Цветовой индекс Star BV до видимого цвета RGB
Я пытаюсь преобразовать индекс цвета BV звезды в видимый цвет RGB. Помимо просмотра таблиц и цветовых шкал, кажется, что для этого не существует хорошо известного алгоритма.
Что такое цветовой индекс BV?
Это число, которое астрономы присваивают звезде, чтобы указать ее видимый цвет. Горячие звезды (низкий BV) - синие / фиолетовые, а холодные звезды (высокий BV) - красные с этими белыми / оранжевыми звездами между ними.
Исходный алгоритм
BV в Кельвин

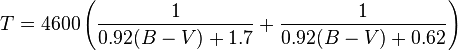
var t = 4600 * ((1 / ((0.92 * bv) + 1.7)) +(1 / ((0.92 * bv) + 0.62)) );
Кельвин в xyY
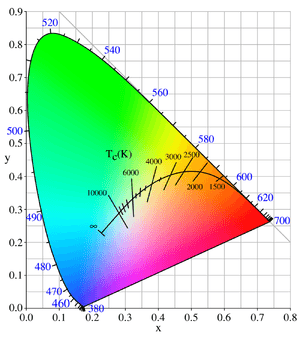
Если вы моделируете звезду как черное тело, то вы можете использовать числовую аппроксимацию планковского локуса для вычисления координат xy (цветность CIE)



// t to xyY
var x, y = 0;
if (t>=1667 && t<=4000) {
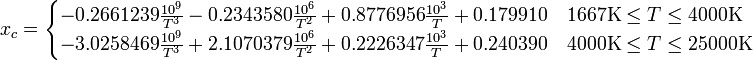
x = ((-0.2661239 * Math.pow(10,9)) / Math.pow(t,3)) + ((-0.2343580 * Math.pow(10,6)) / Math.pow(t,2)) + ((0.8776956 * Math.pow(10,3)) / t) + 0.179910;
} else if (t > 4000 && t <= 25000) {
x = ((-3.0258469 * Math.pow(10,9)) / Math.pow(t,3)) + ((2.1070379 * Math.pow(10,6)) / Math.pow(t,2)) + ((0.2226347 * Math.pow(10,3)) / t) + 0.240390;
}
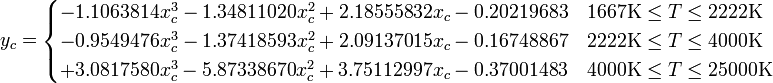
if (t >= 1667 && t <= 2222) {
y = -1.1063814 * Math.pow(x,3) - 1.34811020 * Math.pow(x,2) + 2.18555832 * x - 0.20219683;
} else if (t > 2222 && t <= 4000) {
y = -0.9549476 * Math.pow(x,3) - 1.37418593 * Math.pow(x,2) + 2.09137015 * x - 0.16748867;
} else if (t > 4000 && t <= 25000) {
y = 3.0817580 * Math.pow(x,3) - 5.87338670 * Math.pow(x,2) + 3.75112997 * x - 0.37001483;
}
от xyY до XYZ (Y = 1)


// xyY to XYZ, Y = 1
var Y = (y == 0)? 0 : 1;
var X = (y == 0)? 0 : (x * Y) / y;
var Z = (y == 0)? 0 : ((1 - x - y) * Y) / y;
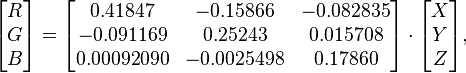
XYZ в RGB

var r = 0.41847 * X - 0.15866 * Y - 0.082835 * Z;
var g = -0.091169 * X + 0.25243 * Y + 0.015708 * Z;
var b = 0.00092090 * X - 0.0025498 * Y + 0.17860 * Z;
Вопрос
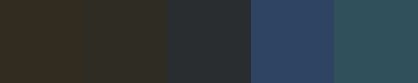
Я запустил этот алгоритм с цветовыми индексами BV: 1,2, 1,0, 0,59, 0,0, -0,29. Это то, что я получил в качестве вывода.

Почему я получил этот странный вывод? Горячие звезды голубоватые, а холодные коричневатые, и промежуточных звезд белого / оранжевого цвета не существует.
Обновить
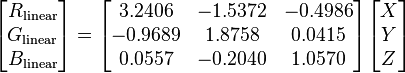
После комментария Ozan мне показалось, что я использовал неправильную матрицу для преобразования XYZ в RGB. Так как sRGB является цветовым пространством по умолчанию в сети (или это так?), Я сейчас использую правильную матрицу, за которой следует функция гамма-коррекции (a = 0.055).


Теперь я получаю эту красивую цветную рампу,

но все еще нет красного / фиолетового на конечностях.
демонстрация
Теперь вы можете поиграть со скрипкой.
Обновление 2
Если использовать гамму 0,5 и расширить диапазон цветовых индексов BV до 4,7–0,5, я получу красный в одном крайнем случае, но все равно не буду фиолетовым. Вот обновленная скрипка.

8 ответов
Вместо этого я использую табличную интерполяцию. Несколько лет назад я где-то нашел эту таблицу:
type r g b rrggbb B-V
O5(V) 155 176 255 #9bb0ff -0.32 blue
O6(V) 162 184 255 #a2b8ff
O7(V) 157 177 255 #9db1ff
O8(V) 157 177 255 #9db1ff
O9(V) 154 178 255 #9ab2ff
O9.5(V) 164 186 255 #a4baff
B0(V) 156 178 255 #9cb2ff
B0.5(V) 167 188 255 #a7bcff
B1(V) 160 182 255 #a0b6ff
B2(V) 160 180 255 #a0b4ff
B3(V) 165 185 255 #a5b9ff
B4(V) 164 184 255 #a4b8ff
B5(V) 170 191 255 #aabfff
B6(V) 172 189 255 #acbdff
B7(V) 173 191 255 #adbfff
B8(V) 177 195 255 #b1c3ff
B9(V) 181 198 255 #b5c6ff
A0(V) 185 201 255 #b9c9ff 0.00 White
A1(V) 181 199 255 #b5c7ff
A2(V) 187 203 255 #bbcbff
A3(V) 191 207 255 #bfcfff
A5(V) 202 215 255 #cad7ff
A6(V) 199 212 255 #c7d4ff
A7(V) 200 213 255 #c8d5ff
A8(V) 213 222 255 #d5deff
A9(V) 219 224 255 #dbe0ff
F0(V) 224 229 255 #e0e5ff 0.31 yellowish
F2(V) 236 239 255 #ecefff
F4(V) 224 226 255 #e0e2ff
F5(V) 248 247 255 #f8f7ff
F6(V) 244 241 255 #f4f1ff
F7(V) 246 243 255 #f6f3ff 0.50
F8(V) 255 247 252 #fff7fc
F9(V) 255 247 252 #fff7fc
G0(V) 255 248 252 #fff8fc 0.59 Yellow
G1(V) 255 247 248 #fff7f8
G2(V) 255 245 242 #fff5f2
G4(V) 255 241 229 #fff1e5
G5(V) 255 244 234 #fff4ea
G6(V) 255 244 235 #fff4eb
G7(V) 255 244 235 #fff4eb
G8(V) 255 237 222 #ffedde
G9(V) 255 239 221 #ffefdd
K0(V) 255 238 221 #ffeedd 0.82 Orange
K1(V) 255 224 188 #ffe0bc
K2(V) 255 227 196 #ffe3c4
K3(V) 255 222 195 #ffdec3
K4(V) 255 216 181 #ffd8b5
K5(V) 255 210 161 #ffd2a1
K7(V) 255 199 142 #ffc78e
K8(V) 255 209 174 #ffd1ae
M0(V) 255 195 139 #ffc38b 1.41 red
M1(V) 255 204 142 #ffcc8e
M2(V) 255 196 131 #ffc483
M3(V) 255 206 129 #ffce81
M4(V) 255 201 127 #ffc97f
M5(V) 255 204 111 #ffcc6f
M6(V) 255 195 112 #ffc370
M8(V) 255 198 109 #ffc66d 2.00
- просто интерполируйте отсутствующие индексы BV (линейно или лучше) перед использованием
- затем используйте линейную интерполяцию, чтобы получить RGB=f(BV);
- найти две ближайшие строки в таблице и интерполировать между ними...
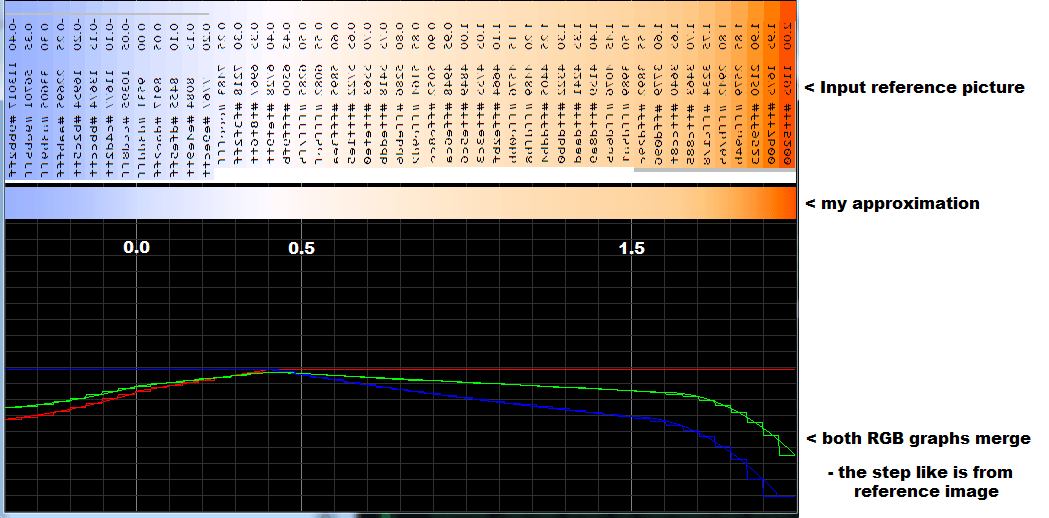
[edit1] хе, просто случайно наткнулся на это (оригинальная информация, которую я упоминал ранее)
[edit2] вот мое приближение без всякого XYZ

Таким образом, индекс BV от < -0.4 , 2.0 >
Вот мой (C++) код для преобразования:
//---------------------------------------------------------------------------
void bv2rgb(double &r,double &g,double &b,double bv) // RGB <0,1> <- BV <-0.4,+2.0> [-]
{
double t; r=0.0; g=0.0; b=0.0; if (bv<-0.4) bv=-0.4; if (bv> 2.0) bv= 2.0;
if ((bv>=-0.40)&&(bv<0.00)) { t=(bv+0.40)/(0.00+0.40); r=0.61+(0.11*t)+(0.1*t*t); }
else if ((bv>= 0.00)&&(bv<0.40)) { t=(bv-0.00)/(0.40-0.00); r=0.83+(0.17*t) ; }
else if ((bv>= 0.40)&&(bv<2.10)) { t=(bv-0.40)/(2.10-0.40); r=1.00 ; }
if ((bv>=-0.40)&&(bv<0.00)) { t=(bv+0.40)/(0.00+0.40); g=0.70+(0.07*t)+(0.1*t*t); }
else if ((bv>= 0.00)&&(bv<0.40)) { t=(bv-0.00)/(0.40-0.00); g=0.87+(0.11*t) ; }
else if ((bv>= 0.40)&&(bv<1.60)) { t=(bv-0.40)/(1.60-0.40); g=0.98-(0.16*t) ; }
else if ((bv>= 1.60)&&(bv<2.00)) { t=(bv-1.60)/(2.00-1.60); g=0.82 -(0.5*t*t); }
if ((bv>=-0.40)&&(bv<0.40)) { t=(bv+0.40)/(0.40+0.40); b=1.00 ; }
else if ((bv>= 0.40)&&(bv<1.50)) { t=(bv-0.40)/(1.50-0.40); b=1.00-(0.47*t)+(0.1*t*t); }
else if ((bv>= 1.50)&&(bv<1.94)) { t=(bv-1.50)/(1.94-1.50); b=0.63 -(0.6*t*t); }
}
//---------------------------------------------------------------------------
[Заметки]
Этот цвет BV является черным телом с определенной температурой освещения, поэтому он представляет цвет звезды, видимый из космоса относительно звезды. Для визуально правильных цветов вы должны добавить эффекты рассеяния атмосферы нашей атмосферы и эффект Доплера для быстро косящих звезд!!! например, наше Солнце "Белое", но после рассеяния света цвет меняется от красного (около горизонта) до желтого (около надира… полдень)
Если вы хотите визуально исправить цвет, эти QA могут помочь:
Вы попросили алгоритм, вы получите один.
Я исследовал эту тему, когда рендерил данные из базы данных HYG в Python3.5 с Pyglet и MongoDB. Я доволен тем, как мои звезды выглядят на моей карте звезд. Цвета можно найти внизу этого ответа.
1. Цветовой индекс (BV) к температуре (K)
Это функция, которую я использовал для данных BV (ci) из базы данных HYG. В этом примере ci - это значение BV из списка, по которому я работаю.
temp = 4600 * (1 / (0.92 * ci + 1.7) + 1 / (0.92 * ci + 0.62))
2. Получить большой стол.
Я взял это, и я предлагаю вам тоже. Выберите столбец температуры и столбец значений RGB или rgb в качестве эталона
3. Предварительная обработка данных.
Из данных таблицы rgb я сгенерировал три упорядоченных списка (n=391) (мой метод: очистка и выбор с помощью программного обеспечения для работы с электронными таблицами и текстового редактора, способного иметь миллионы курсоров одновременно, а затем импортировал полученный файл с разделителями-запятыми с помощью mongoDB так что я мог легко работать со списками значений в python через оболочку pymongo, без лишних помех в файле скрипта). Преимущество метода, который я буду описывать, заключается в том, что вы можете извлекать данные о цвете из других таблиц, которые могут использовать CMYK или HSV, и соответствующим образом адаптироваться. Вы могли бы даже перекрестную ссылку. Тем не менее, вы должны получить списки, которые выглядят так из таблицы RGB, которую я предложил;
reds = [255, 255, ... , 155, 155]
greens = [56, 71, ..., 188,188]
blues = [0, 0, ..., 255, 255]
""" this temps list is also (n=391) and corresponds to the table values."""
temps = []
for i in range(1000,40100,100):
temps.append(i)
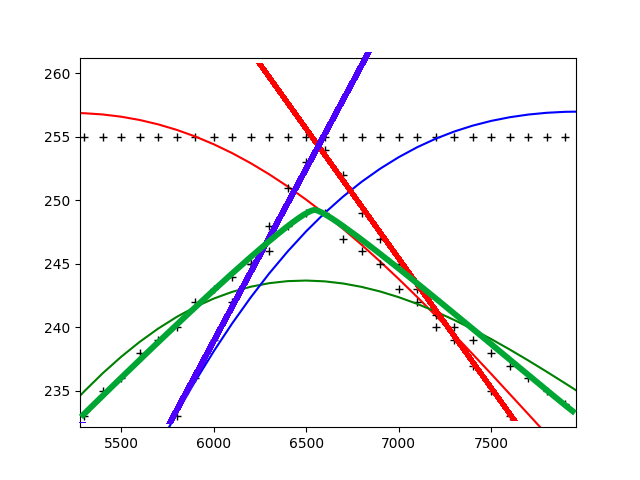
После этого я применил к этим спискам некоторое гауссовское сглаживание (это помогает получить лучшие полиномы, поскольку избавляет от некоторого колебания), после чего я применил метод polyfit() (полиномиальная регрессия) из пакета NumPy к температуре. значения по отношению к значениям R, G и B:
colors = [reds,greens,blues]
""" you can tweak the degree value to see if you can get better coeffs. """
def smoothListGaussian2(myarray, degree=3):
myarray = np.pad(myarray, (degree-1,degree-1), mode='edge')
window=degree*2-1
weight=np.arange(-degree+1, degree)/window
weight = np.exp(-(16*weight**2))
weight /= sum(weight)
smoothed = np.convolve(myarray, weight, mode='valid')
return smoothed
i=0
for color in colors:
color = smoothListGaussian2(color)
x = np.array(temps)
y = np.array(color)
names = ["reds","greens","blues"]
""" raise/lower the k value (third one) in c """
z = np.polyfit(x, y, 20)
f = np.poly1d(z)
#plt.plot(x,f(x),str(names[i][0]+"-"))
print("%sPoly = " % names[i], z)
i += 1
plt.show()
Это дает вам (п) коэффициенты (а) для полиномов формы:
Если подумать об этом сейчас, вы, вероятно, могли бы использовать polyfit, чтобы придумать коэффициенты для преобразования CI прямо в RGB... и пропустить CI для шага преобразования температуры, но, сначала преобразовав в temp, соотношение между температурой и выбранным Цветовое пространство более четкое.
4. Фактический алгоритм: вставьте значения температуры в полиномы RGB.
Как я уже говорил ранее, вы можете использовать другие спектральные данные и другие цветовые пространства для подгонки полиномиальных кривых к этому шагу, который будет таким же (с небольшими изменениями)
Во всяком случае, вот простой код, который я использовал (также это с k=20 полиномами):
import numpy as np
redco = [ 1.62098281e-82, -5.03110845e-77, 6.66758278e-72, -4.71441850e-67, 1.66429493e-62, -1.50701672e-59, -2.42533006e-53, 8.42586475e-49, 7.94816523e-45, -1.68655179e-39, 7.25404556e-35, -1.85559350e-30, 3.23793430e-26, -4.00670131e-22, 3.53445102e-18, -2.19200432e-14, 9.27939743e-11, -2.56131914e-07, 4.29917840e-04, -3.88866019e-01, 3.97307766e+02]
greenco = [ 1.21775217e-82, -3.79265302e-77, 5.04300808e-72, -3.57741292e-67, 1.26763387e-62, -1.28724846e-59, -1.84618419e-53, 6.43113038e-49, 6.05135293e-45, -1.28642374e-39, 5.52273817e-35, -1.40682723e-30, 2.43659251e-26, -2.97762151e-22, 2.57295370e-18, -1.54137817e-14, 6.14141996e-11, -1.50922703e-07, 1.90667190e-04, -1.23973583e-02,-1.33464366e+01]
blueco = [ 2.17374683e-82, -6.82574350e-77, 9.17262316e-72, -6.60390151e-67, 2.40324203e-62, -5.77694976e-59, -3.42234361e-53, 1.26662864e-48, 8.75794575e-45, -2.45089758e-39, 1.10698770e-34, -2.95752654e-30, 5.41656027e-26, -7.10396545e-22, 6.74083578e-18, -4.59335728e-14, 2.20051751e-10, -7.14068799e-07, 1.46622559e-03, -1.60740964e+00, 6.85200095e+02]
redco = np.poly1d(redco)
greenco = np.poly1d(greenco)
blueco = np.poly1d(blueco)
def temp2rgb(temp):
red = 0
green = 0
blue = 0
""" since all lists have to have equal length, this is ok."""
red = redco(temp)
green = greenco(temp)
blue = blueco(temp)
print(red,green,blue)
if round(red) > 255:
red = 255
elif red < 0:
red = 0
if round(green) > 255:
green = 255
elif green < 0:
green = 0
if round(blue) > 255:
blue = 255
elif blue < 0:
blue = 0
color = (int(red),
int(green),
int(blue))
print(color)
return color
О, и еще несколько заметок и изображений...
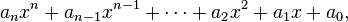
Шкала температуры черного тела OBAFGKM из моих полиномов:
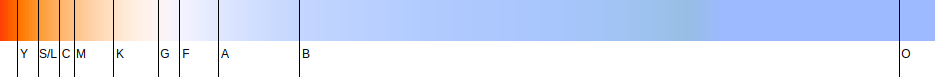
График для RGB [0-255] выше температуры [0-40000K],
Вот фиолетовый
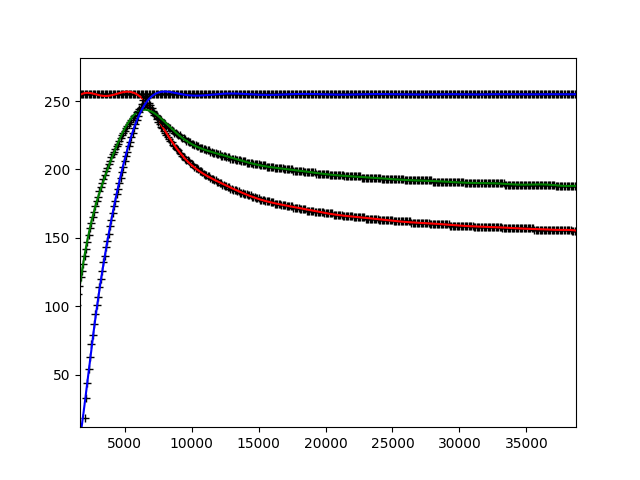
Как вы можете видеть, есть некоторое отклонение, но оно едва заметно невооруженным глазом, и если вы действительно хотите улучшить его (я не делаю), у вас есть несколько других вариантов:
- Разделите списки, где значение зеленого является самым высоким, и посмотрите, получите ли вы лучшие полиномы для новых левой и правой частей списков. Немного так:
- Запишите правила исключений (может быть, простые k = 2 или k=3 poly) для значений в этом окне с наименьшей точностью.
- Попробуйте другие алгоритмы сглаживания, прежде чем polyfit().
- Попробуйте другие источники или цветовые пространства.
Я также доволен общей эффективностью моих полиномов. Когда я загружаю ~120000 звездных объектов моей звездной карты минимум с 18 цветными вершинами в каждой, это занимает всего несколько секунд, к моему большому удивлению. Однако есть место для улучшения. Для более реалистичного обзора (вместо того, чтобы просто работать с излучением черного тела), я мог бы добавить гравитационное линзирование, атмосферные эффекты, релятивистский допплер и т. Д.
Ох и ФИОЛЕТОВЫЙ, как и обещал.
Некоторые другие полезные ссылки:
- Моя скрипка css, слишком ленивая для jscript; http://cssdeck.com/labs/tfwbfdzf
- Один из лучших мест для спектрального шизла; http://www.handprint.com/ASTRO/specclass.html
На всякий случай кому-то еще нужно конвертировать удобный C++ из @Spektre в python. Я взял некоторые из дублирования (что компилятор, несомненно, исправил бы) и разрывы для g, когда bv>=2.0 и б когда 1.94<bv<1.9509
def bv2rgb(bv):
if bv < -0.4: bv = -0.4
if bv > 2.0: bv = 2.0
if bv >= -0.40 and bv < 0.00:
t = (bv + 0.40) / (0.00 + 0.40)
r = 0.61 + 0.11 * t + 0.1 * t * t
g = 0.70 + 0.07 * t + 0.1 * t * t
b = 1.0
elif bv >= 0.00 and bv < 0.40:
t = (bv - 0.00) / (0.40 - 0.00)
r = 0.83 + (0.17 * t)
g = 0.87 + (0.11 * t)
b = 1.0
elif bv >= 0.40 and bv < 1.60:
t = (bv - 0.40) / (1.60 - 0.40)
r = 1.0
g = 0.98 - 0.16 * t
else:
t = (bv - 1.60) / (2.00 - 1.60)
r = 1.0
g = 0.82 - 0.5 * t * t
if bv >= 0.40 and bv < 1.50:
t = (bv - 0.40) / (1.50 - 0.40)
b = 1.00 - 0.47 * t + 0.1 * t * t
elif bv >= 1.50 and bv < 1.951:
t = (bv - 1.50) / (1.94 - 1.50)
b = 0.63 - 0.6 * t * t
else:
b = 0.0
return (r, g, b)
В качестве исправления к коду @paddyg, который у меня не работал (особенно для цвета с bv < 0.4): вот точно такая же версия кода C++ @Spektre в Python:
def bv2rgb(bv):
if bv < -0.40: bv = -0.40
if bv > 2.00: bv = 2.00
r = 0.0
g = 0.0
b = 0.0
if -0.40 <= bv<0.00:
t=(bv+0.40)/(0.00+0.40)
r=0.61+(0.11*t)+(0.1*t*t)
elif 0.00 <= bv<0.40:
t=(bv-0.00)/(0.40-0.00)
r=0.83+(0.17*t)
elif 0.40 <= bv<2.10:
t=(bv-0.40)/(2.10-0.40)
r=1.00
if -0.40 <= bv<0.00:
t=(bv+0.40)/(0.00+0.40)
g=0.70+(0.07*t)+(0.1*t*t)
elif 0.00 <= bv<0.40:
t=(bv-0.00)/(0.40-0.00)
g=0.87+(0.11*t)
elif 0.40 <= bv<1.60:
t=(bv-0.40)/(1.60-0.40)
g=0.98-(0.16*t)
elif 1.60 <= bv<2.00:
t=(bv-1.60)/(2.00-1.60)
g=0.82-(0.5*t*t)
if -0.40 <= bv<0.40:
t=(bv+0.40)/(0.40+0.40)
b=1.00
elif 0.40 <= bv<1.50:
t=(bv-0.40)/(1.50-0.40)
b=1.00-(0.47*t)+(0.1*t*t)
elif 1.50 <= bv<1.94:
t=(bv-1.50)/(1.94-1.50)
b=0.63-(0.6*t*t)
return (r, g, b)
Ответ @Spektre в Swift 3.0:
private func bv2ToRGB(for bv: CGFloat, logging: Bool = false) -> Color {
var bv = bv
var t: CGFloat = 0
var r: CGFloat = 0
var g: CGFloat = 0
var b: CGFloat = 0
if bv < -0.4 { bv = -0.4}
if bv > 2.0 { bv = 2.0}
switch bv {
case -0.4 ... 0.0:
t = (bv+0.40)/(0.00+0.40)
r = 0.61+(0.11*t)+(0.1*t*t)
case 0.0 ... 0.4:
t = (bv-0.00)/(0.40-0.00)
r = 0.83+(0.17*t)
case 0.4 ... 2.1:
t = (bv-0.40)/(2.10-0.40)
r = 1.00
default: break
}
switch bv {
case -0.4 ... 0.0:
t = (bv+0.40)/(0.00+0.40)
g = 0.70 + (0.07*t)+(0.1*t*t)
case 0.0 ... 0.4:
t = (bv-0.00)/(0.40-0.00)
g = 0.87 + (0.11*t)
case 0.4 ... 1.6:
t = (bv-0.40)/(1.60-0.40)
g = 0.98 - (0.16*t)
case 1.6 ... 2.0:
t = (bv-1.60)/(2.00-1.60)
g = 0.82 - (0.5*t*t)
default: break
}
switch bv {
case -0.4 ... 0.4:
t = (bv+0.40)/(0.40+0.40)
b = 1.0
case 0.4 ... 1.5:
t = (bv-0.40)/(1.50-0.40)
b = 1.00 - (0.47*t)+(0.1*t*t)
case 1.5 ... 1.94:
t = (bv-1.50)/(1.94-1.50)
b = 0.63 - (0.6*t*t)
default: break
}
#if os(OSX)
return NSColor(calibratedRed: r, green: g, blue: b, alpha: 1.0)
#else
return UIColor(red: r, green: g, blue: b, alpha: 1.0)
#endif
}
Почему нет фиолетового или темно-синего цвета? Бесконечная цветовая температура, до того как наша атмосфера стала менее синеватой, имеет координаты CIE 1931 года: X=.240, y=.234.
Спектр черного тела при бесконечной цветовой температуре имеет спектральное распределение мощности по мощности на единицу длины волны полосы пропускания, обратно пропорциональное длине волны четвертой степени. При 700 нм это на 10,7% больше, чем при 400 нм.
Также на основе списка ( http://www.vendian.org/mncharity/dir3/blackbody/UnstableURLs/bbr_color.html) следующая функция использует kotlin для получения цвета для температуры по шкале 2 градусов:
fun getColorForTemp(temp: Int) = when (temp) {
in 0..1000 -> -52480
in 1000..1100 -> -52480
in 1100..1200 -> -47872
in 1200..1300 -> -44544
in 1300..1400 -> -41728
in 1400..1500 -> -39424
in 1500..1600 -> -37120
in 1600..1700 -> -35328
in 1700..1800 -> -33792
in 1800..1900 -> -32256
in 1900..2000 -> -30976
in 2000..2100 -> -29429
in 2100..2200 -> -28131
in 2200..2300 -> -26583
in 2300..2400 -> -25293
in 2400..2500 -> -24004
in 2500..2600 -> -22971
in 2600..2700 -> -21939
in 2700..2800 -> -20908
in 2800..2900 -> -19877
in 2900..3000 -> -18846
in 3000..3100 -> -18071
in 3100..3200 -> -17041
in 3200..3300 -> -16266
in 3300..3400 -> -15492
in 3400..3500 -> -14718
in 3500..3600 -> -13945
in 3600..3700 -> -13427
in 3700..3800 -> -12654
in 3800..3900 -> -12137
in 3900..4000 -> -11364
in 4000..4100 -> -10847
in 4100..4200 -> -10330
in 4200..4300 -> -9813
in 4300..4400 -> -9297
in 4400..4500 -> -8780
in 4500..4600 -> -8264
in 4600..4700 -> -7748
in 4700..4800 -> -7488
in 4800..4900 -> -6972
in 4900..5000 -> -6712
in 5000..5100 -> -6196
in 5100..5200 -> -5936
in 5200..5300 -> -5421
in 5300..5400 -> -5161
in 5400..5500 -> -4646
in 5500..5600 -> -4386
in 5600..5700 -> -4127
in 5700..5800 -> -3868
in 5800..5900 -> -3609
in 5900..6000 -> -3094
in 6000..6100 -> -2835
in 6100..6200 -> -2576
in 6200..6300 -> -2317
in 6300..6400 -> -2059
in 6400..6500 -> -1800
in 6500..6600 -> -1541
in 6600..6700 -> -1539
in 6700..6800 -> -66817
in 6800..6900 -> -198401
in 6900..7000 -> -329729
in 7000..7100 -> -526849
in 7100..7200 -> -658177
in 7200..7300 -> -789505
in 7300..7400 -> -921089
in 7400..7500 -> -1052417
in 7500..7600 -> -1118209
in 7600..7700 -> -1249537
in 7700..7800 -> -1380865
in 7800..7900 -> -1446657
in 7900..8000 -> -1578241
in 8000..8100 -> -1709569
in 8100..8200 -> -1775105
in 8200..8300 -> -1840897
in 8300..8400 -> -1972225
in 8400..8500 -> -2038017
in 8500..8600 -> -2103809
in 8600..8700 -> -2235137
in 8700..8800 -> -2300929
in 8800..8900 -> -2366721
