Как нарисовать изогнутую линию в Piccolo2D?
Я пытаюсь создать изогнутую линию в Piccolo2D с Java.
Это мой код
public class MyCanvas extends PSwingCanvas{
private void drawLine(PPath inSocket, PPath outSocket) {
float startX = (float)inSocket.getX();
float startY = (float)inSocket.getY()+4;
float endX = (float)outSocket.getX()+8;
float endY = (float)outSocket.getY()+4;
PPath line = PPath.createLine(startX, startY, endX, endY);
line.curveTo(endX+60,endY,startX-60,startY, startX, startY);
getLayer().addChild(line);
}
public void testGraph(){
PPath in = PPath.createEllipse(100f, 100f, 8, 8);
PPath out = PPath.createEllipse(200f, 200f, 8, 8);
this.getLayer().addChild(in);
this.getLayer().addChild(out);
drawLine(out,in);
}
public static void main(String[] args){
final JFrame frame = new JFrame("Testing");
MyCanvas canvas = new MyCanvas();
canvas.testGraph();
frame.getContentPane().add(editor);
frame.setPreferredSize(new Dimension(600, 400));
frame.pack();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
frame.setVisible(true);
}});
}
}
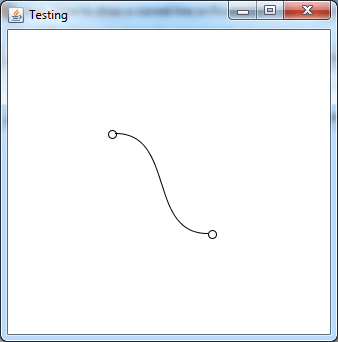
График, который я получаю:

Как мне избавиться от исходного отрезка линии между двумя точками, чтобы я видел только кривую линию?
1 ответ
Решение
Возможно, это слишком поздно, но в любом случае вы можете попробовать следующее:
PPath line = new PPath();
line.moveTo(endX, endY);
line.curveTo(endX + 60, endY, startX - 60, startY, startX, startY);
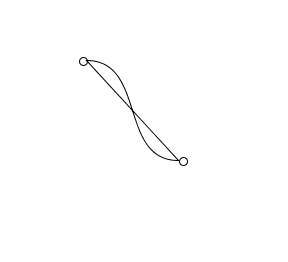
Вот результат, основанный на исходном примере кода: