Vue Draggable не работает в производстве
Я использую Vue Draggable это работает на локальном, но не на сервере.
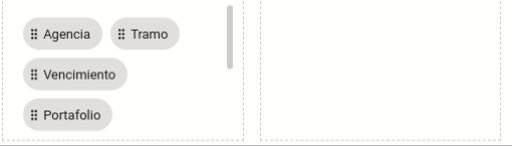
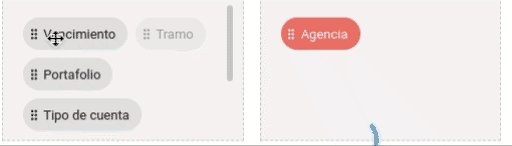
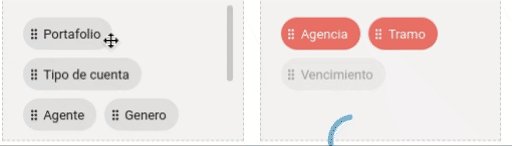
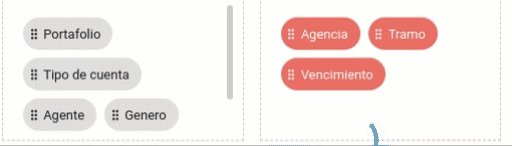
У меня есть 4 перетаскиваемых компонента, которые работают как группа из 2, активные и неактивные, как это
<draggable
class="droppable-area"
v-model="internal.fields"
:class="dragAreaClass"
:group="activeFields"
@start="start"
@end="end" >
<div class="d-inline-block draggable-block" v-for="field in internal.fields" :key="field.key">
<v-chip class="btn-draggable k-orange-linear">
{{ field.label }}
</v-chip>
</div>
</draggable>
<draggable
class="droppable-area"
v-model="internal.columns"
:class="dragAreaClass"
:group="activeColumns"
@start="start"
@end="end" >
<div class="d-inline-block draggable-block" v-for="field in internal.columns" :key="field.key">
<v-chip class="btn-draggable k-orange-linear">
{{ field.label }}
</v-chip>
</div>
</draggable>
Группа для каждого перетаскиваемого компонента - это объект типа
allColumns: { name: 'allColumns', pull: ['allColumns', 'column'], put: ['allColumns','column'] },
activeColumns: { name: 'column', pull: ['allColumns', 'column'], put: ['allColumns','column'] },
Приведенный выше код обычно работает локально, я могу без проблем перетаскивать элементы из одного в другой, как показано ниже.
но когда он запущен в производство, перетаскивание не работает.
Я проверил элементы в консоли Chrome и заметил, что на производстве свойство group перетаскивается отображается как group="[object Object]",
<div data-v-7bc6f678="" class="flex drag-area xs12">
<div data-v-7bc6f678="" group="[object Object]" class="droppable-area">
...
</div>
</div>
<div data-v-200f17c0="" class="flex drag-area xs12">
<div data-v-200f17c0="" group="[object Object]" class="droppable-area">
</div>
</div>
Это не происходит на местном уровне. Почему это происходит в производстве? и как я могу решить это?