in 8900..9000 -> -2432257
in 9000..9100 -> -2498049
in 9100..9200 -> -2563841
in 9200..9300 -> -2629633
in 9300..9400 -> -2695169
in 9400..9500 -> -2760961
in 9500..9600 -> -2826753
in 9600..9700 -> -2892289
in 9700..9800 -> -2958081
in 9800..9900 -> -3023617
in 9900..10000 -> -3089409
in 10000..10200 -> -3155201
in 10200..10300 -> -3220993
in 10300..10400 -> -3286529
in 10400..10600 -> -3352321
in 10600..10700 -> -3418113
in 10700..10800 -> -3483649
in 10800..10900 -> -3483905
in 10900..11000 -> -3549441
in 11000..11200 -> -3615233
in 11200..11300 -> -3681025
in 11300..11500 -> -3746561
in 11500..11700 -> -3812353
in 11700..11900 -> -3878145
in 11900..12000 -> -3943681
in 12000..12100 -> -3943937
in 12100..12200 -> -4009473
in 12200..12300 -> -4009729
in 12300..12500 -> -4075265
in 12500..12700 -> -4141057
in 12700..12800 -> -4206593
in 12800..12900 -> -4206849
in 12900..13200 -> -4272385
in 13200..13400 -> -4338177
in 13400..13500 -> -4403713
in 13500..13700 -> -4403969
in 13700..13900 -> -4469505
in 13900..14000 -> -4469761
in 14000..14300 -> -4535297
in 14300..14600 -> -4601089
in 14600..14700 -> -4666625
in 14700..15000 -> -4666881
in 15000..15200 -> -4732417
in 15200..15300 -> -4732673
in 15300..15700 -> -4798209
in 15700..16100 -> -4864001
in 16100..16200 -> -4929537
in 16200..16500 -> -4929793
in 16500..16800 -> -4995329
in 16800..17000 -> -4995585
in 17000..17400 -> -5061121
in 17400..17500 -> -5061377
in 17500..18000 -> -5126913
in 18000..18100 -> -5192449
in 18100..18600 -> -5192705
in 18600..18800 -> -5258241
in 18800..19200 -> -5258497
in 19200..19700 -> -5324033
in 19700..19900 -> -5324289
in 19900..20600 -> -5389825
in 20600..20700 -> -5390081
in 20700..21500 -> -5455617
in 21500..21700 -> -5521153
in 21700..22400 -> -5521409
in 22400..22800 -> -5586945
in 22800..23400 -> -5587201
in 23400..24200 -> -5652737
in 24200..24500 -> -5652993
in 24500..25700 -> -5718529
in 25700..27100 -> -5784321
in 27100..27400 -> -5849857
in 27400..28700 -> -5850113
in 28700..29500 -> -5915649
in 29500..30600 -> -5915905
in 30600..32000 -> -5981441
in 32000..32700 -> -5981697
in 32700..35000 -> -6047233
in 35000..35200 -> -6047489
in 35200..38300 -> -6113025
in 38300..38600 -> -6178561
in 38600..40000 -> -6178817
else -> -6178817
}
В ответ на вопрос почему нет фиалки? Я думаю, что ответ заключается в том, что звезды просто не такого цвета. Или, скорее, они не отображаются таким цветом, когда мы их фотографируем. Цвета, полученные на этой нити для различных значений температуры / BV, кажутся мне довольно точными. Сделайте снимок Альбирео в Лебеде: https://www.flickr.com/photos/30974264@N02/6939409750/in/photolist-bB54th-bzdhKG Альбирео A (слева) - звезда типа K с BV 1,074 и Alberio B (справа) - звезда типа B с BV -0,06. Глядя на цвета на графиках выше для этих значений BV, я бы сказал, что есть довольно сильная корреляция с изображением. Кроме того, не забывайте, что даже для очень горячих звезд на более длинных волнах все равно будет некоторый выходной сигнал, что приведет к обесцвечиванию "синевы". Излучение черного тела имеет широкий спектр.