Chrome meta viewport-fit= обложка на андроид с вырезами дисплея
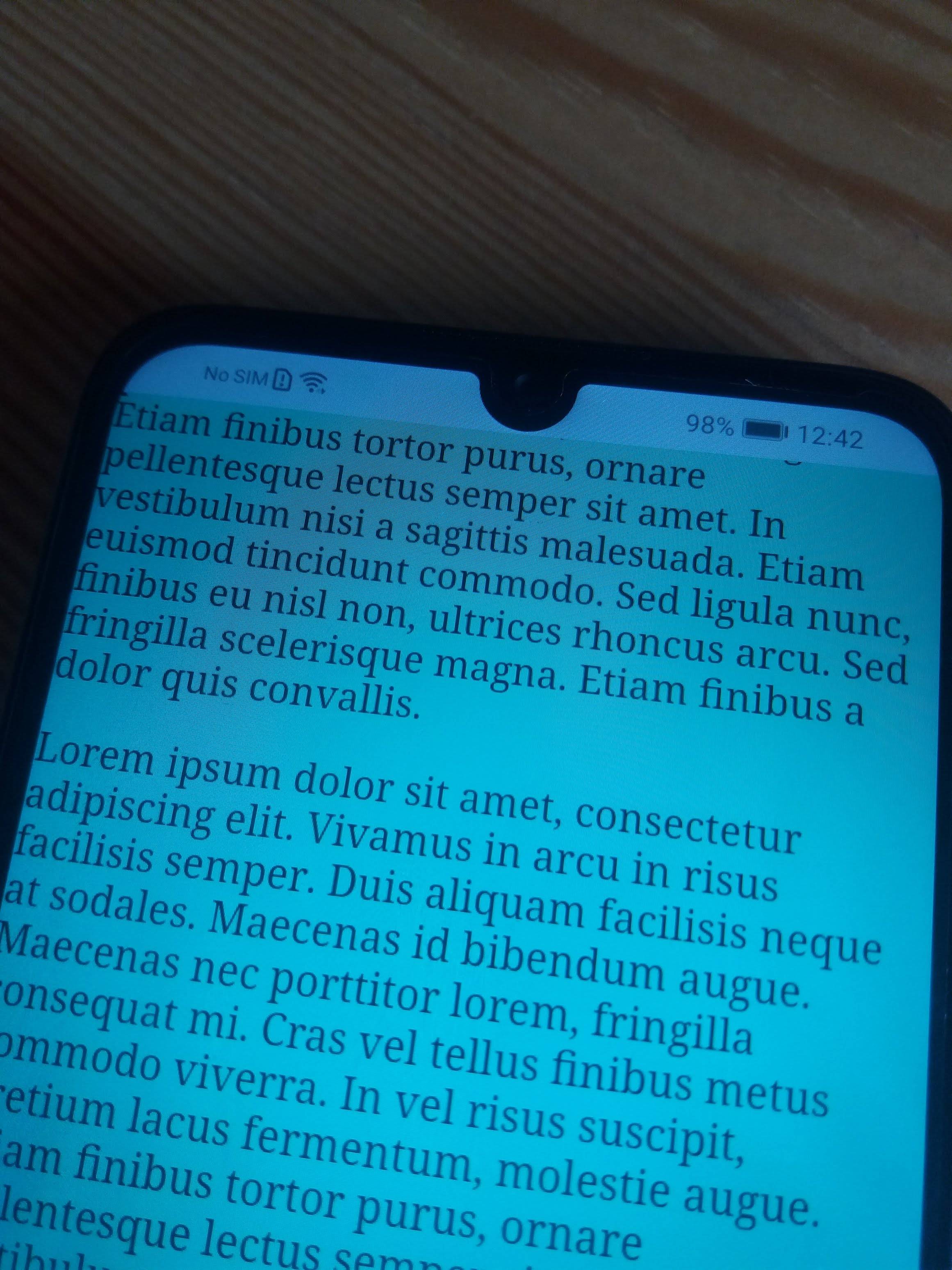
Похоже, что последний Chrome на Android 9 "Pie" не работает как Safari на iPhone X при использовании viewport-fit=cover, Safari растягивает содержимое на весь экран в области вырезов, а Chrome - нет (см. Снимок экрана Huawei Y6 ниже). Это стандартное поведение на Android или переходная фаза к поведению, подобному Safari?
На iPhoneX код ниже заставляет контент растягиваться от края до края и в области вырезов. Затем вы компенсируете "съедание" метки в реальном контенте, используя константы безопасной области CSS для применения полей, отступов и т. Д.:
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<style>
body {
padding-top: env(safe-area-inset-top);
}
</style>
В последнем Chrome на Adroid 9 Pie область в "рогах", рядом с надрезом (фактические вырезы), всегда "безопасна" и имеет либо цвет фона по умолчанию браузера Chrome (не совсем белый), либо то, что вы определили в <meta name="theme-color"> тег. Константы безопасной области CSS ничего не делают, потому что... защищать нечего.