Как уменьшить разрыв между столбцами в DotNet.Highcharts
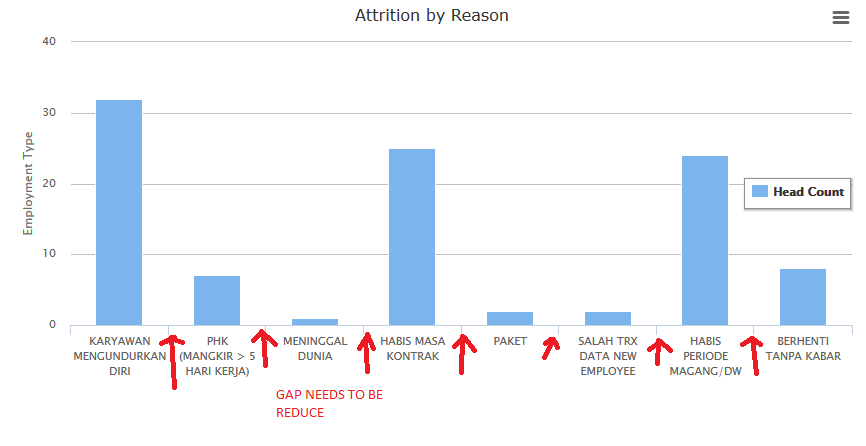
Я создаю свою диаграмму с помощью библиотеки DotNet.Highchart, у меня есть проблема в сокращении разрыва между рядами данных в столбчатой диаграмме. Это моя текущая диаграмма:
и это мой текущий код гистограммы:
DotNet.Highcharts.Highcharts AttritionByReasonBarChart = new DotNet.Highcharts.Highcharts("AttritionByReasonBarChart")
.InitChart(new Chart { DefaultSeriesType = ChartTypes.Column, Height = 400, Width = 860, Style = "margin: '0 auto'" })
.SetTitle(new Title { Text = "Attrition by Reason", Style = "font: 'normal 16px Verdana, sans-serif'" })
.SetCredits(new Credits { Enabled = false })
.SetXAxis(new XAxis
{
Categories = vEmployment,
Labels = new XAxisLabels { Rotation = 0 }
})
.SetYAxis(new YAxis
{
Title = new YAxisTitle
{
Text = "Employment Type",
Align = AxisTitleAligns.Middle
}
})
.SetPlotOptions(new PlotOptions
{
Bar = new PlotOptionsBar
{
DataLabels = new PlotOptionsBarDataLabels { Enabled = true }
}
})
.SetLegend(new Legend
{
Layout = Layouts.Vertical,
Align = HorizontalAligns.Right,
VerticalAlign = VerticalAligns.Middle,
Floating = true,
BorderWidth = 1,
BackgroundColor = new BackColorOrGradient(ColorTranslator.FromHtml("#FFFFFF")),
Shadow = true
})
.SetSeries(
new Series
{
Name = "Head Count",
Data = new Data(vTotal)
});
Есть ли лучший способ установить разрыв между рядами данных? Спасибо
1 ответ
Решение
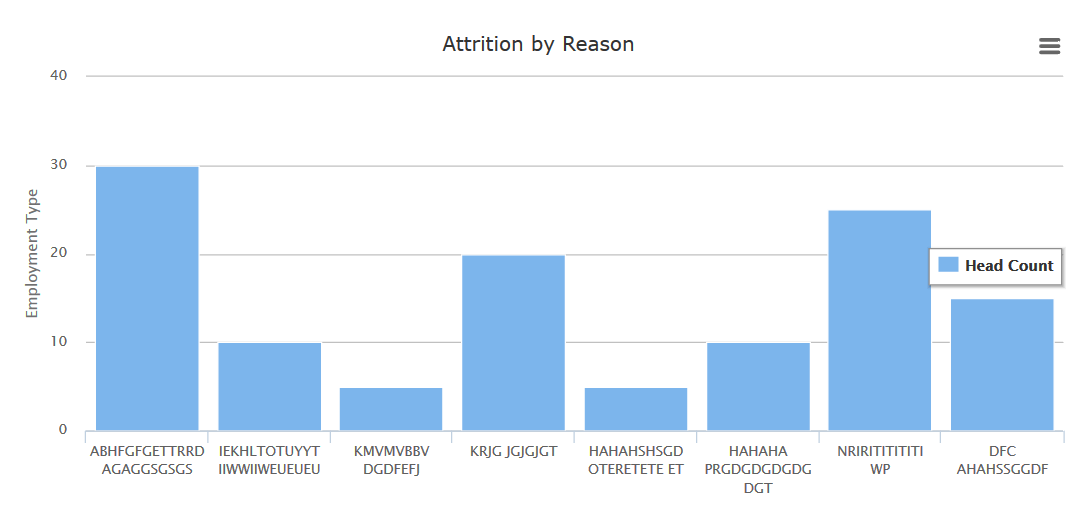
Замещать PlotOptionsBar с PlotOptionsColumn и добавить PointPadding к вашему коду, как показано ниже:
Highcharts AttritionByReasonBarChart = new Highcharts("AttritionByReasonBarChart")
.InitChart(new Chart { DefaultSeriesType = ChartTypes.Column, Height = 400, Width = 860, Style = "margin: '0 auto'" })
.SetTitle(new Title { Text = "Attrition by Reason", Style = "font: 'normal 16px Verdana, sans-serif'" })
.SetCredits(new Credits { Enabled = false })
.SetXAxis(new XAxis
{
Categories = new[] { "ABHFGFGETTRRD AGAGGSGSGS", "IEKHLTOTUYYT IIWWIIWEUEUEU", "KMVMVBBV DGDFEFJ", "KRJG JGJGJGT", "HAHAHSHSGD OTERETETE ET", "HAHAHA PRGDGDGDGDG DGT", "NRIRITITITITI WP", "DFC AHAHSSGGDF" },
Labels = new XAxisLabels { Rotation = 0 }
})
.SetYAxis(new YAxis
{
Title = new YAxisTitle
{
Text = "Employment Type",
Align = AxisTitleAligns.Middle
}
})
.SetPlotOptions(new PlotOptions
{
Column = new PlotOptionsColumn
{
PointPadding = -0.2,
DataLabels = new PlotOptionsColumnDataLabels { Enabled = false }
}
})
.SetLegend(new Legend
{
Layout = Layouts.Vertical,
Align = HorizontalAligns.Right,
VerticalAlign = VerticalAligns.Middle,
Floating = true,
BorderWidth = 1,
BackgroundColor = new BackColorOrGradient(ColorTranslator.FromHtml("#FFFFFF")),
Shadow = true
})
.SetSeries(
new Series
{
Name = "Head Count",
Data = new Data(new object[] { 30,10,5,20,5,10,25,15 })
});