Xaml Grid Column Width Auto игнорируется всеми платформами, кроме UWP
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
в UWP вышеприведенные результаты приводят к тому, что первый столбец горизонтально расширяется настолько, чтобы соответствовать содержимому, но второй столбец увеличивается, чтобы занять оставшуюся доступную ширину на экране устройства. в iOS / Android / Wasm первый столбец расширяется, чтобы занимать весь экран - я никогда не вижу второй столбец. Я полагаю, что второй столбец все еще может быть там, но раздавлен или вытолкнут за пределы экрана.
Обходной путь для меня заключался в явной установке ширины столбца, например, говоря, что первый столбец равен 30*, а четвертый столбец - 70*. Это также работает и правильно показывает 2 столбца:
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="leftCol" Width="110"/>
<ColumnDefinition x:Name="rightCol" Width="*"/>
</Grid.ColumnDefinitions>
1 ответ
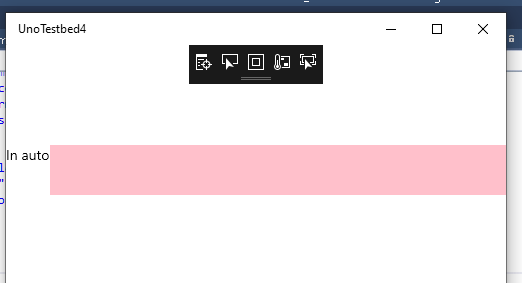
В общем Grid.Auto поддерживается Uno на iOS/Android/WASM. Код ниже работает, как ожидалось, например.
Если вы видите проблему, это, вероятно, связано с содержанием Grid, Если вы сможете опубликовать код, который воспроизводит проблему, мы можем помочь вам в дальнейшем.
<Grid Margin="0,100,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Text="In auto"
Grid.Column="0" />
<Border Background="Pink"
Height="50"
HorizontalAlignment="Stretch"
VerticalAlignment="Top"
Grid.Column="1"/>
</Grid>
Окна:
IOS: