Сборка библиотеки с импортом из другой библиотеки с использованием NX Monorepo
Вот тот случай. Я использую Nrwl NX Monorepo. У меня есть 2 библиотеки lib-a и lib-b, которые являются публикуемыми библиотеками, созданными через NX. Теперь я создаю MyClass.ts в lib-a. Естественно, под путями в рабочей области / путях tsconfig.json NX создает псевдоним этой lib-a ("@workspace/lib-a": ["libs/lib-a/src/index.ts"]). Все идет нормально. Теперь мы можем использовать этот класс в любом месте рабочей области / monorepo, импортировав его "import { MyClass } из '@workspace/lib-a';
К сожалению, мы не можем собрать lib-b, который импортирует MyClass. Когда мы пытаемся сделать это, мы получаем ошибку ниже. Итак, вопрос в том, как мы можем собрать lib-b?
PS Кажется странным, что NX monorepo на самом деле не поддерживает такой общий сценарий, связывающий 2 публикуемых библиотеки.
"ошибка TS6059: файл"d:/workspace/libs/lib-a/src/index.ts"не находится в" rootDir ";"d:\workspace\libs\lib-b\src" rootDir должен содержать весь исходный код файлы"
7 ответов
Попробуйте добавить
"paths": { "@workspace/*": ["dist/libs/*"] }
в ваши файлы tsconfig.lib.json. Это должно решить проблему.
Не переопределяйте «baseUrl» и «paths» ни в одном из дочерних tsconfig! Поместите все свои «пути» в tsconfig.base.ts!
Попробуйте это решение. Не уверен, что это официально, но в моем случае это работает хорошо. Должны быть решены 3 проблемы:
- Пути TypeScript
- Скомпилированные пути JS
- Рабочий каталог
Первый. Пути TypeScript разрешаются путем добавления «путей» в workspace/tsconfig.lib.json. NX делает это автоматически, пока lib gen. Смотрите ответ от Радована Скендзича.
Второй. Проблема с скомпилированными путями JS очень хорошо описана здесь: Пути Typescript не работают в проекте Express . Итак, вам нужно установить tsconfig-paths в вашу рабочую область:
yarn add -D tsconfig-paths
Третий. Учитывая, что nx run [project]:[target] работает в рабочей области/каталоге, вы должны установить CWD в домашний каталог libs/lib-b, чтобы найти правильный tsconfig.json
Итак, наконец, у вас есть следующий исполнитель (добавьте его в свой lib-b/project.json), который должен работать:
"targets": {
"start-dev": {
"executor": "@nrwl/workspace:run-commands",
"options": {
"commands": [
"nodemon -e ts,js --exec ts-node -r tsconfig-paths/register src/index.ts"
],
"cwd": "libs/lib-b"
}
},
...
}
Команда для запуска:
nx run lib-b:start-dev
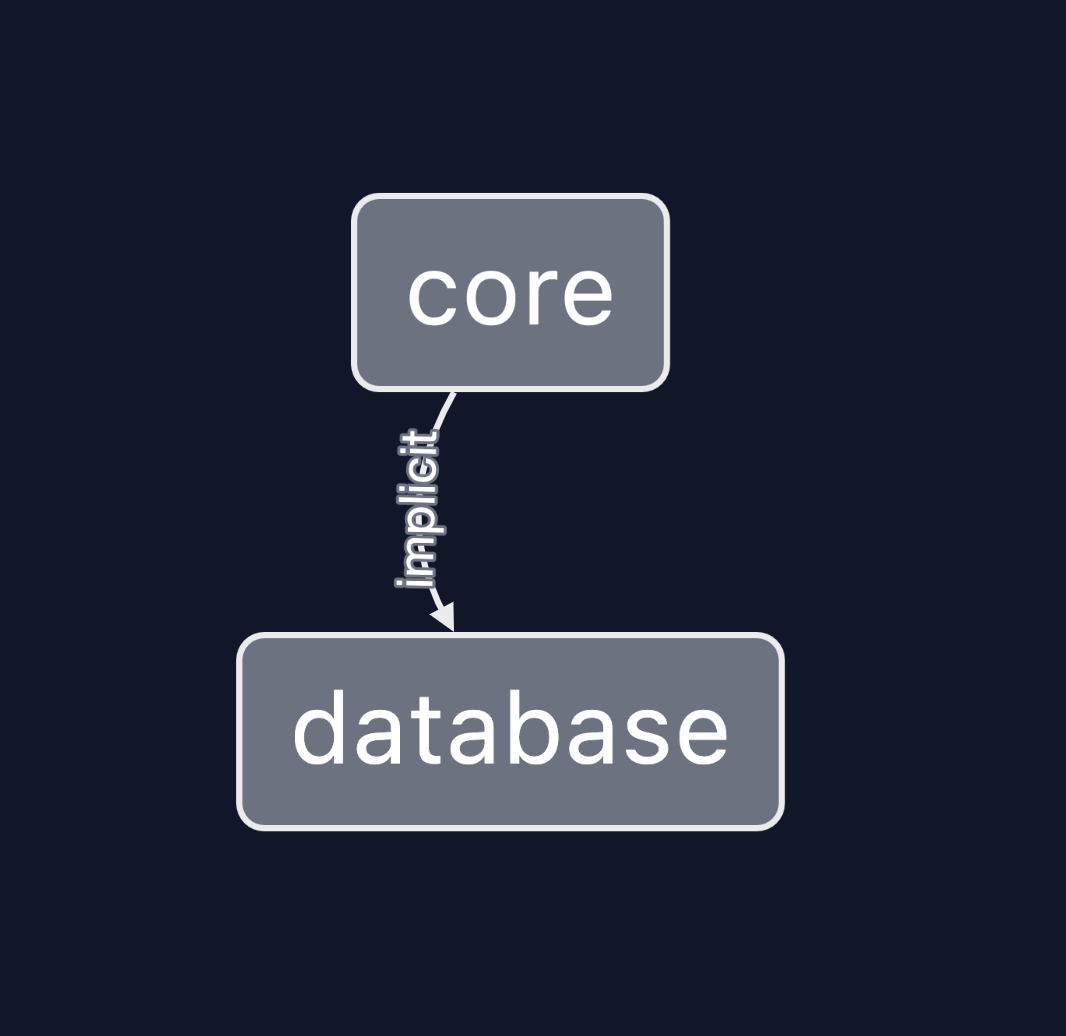
Попробуйте добавитьlib-aкак неявная зависимостьlib-b, добавьте строку ниже вlibs/lib-b/project.jsonфайл и посмотреть, что происходит:
"implicitDependencies": ["lib-a"]
Бегnx graphдолжен показать вам график, который должен выглядеть примерно так (не учитывать названия библиотек):
После этого вы сможете собрать обе библиотеки, я надеюсь, что это сработает и у вас.
nx настраивает пути в tsconfig.base.json, чтобы вы могли импортировать из своих библиотек в монорепо без какой-либо дальнейшей настройки.
Если ваш монорепо называется my-monorepo, а библиотека, из которой вы хотите импортировать, называется my-other-lib, вы сможете сделать:import { foo } from '@my-monorepo/my-other-lib';
Полную информацию см. в документации: https://nx.dev/concepts/more-concepts/applications-and-libraries .
Вам необходимо указать объем каждого проекта через'tags'поле в файле. Это гарантирует, что машинописный текст не будет жаловаться во время импорта, и ваша проблема будет решена. Пожалуйста, обратите внимание на следующий код.
дляlib-aпроект редактироватьproject.jsonфайл такой:
{
// ... more project configuration here
"tags": ["scope:lib-a"]
}
Более подробную информацию вы можете найти в документации Nx.
добавление rootDir в параметры project.json сработало для меня
"targets": {
"build": {
"executor": "@nx/js:tsc",
"outputs": ["{options.outputPath}"],
"options": {
"rootDir": ".",