Подход к проектированию Посмотреть в ваадине 7
Я новичок для Ваадина. Я должен разработать PoC на vaadin. Служебный слой уже написан с использованием весны. Как часть Poc я должен разработать экран ниже.

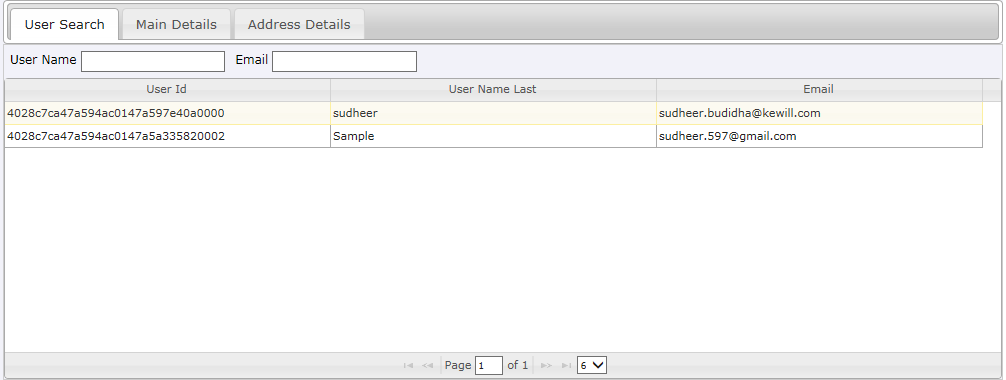
Когда запрос приходит в мой класс пользовательского интерфейса, он вызывает мой вид с помощью навигатора. Это представление состоит из одной вкладки, и каждая вкладка имеет свои функции и зависит также от других значений вкладки. Первая вкладка - вкладка поиска. Он отображает все записи из базы данных в области содержимого вкладки (Таблица / Сетка надстройки. Я не знаю, что использовать). Каждая запись имеет доступ к двум другим вкладкам. На двух других вкладках есть поля для сопоставления свойств каждой записи. На данный момент я взял фиктивные данные для отображения.
Я написал вид так. Но меня смущает погода, такой подход правильный или нет.
@VaadinView(UserView.NAME)
public class UserView extends VerticalLayout implements View {
public static final String NAME = "user";
public UserView(){
// For Tabs
TabSheet tabs = new TabSheet();
// first tab component
VerticalLayout layout = new VerticalLayout();
// for search fields
HorizontalLayout searchArea = new HorizontalLayout();
FormLayout searchAreaName = new FormLayout();
TextField name = new TextField("name");
FormLayout searchAreaEmail = new FormLayout();
TextField email = new TextField("email");
searchAreaName.addComponent(name);
searchAreaEmail.addComponent(email);
searchArea.addComponent(searchAreaName);
searchArea.addComponent(searchAreaEmail);
// for search table
BeanContainer<String, test.User> users = new BeanContainer<String, User>(
User.class);
users.setBeanIdProperty("userId");
users.addBean(new User("sudheer", "sudheer@kewil.com", "1"));
users.addBean(new User("sridhar", "sridhar@kewil.com", "2"));
users.addBean(new User("ranga", "ranga@kewil.com", "3"));
Table table = new Table("", users);
table.setSizeFull();
table.setPageLength(6);
layout.addComponent(searchArea);
layout.addComponent(table);
Tab tabOne = tabs.addTab(layout, "User Search", null);
// second tab component
VerticalLayout userLayout = new VerticalLayout();
userLayout.addComponent(new TextField("user name"));
userLayout.addComponent(new TextField("email"));
tabs.addTab(userLayout, "main details", null);
// tab change event
addComponent(tabs);
tabs.setHeight("50%");
tabs.setWidth("50%");
setComponentAlignment(tabs, Alignment.MIDDLE_CENTER);
}
@Override
public void enter(ViewChangeEvent event) {
}
}
Я также не реализовал нумерацию страниц. Прежде чем идти вперед, я хотел бы знать любые другие лучшие подходы, чтобы идти вперед.
Любые предложения очень мне помогут. Заранее спасибо.
Кто-нибудь.. пожалуйста, помогите мне. Я иду слепо с моим appproach
1 ответ
Вот что я делаю в таких случаях: Используйте шину событий Blackboard для запуска событий. Эти события несут полезную нагрузку, которая по сути является идентификатором выбранной / выбранной записи. Другие вкладки или представления зарегистрированы как слушатель этого события. Когда событие вызывается, слушатели извлекают идентификатор записи / сущности из полезной нагрузки, выбирают объект сущности из серверной части и отображают его соответствующим образом.
Такой подход обеспечивает слабосвязанные компоненты.
Я надеюсь, что это помогает.