Используя протокол Puppeteer & Chrome DevTools, как получить 4 метрики времени выполнения?
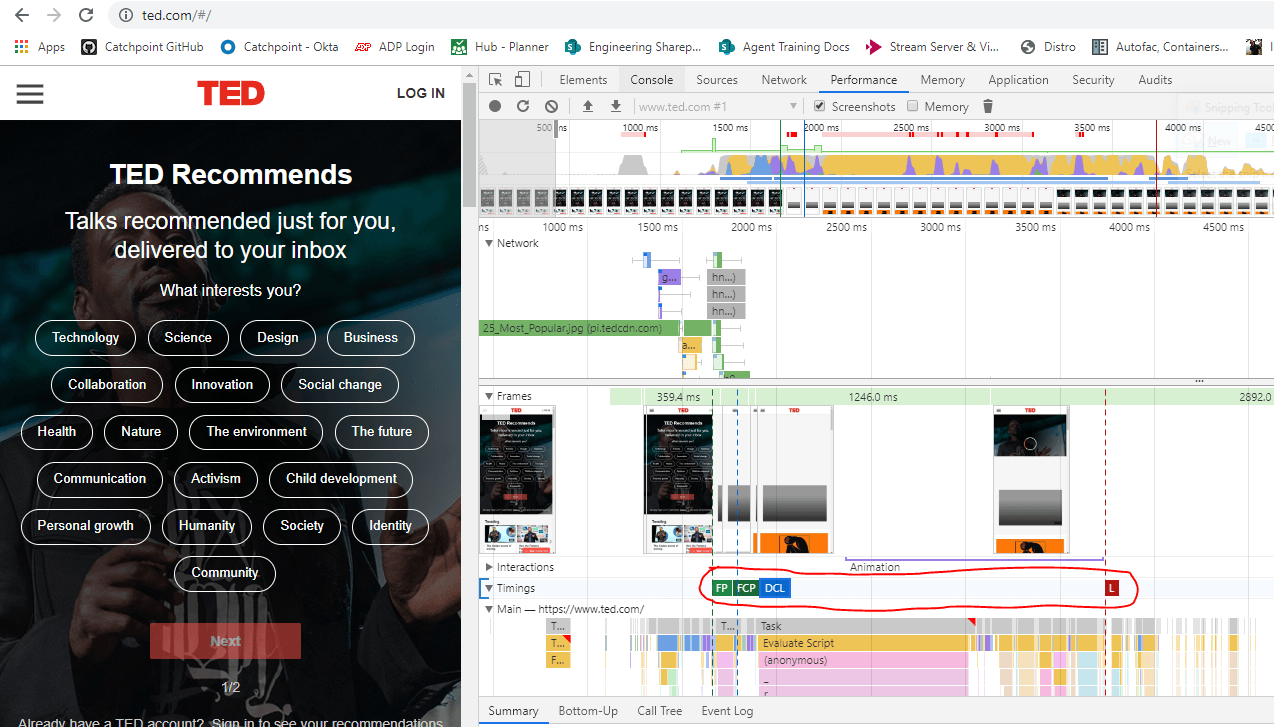
Чтобы создать приведенный ниже снимок экрана, я открыл "Инструменты разработчика Chrome ", выбрал вкладку "Производительность", начал запись, открыл https://www.ted.com/, а затем остановил запись. Вот что я вижу:
Как я могу программно использовать Puppeteer и, возможно, Chrome DevTools Protocol, обвести 4 метрики на скриншоте?
1 ответ
Вы можете попробовать это
const perfEntries = JSON.parse(
await page.evaluate(() => JSON.stringify(performance.toJSON()))
);
const paints = await page.evaluate(_ => {
const result = {};
performance.getEntriesByType('paint').map(entry => {
result[entry.name] = entry.startTime;
});
return result;
});
for (const [key, val] of Object.entries(paints)) {
console.log(`${key}: ${Math.round(val)}ms`);
}
console.log('domContentLoadedEventEnd :' + `${Math.round(perfEntries.timing.domContentLoadedEventEnd) - Math.round(perfEntries.timeOrigin)}ms`);
console.log('domComplete :' + `${ Math.round(perfEntries.timing.domComplete) - Math.round(perfEntries.timeOrigin)}ms`);
console.log('loadEventEnd :' + `${Math.round(perfEntries.timing.loadEventEnd) - Math.round(perfEntries.timeOrigin)}ms`);
Выход:
first-paint: 927ms
first-contentful-paint: 927ms
domContentLoadedEventEnd :1409ms
domComplete :4103ms
loadEventEnd :4183ms