Разноцветная пунктирная линия с пунктирным рисунком с использованием QPen
Мне нужно нарисовать разноцветную линию с QPen который может содержать до трех цветов внутри штрихового рисунка.
Разные цвета должны быть на одной линии.
Любые предложения о том, как я могу этого достичь?
Спасибо.
1 ответ
Решение
Развивая идею @goug, вы можете сделать что-то вроде:
void drawWithManualDashedLine(QPainter& painter, const QLine& line) {
const int scale = 10;
QPen pen;
pen.setWidth(3);
pen.setColor(Qt::red);
pen.setDashPattern({ 0.0, 1.0 * scale, 1.0 * scale, 7.0 * scale });
painter.setPen(pen);
painter.drawLine(line);
pen.setColor(Qt::green);
pen.setDashPattern({ 0.0, 4.0 * scale, 1.0 * scale, 4.0 * scale});
painter.setPen(pen);
painter.drawLine(line);
pen.setColor(Qt::blue);
pen.setDashPattern({ 0.0, 7.0 * scale, 1.0 * scale, 1.0 *scale });
painter.setPen(pen);
painter.drawLine(line);
}
Теперь более общее решение для n цвета (я знаю, что у него слишком много параметров, это просто идея). Трюк сделан, создав единый штрих-рисунок и перемещая его, используя QPen::setDashOffset для каждого цвета:
void drawMultiColorDashedLine(QPainter& painter, const QLine& line,
int length, int gap, int width,
const QList<QColor>& colors, bool startWithGap = false) {
const int n = colors.count();
const int initialGap = startWithGap ? gap : 0;
QPen pen;
pen.setWidth(width);
pen.setDashPattern({ (qreal)length, (qreal)(gap * n + length * (n - 1)) });
for (int ii = 0; ii < n; ++ii) {
pen.setColor(colors[ii]);
pen.setDashOffset(-ii * (length + gap) - initialGap);
painter.setPen(pen);
painter.drawLine(line);
}
}
Так их можно назвать:
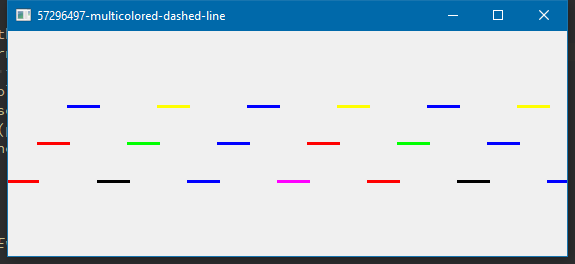
void Widget::paintEvent(QPaintEvent*)
{
QPainter painter(this);
const QLine line1(0, height() / 3, width(), height() / 3);
drawMultiColorDashedLine(painter, line1, 10, 20, 3, { Qt::blue, Qt::yellow }, true);
const QLine line2(0, height() / 2, width(), height() / 2);
drawWithManualDashedLine(painter, line2);
const QLine line3(0, 2 * height() / 3, width(), 2 * height() / 3);
drawMultiColorDashedLine(painter, line3, 10, 20, 3, { Qt::red, Qt::black, Qt::blue, Qt::magenta }, false);
}
Полный рабочий пример доступен на GitHub