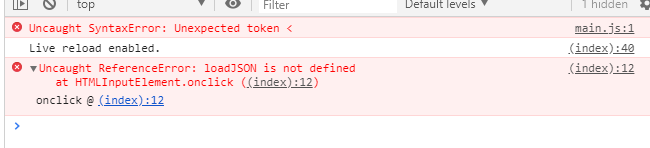
Неопределенная функция ReferenceError не определена
У меня есть внешний файл JS с одной функцией, которую я пытаюсь проверить. Я не могу получить функцию для вызова с помощью щелчка мышью.
У меня была функция init, я удалил вызов и просто вызвал функцию loadJSON напрямую, но что бы я ни делал, я получаю ошибку ссылки.
Я посмотрел на эти вопросы. Неопределенное исключение: ReferenceError: Неопределенная переменная: $
Функция не определена - uncaught referenceerror
ни то, ни другое не помогло.
function loadJSON(){
var xobj = new XMLHttpRequest();
// must set the mime type
xobj.overrideMimeType("application/json");
// Open the JSON file
xobj.open('GET', 'json/data.json', true);
xobj.onreadystatechange=function(){
if(xobj.readyState == 4 && xobj.status == "200"){
// Required use of an anonymous callback as
// .open will NOT return a value but simply
// returns undefined in asynchronous mode
console.log(xobj.responseText);
}
};
xobj.send(null);
}
https://codepen.io/awschneider-dev/pen/LKKxyq?editors=1010
см. codepen например
Все, что я хочу, - это чтобы JavaScript вытащил Json, и я могу начать сохранять его в объекте JavaScript, чтобы я мог динамически начать строить диаграмму d3 с данными. Я использую live-сервер с Node.JS, чтобы выполнить запрос xml для файла JSON, поэтому я знаю, что это не проблема.
любая помощь приветствуется.
Спасибо!
**** РЕДАКТИРОВАТЬ - мой плохой, у меня изначально был () после loadJSON, но удалил его как последнее усилие, чтобы посмотреть, будет ли он работать. Я починю ручку. Мои извенения"****
**** РЕДАКТИРОВАТЬ 2 - я переместил скрипт, чтобы он был встроенным, и когда я выполняю в NodeJS Live-Server строку console.log(xobj.responseText); возвращает весь исходный код для HTML-страницы. Это интересно! Что, черт возьми, здесь происходит? ****
**** EDIT 3 - Добавлен скриншот для Techie_28. Когда я нажимаю на ошибку "Неожиданный токен <" для файла main.js, он показывает весь исходный код html-страницы, как будто html-страница каким-то образом сбрасывается в файл.js. ****
****EDIT 4 - Добавлен скриншот, чтобы показать, что появляется при нажатии на ошибку "Неожиданный токен". Я нажимаю на ссылку на main.js, и все, что он делает, это показывает мне страницу index.html, как будто HTML-страница сбрасывается в файл.js. ****