Настройка формы навигации после диалога подтверждения формы
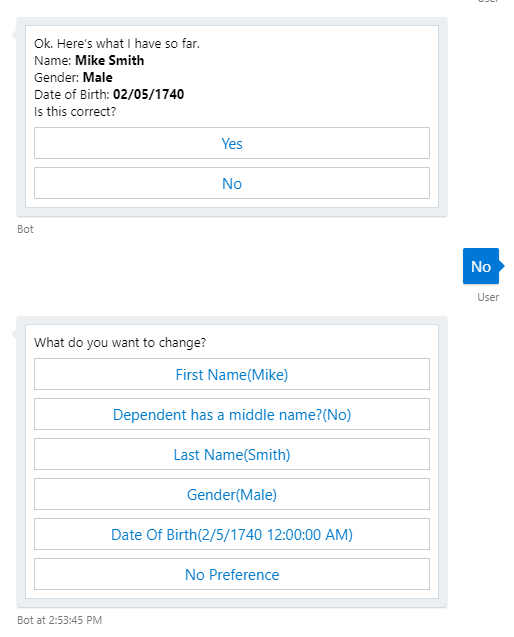
Я определил обычай MessageDelegate перейти к .Confirm(...) на моем FormBuilder, (Смотрите скриншот.)
Моя проблема в том, что я хотел бы настроить меню навигации, которое появляется, когда пользователь выбирает "Нет" на Confirm Диалог. Я нашел этот пост, который, кажется, движется в правильном направлении, но я хочу больше настроек. Я все еще хочу, чтобы список кнопок отображался, но я хочу иметь возможность указать, какие кнопки появляются / не появляются, а также текст на каждой кнопке, вместо того, чтобы он автоматически заполнялся FormFlow.
Например:
В моем случае у меня есть
HasMiddleNameполе сопровождаетсяMiddleNameполе, которое отображается для пользователя, только еслиHasMiddleNameполе получает ответ "Да". Я хочу, чтобы в навигации отображалось только "Отчество", аналогичное тому, как оно отображается "Первый / Последний" И если пользователь выбирает второе имя, я хочу, чтобы оно перенаправило наHasMiddleNameчасть формы.Другой трюк в том, что я хотел бы иметь возможность форматировать дату рождения, чтобы показывать только
MM/dd/yyyy,
Я пытался поиграть с использованием языка Pattern, но не смог заставить его работать... Возможно ли то, что я хочу? Если я вручную создаю диалог, я хотел бы показать, как я могу связать это с навигацией FormFlow?
1 ответ
Шаг навигации немного сложно настроить, поэтому я нашел решение, которое позволит вам обойти это. Хитрость заключается в том, чтобы убедиться, что MiddleName поле неактивно, когда шаг навигации вращается и имеет HasMiddleName полевой маскарад как MiddleName поле, так что нажав на него, вы попадете в HasMiddleName поле.
// We want our HasMiddleName field to be treated as the "Middle Name" field for navigation purposes
[Describe("Middle Name"), Prompt("Does the dependent have a middle name?"), Template(TemplateUsage.NavigationFormat, "{&}({MiddleName})", FieldCase = CaseNormalization.None)]
public bool HasMiddleName { get; set; }
// I'm showing you how to use the "Unspecified" template but for some reason it doesn't work in the navigation step.
// Also, be careful about giving two fields the same description. It works in this case because of the tricks we're using.
[Optional, Describe("Middle Name"), Prompt("Please enter middle name {||}"), Template(TemplateUsage.NoPreference, "None"), Template(TemplateUsage.Unspecified, "None")]
public string MiddleName { get; set; }
[Template(TemplateUsage.NavigationFormat, "{&}({:d})", FieldCase = CaseNormalization.None)]
public DateTime DateOfBirth { get; set; }
public static IForm<MyClass> BuildForm()
{
var builder = new FormBuilder<MyClass>()
.Field(new FieldReflector<MyClass>(nameof(HasMiddleName)).SetNext((value, state) =>
{
// This NextDelegate will execute after the user enters a value for HasMiddleName
bool didTheySayYes = (bool)value;
// If MiddleName is inactive it will be skipped over
state._isMiddleNameActive = didTheySayYes;
if (didTheySayYes)
{
// We need to explicitly navigate to the MiddleName field
// or else it will go back to the confirmation step
// if a middle name had already been entered
return new NextStep(new[] { nameof(MiddleName) });
}
else
{
// We want to clear the middle name in case one had been entered before
state.MiddleName = null;
// This will go to either the DateOfBirth field or the confirmation step
// since the MiddleName field will be inactive in this case
return new NextStep();
}
}))
.Field(new FieldReflector<MyClass>(nameof(MiddleName)).SetActive(state => state._isMiddleNameActive))
.Field(new FieldReflector<MyClass>(nameof(DateOfBirth)))
.Confirm(async state =>
{
// We're making sure MiddleName is inactive at the confirmation step
// so it won't be visible in the navigation step,
// but since we're not changing the MiddleName field
// it can still be retrieved from the form's result
state._isMiddleNameActive = false;
return new PromptAttribute("Ok. Is this correct? {||}");
});
return builder.Build();
}
// This private field isn't included in the form
private bool _isMiddleNameActive;
С другой стороны, есть еще один способ изучить, действительно ли вы хотите контролировать, какие кнопки отображаются на шаге навигации. Приведенный выше код должен вам хорошо помочь, но я чувствую, что должен кратко упомянуть об этом другом трюке, потому что я написал пост о том, как это сделать. Если вы сделаете свой собственный подсказчик, вы можете проверить, равно ли имя поля __navigation__ в вашем PromptAsync делегировать, а затем сгенерировать сообщение соответственно. Имейте в виду, что вам все равно придется использовать некоторые из первых решений, чтобы убедиться, что нажатие на "Отчество" приведет вас к HasMiddleName поле.