Отображение полей виджетов по вертикали
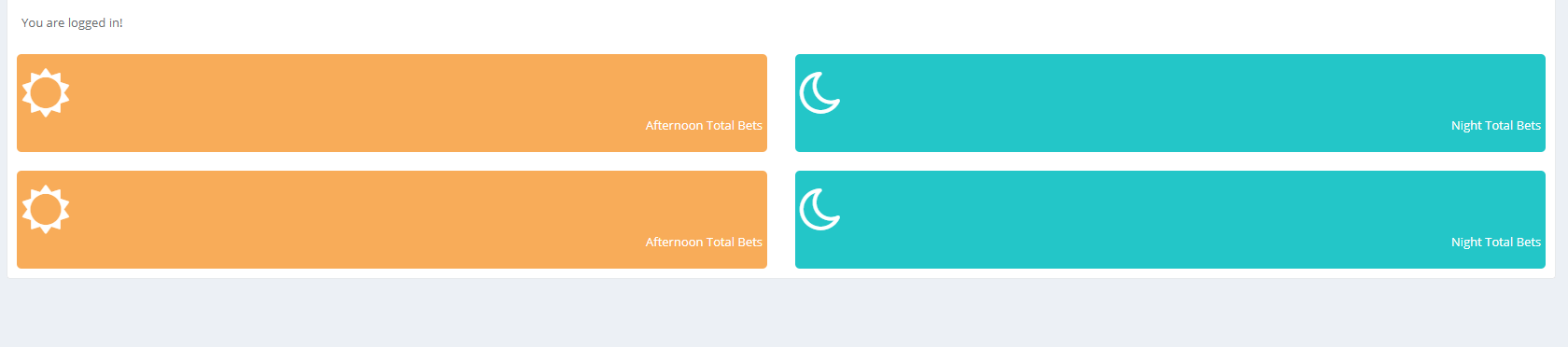
В настоящее время у меня есть такой вид отображения для каждой записи.
Таким образом, для каждой записи у меня есть две коробки: "День и ночь". Как вы можете видеть, я отображаю каждую запись горизонтально с этим кодом для справки:
<div id="record_box">
<div class="row" style="padding-left: 10px; padding-right: 10px;">
<div class="col-lg-6">
<div class="widget style1 yellow-bg">
<div class="row">
<div class="col-4">
<i class="fa fa-sun-o fa-4x"></i>
</div>
<div class="col-8 text-right">
<span> Afternoon Total Bets </span>
<h2 class="font-bold" id="afternoon"></h2>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="widget style1 lazur-bg">
<div class="row">
<div class="col-4">
<i class="fa fa-moon-o fa-4x"></i>
</div>
<div class="col-8 text-right">
<span> Night Total Bets </span>
<h2 class="font-bold" id="night"></h2>
</div>
</div>
</div>
</div>
</div>
<div class="row" style="padding-left: 10px; padding-right: 10px;">
<div class="col-lg-6">
<div class="widget style1 yellow-bg">
<div class="row">
<div class="col-4">
<i class="fa fa-sun-o fa-4x"></i>
</div>
<div class="col-8 text-right">
<span> Afternoon Total Bets </span>
<h2 class="font-bold" id="afternoon"></h2>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="widget style1 lazur-bg">
<div class="row">
<div class="col-4">
<i class="fa fa-moon-o fa-4x"></i>
</div>
<div class="col-8 text-right">
<span> Night Total Bets </span>
<h2 class="font-bold" id="night"></h2>
</div>
</div>
</div>
</div>
</div>
</div>
Так что каждая запись это внутри этого блока
<div class="row" style="padding-left: 10px; padding-right: 10px;">
Но что если я хочу отображать каждую запись по вертикали? В сетке 12 - это максимальный размер, верно? У меня есть фиксированное максимальное количество записей, которое мне нужно отобразить, и это только 4. Поэтому я могу сделать каждую запись как col-3, Под вертикалью я имею в виду, что если у меня есть 1 запись, после полудня вверху, а ночью - снизу. Тогда право будет пустым. Нравится:
1 ответ
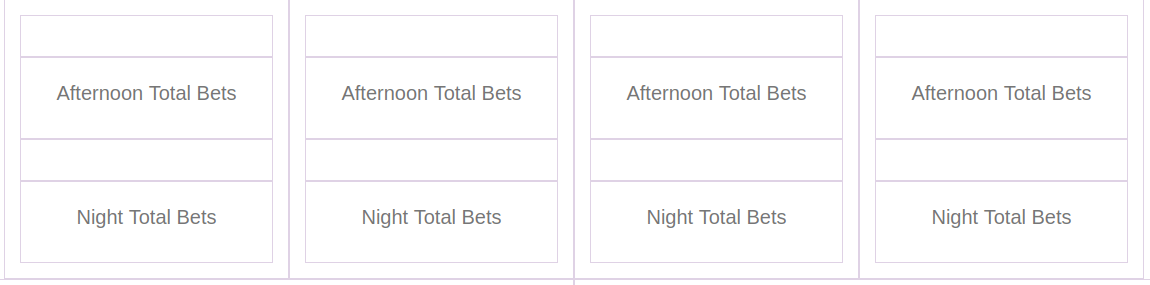
Я создал для вас базовую структуру, теперь вы можете вносить в нее необходимые изменения.
CSS:
.panel-box {
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-webkit-transition: all .3s ease;
}
.panel-box .panel-heading {
padding: 20px 10px;border: 1px solid rgba(86,61,124,.2);
}
.panel-box .panel-heading .fa {
margin-top: 10px;
font-size: 58px;
}
.panel-box .list-group-item {
color: #777777;
border-bottom: 1px solid rgba(250, 250, 250, 0.5);
}
.panel-box .panel-body {
font-size: 20px;
color: #777777;
padding: 20px;
margin: 0px;border: 1px solid rgba(86,61,124,.2);
}
HTML:
<div class="container">
<div class="row">
<div class="col-md-3 text-center">
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-sun-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Afternoon Total Bets </span>
<h2 class="font-bold" id="afternoon"></h2>
</div>
</div>
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-moon-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Night Total Bets </span>
<h2 class="font-bold" id="night"></h2>
</div>
</div>
</div>
<div class="col-md-3 text-center">
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-sun-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Afternoon Total Bets </span>
<h2 class="font-bold" id="afternoon"></h2>
</div>
</div>
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-moon-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Night Total Bets </span>
<h2 class="font-bold" id="night"></h2>
</div>
</div>
</div>
<div class="col-md-3 text-center">
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-sun-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Afternoon Total Bets </span>
<h2 class="font-bold" id="afternoon"></h2>
</div>
</div>
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-moon-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Night Total Bets </span>
<h2 class="font-bold" id="night"></h2>
</div>
</div>
</div>
<div class="col-md-3 text-center">
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-sun-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Afternoon Total Bets </span>
<h2 class="font-bold" id="afternoon"></h2>
</div>
</div>
<div class="panel panel-box">
<div class="panel-heading">
<i class="fa fa-moon-o fa-4x"></i>
</div>
<div class="panel-body text-center">
<span> Night Total Bets </span>
<h2 class="font-bold" id="night"></h2>
</div>
</div>
</div>
</div>
</div>