Можно ли нарисовать MapPolygon с отверстием на карте в QML?
В C++ я могу использовать QPainterPath::subtracted для рисования многоугольника с отверстием, но я не знаю, как это возможно в QML Map.
2 ответа
Решение
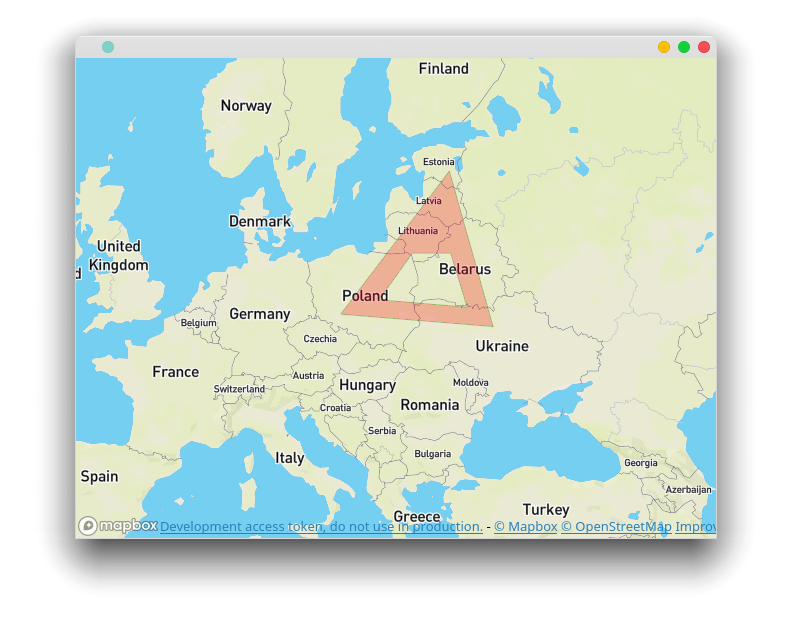
Поскольку Qt 5.13 возможен с плагином Mapbox GL, например, с использованием QGeoPolygon, вы также можете использовать GeoJSON. Например:
main.cpp
#include <QGeoPolygon>
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QGeoPolygon polygon;
polygon.setPath({{51.11, 17.13},
{50.42, 30.54},
{58.36, 26.70},
{51.11, 17.13}});
polygon.addHole({{54.36, 23.46},
{51.91, 20.52},
{51.50, 28.25},
{54.36, 26.80},
{54.36, 23.46}});
QQmlApplicationEngine engine;
engine.rootContext()->setContextProperty("poly", QVariant::fromValue(polygon));
const QUrl url(QStringLiteral("qrc:/main.qml"));
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtLocation 5.13
import QtPositioning 5.13
Window {
visible: true
width: 640
height: 480
Map {
anchors.fill: parent
center: QtPositioning.coordinate(52, 22)
plugin: Plugin {
name: "mapboxgl"
}
zoomLevel: 4
MapPolygon {
color: "red"
border.color: "green"
border.width: 2
smooth: true
opacity: 0.25
geoShape: poly
}
}
}
Следующий QML-код тоже должен работать без необходимости C++. Проверено на Qt 6.5.
MapPolygon {
id: mapPoly
geoShape: QtPositioning.polygon(
[
QtPositioning.coordinate(51.11, 17.13),
QtPositioning.coordinate(50.42, 30.54),
QtPositioning.coordinate(58.36, 26.70)
],
[
[
QtPositioning.coordinate(54.36, 23.46),
QtPositioning.coordinate(51.91, 20.52),
QtPositioning.coordinate(51.50, 28.25),
QtPositioning.coordinate(54.36, 26.80)
]
]
)