Угловой материал, похоже, не работает в StackBlitz
При попытке воспроизвести еще одну проблему, я пытался использовать StackBlitz для репликации.
Однако Angular Material, похоже, не работает на StackBlitz.... какие-либо советы или идеи о том, что я могу делать неправильно?
https://stackblitz.com/edit/angular-e4qp5q
Обновить
Эта ссылка сейчас в рабочем состоянии. Проблема была в том, что я не включил импорт стилей.
2 ответа
styles.css
нужна тема, например
@import '@angular/material/prebuilt-themes/deeppurple-amber.css';
Смотрите - https://material.angular.io/guide/theming
Обновить
В случае, если кто-то еще попадет сюда с другими проблемами, я добавлю общие проблемы, заставляющие Stackblitz работать с Angular Materials:
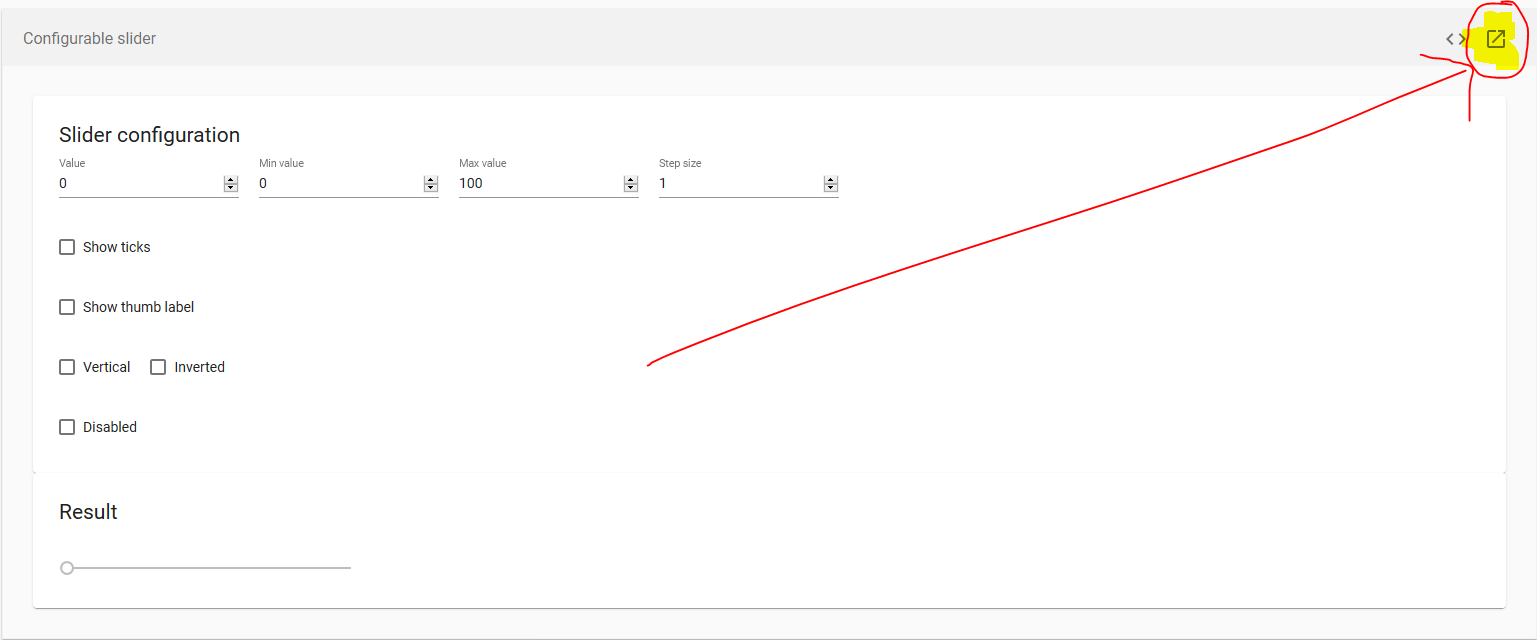
Обратите внимание, что каждый компонент имеет актуальный стекблитц - ссылка для каждого находится на вкладке " Примеры " в крайнем правом углу для каждого компонента, например, https://material.angular.io/components/slider/examples 
контрольный список
- Проверьте тему на
styles.css - Проверить, если
hammer.jsтребуется (см. любое примечание курсивом на вкладке API), если это так, добавьтеimport 'hammerjs';вpolyfills.ts, Обратите внимание, что в вашем приложении вы будете делать это в точке входа вашего приложения (например, src/main.ts). См. Руководство по началу работы на веб-сайте https://material.angular.io/guides - Не забудьте импортировать
BrowserAnimationsModule - Убедитесь, что импортированы соответствующие модули для конкретного компонента из материала, например
import {MatAutocompleteModule} from '@angular/material/autocomplete';, Примеры на сайте импортируют все что угодно. Моя стратегия, когда я хочу импортировать только то, что требуется, состояла в том, чтобы импортировать модуль, показанный на вкладке API, и затем отправить сообщение об ошибке Google, напримерmat-form-field must contain a MatFormFieldControlи найти ответ stackru, чтобы знатьMatInputModuleпропал, отсутствует.
Вам необходимо импортировать тему в ваше приложение. Добавить эту строку в styles.css:
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
https://material.angular.io/guide/getting-started
Андрей Аллен был быстрее:)