Как настроить диалог пользователя в botpress ver 11.9.5?
Я пытаюсь добавить метку времени к каждому диалогу в чате botpress. Пока я могу добавить эту метку времени в диалоге бота, но мне нужны некоторые указатели для добавления того же самого в диалог пользователя и навык выбора.
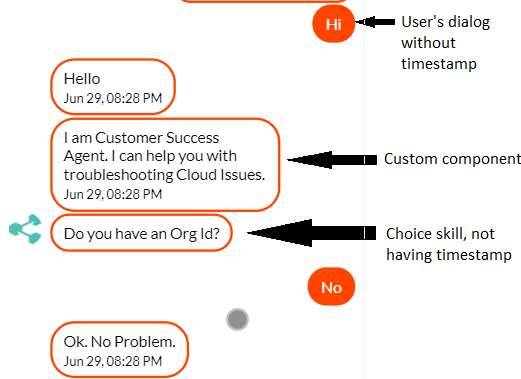
Снимок экрана из чата с отметкой времени в диалоге бота Пользовательский компонент
export class InfaText extends React.Component {
message = this.props.text
getTimestamp = () => {
let date = new Date();
let options = {
month: "short",
day: "numeric", hour: "2-digit", minute: "2-digit"
};
return date.toLocaleTimeString("en-us", options);
}
render() {
return (<div className="infaTextMain">
<p className="infaTextMessage">{this.message}</p>
<small className="infaTextTimestamp">{this.getTimestamp()}</small>
</div>)
}
}
Примечание: Botpress v11.9.5
Кроме того, есть ли общий способ добавить метку времени для всех диалогов? Обновить
Я следовал в точности как заявлено @eff_it
Я скопировал функции MessageWrapper и MySuperOverride в modules\infa-module\src\views\lite\index.jsx
Затем добавлен фрагмент ниже при переопределении modules\channel-web\src\views\full\index.tsx файл
{
module: 'infa-module',
component: 'MySuperOverride'
}
По-прежнему безрезультатно, @eff_it, пожалуйста, посмотрите и предложите, чего здесь не хватает?
1 ответ
Ты пробовал в БП 12? пользовательские компоненты теперь гораздо проще достичь.
Вы можете обернуть каждое сообщение, используя setMessageWrapper хранилища botpressWebchat, но для этого вам нужно будет использовать свойство overrides при инициализации веб-чата с другим пользовательским компонентом (который ничего не отображает, но будет использовать хранилище веб-чатов). Вот пример просмотров /lite/index.jsx
export const MessageWrapper = props => (
<div>
<p style={{ color: 'blue' }}>sent on: {new Date(props.sentOn).toDateString()}</p>
<div style={{ background: 'black', color: 'white' }}>{props.children}</div>
</div>
)
export const MySuperOverride = props => {
props.store.setMessageWrapper({ module: 'yourModule', component: 'MessageWrapper' })
return null
}
Затем, когда вы инициализируете botpressWebchat, вы можете просто использовать переопределение API следующим образом
window.botpressWebChat.init({
overrides: {
before_container: {
module: 'yourModule',
component: 'MySuperOverride'
}
}
})
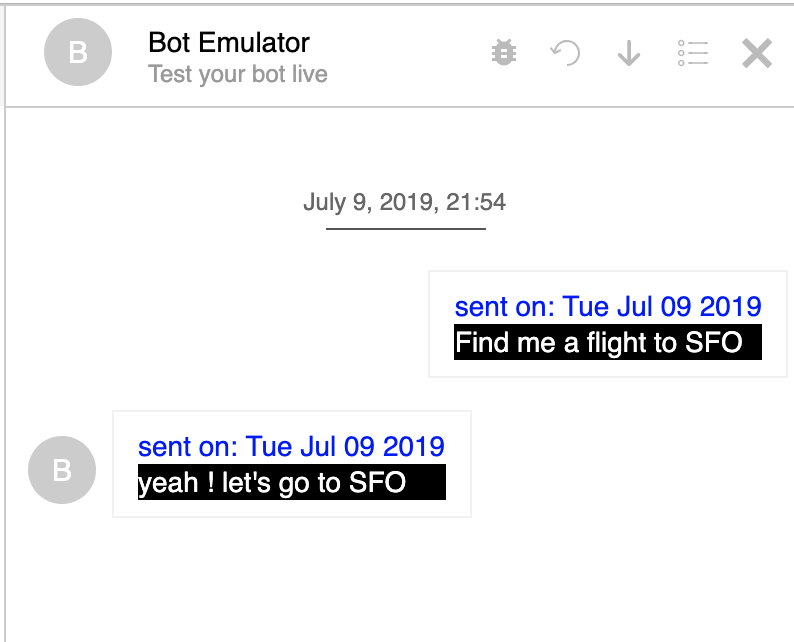
Обратитесь к документации, есть больше информации о пользовательских компонентах и пользовательских модулях. Вот результат рендеринга: