Центральные линии связи на элементах Ngx-Graph
Я впервые использую ngx-graph. Я пытаюсь ограничить положение ссылки на элементы, которые они связывают. Например у меня ситуация ниже. У меня будет несколько ссылок, исходящих от родителей и идущих к дочерним узлам.
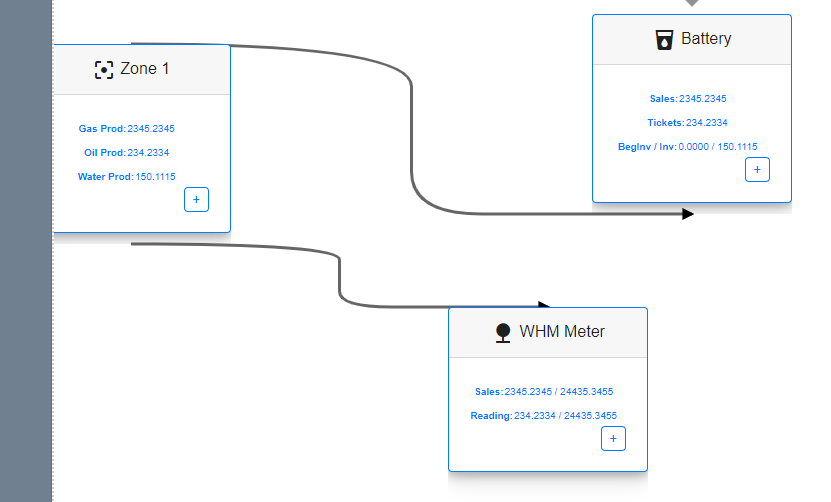
Все, что я хочу, это чтобы начальная и конечная точки ссылки находились в одном месте с родителями и детьми. На изображении, которое я предоставил, я хотел бы, чтобы вертикальный центр справа для родителя и вертикальный центр слева для ребенка. Я вижу, что пример "Пользовательская кривая" в документации иллюстрирует это до некоторой степени, я просто пытаюсь повторить ту же самую настройку для большого div в моем узле или шаблоне ссылки. Они по-прежнему хотели сбросить на верх или низ элемента.
Любая помощь или предложения будут оценены Спасибо.
1 ответ
Проблема была в том, что мне нужно было очистить кэш и перезагрузить Chrome. Это работает сейчас.
Обычно для этого типа проблем положение можно изменить, изменив значения x и y в svg