Flutter - в CustomScrollView, как предотвратить отрисовку прокручиваемого виджета за закрепленным виджетом
Привет, я разработчик для Android и начал портировать свое приложение на Flutter.
В Android, когда у вас есть CoordinatorLayout с расширенной панелью приложений и прокручиваемый контент, когда прокручиваемый контент не виден за панелью приложений.
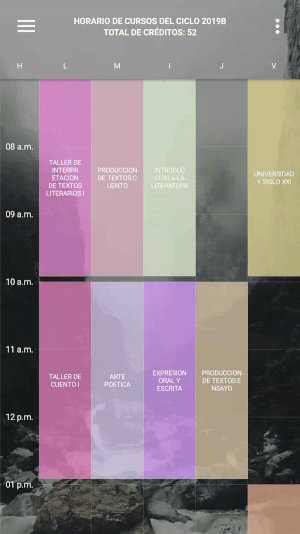
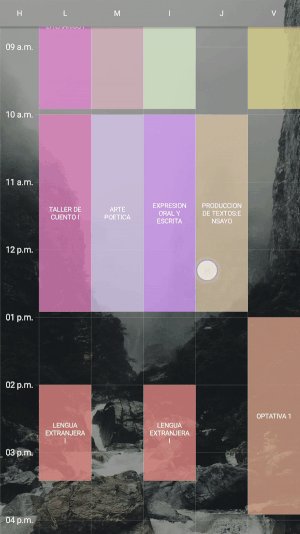
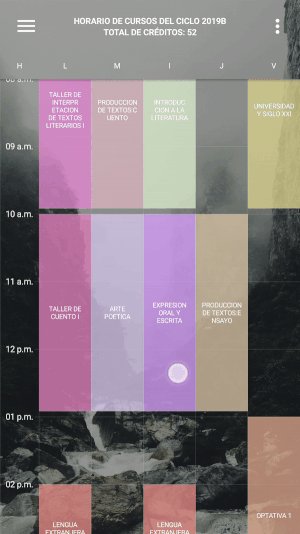
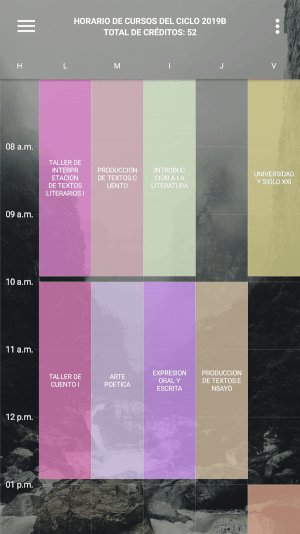
Этот гиф - это поведение на Android и то, чего я хочу добиться на Flutter. Панель приложения и фон прокрутки контента прозрачны, чтобы позволить пользователю видеть фоновое изображение, но прокручиваемый контент не проходит через панель приложения)
В трепетании я могу успешно скопировать этот макет, но проблема в том, что содержимое прокрутки отрисовывается за панелью приложений.
Есть ли способ не рисовать содержимое прокрутки за панелью приложения?
Это мой код на флаттер:
Stack(
children: <Widget>[
Background(image: 'assets/images/fondo_horario.webp'),
Container(
color: Colors.black.withOpacity(.3),
),
Scaffold(
backgroundColor: Colors.transparent,
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
elevation: 0,
floating: true,
snap: true,
backgroundColor: Colors.transparent,
actions: <Widget>[
IconButton(
icon: Icon(Icons.more_vert),
onPressed: () {},
),
],
title: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"HORARIO DE CURSOS DEL CICLO 2019B",
style: TextStyle(
fontSize: 9, fontWeight: FontWeight.bold),
),
Text(
"TOTAL DE CRÉDITOS: 52",
style: TextStyle(
fontSize: 9, fontWeight: FontWeight.bold),
),
],
),
),
),
SliverPersistentHeader(
pinned: true,
delegate: BarraHorario(),
),
SliverToBoxAdapter(
child: CeldasHorario(),
)
],
),
),
],
);
1 ответ
Я думаю, вы можете попытаться положить новый стек в ваш старый стек.
Старый стек содержит фоновое изображение.
Новый стек будет установлен Colors.transparent и будет содержать вашу панель приложений и прокручиваемый контент. Таким образом, 2 из них будут прозрачными с вашим фоновым изображением, но панель приложения не будет прозрачной с вашим контентом.
Надеюсь, что это работает.