Проблема с флажком Ionic 4 <ion-checkbox> блокирует другое событие клика в теге <ion-item>
Мы пытаемся поставить флажок и кнопку в одном ряду для нашего приложения для Android. Мы используем Ionic 4 и Cordova 9 для создания приложения Andriod.
поэтому мы использовали следующий фрагмент кода:
<ion-content>
<ion-item-sliding *ngFor="let test of testList">
<ion-item>
<!-- check box to select user-->
<ion-checkbox color="secondary" [(ngModel)]="test.testId"
(click)="selectUser(test .testId )" ng-true-value="right" ng-false- value="wrong" > </ion-checkbox>
<!-- button to view user-->
<ion-label text-wrap>
<h3>Test</h3>
<p>Test</p>
<button ion-button color="danger" block (click)="viewUser(test .testId )">View User</button>
</ion-label>
</ion-item>
</ion-item-sliding>
</ion-content>
Когда мы нажимаем на кнопку, запускается событие щелчка флажка. Даже если мы щелкнем где-нибудь в строке, в этом случае вызывается событие щелчка флажка.
Любая помощь приветствуется.
Заранее спасибо.
1 ответ
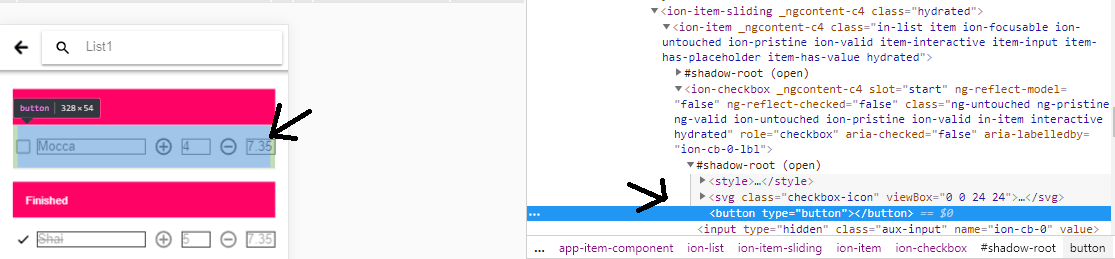
Я проверил элемент ion-checkbox и результат, который является ошибкой или точно ошибкой реализации в отчете об ионных ионах.
Короче говоря, внутри ion-checkbox есть кнопка, которая запускает событие click, но у кнопки есть свойства css, чтобы принимать всю ширину и высоту ion-элемента, и эта кнопка находится внутри "shadow DOM", поэтому трудно переопределить ее свойства.
Но если вам нужно исправить это временно.
Я видел, что эта кнопка внутри ion-checkbox имеет свойство z-index: 2, поэтому присвойте ion-label z-index: 3, и при этом пространство кнопки не сработает, но пространство checkbox по-прежнему будет работать.
добавить на.scss вашей страницы
ion-label{
z-index: 3;
}
Кроме того, рекомендуется отключить эффект при нажатии на область ионного элемента, что улучшит UX, потому что показывать этот эффект, если щелкнуть по пустому пространству и не запускать действие, плохо.
РЕДАКТИРОВАТЬ
Мои версии фреймворка.
Я надеюсь, что я помог:)