Webpack создает большой производственный файл
Я не знаю почему, но мой конфиг веб-пакета создает очень большую сборку приложения (15 МБ один app.js файл)
Что я могу сделать, чтобы сделать этот файл меньше?
Я строю производство с yarn build-production
// package.json
"scripts": {
"clean": "rimraf dist/*",
"build-production": "webpack --progress --bail --env production -p",
"build-app": "webpack --progress --bail -p",
"start": "webpack --progress --env prepare-localhost && webpack-dev-server --hot --open --watch"
},
// webpack.conf.js
'use strict';
/* eslint no-console: "off" */
const configFactory = require('./config/webpack');
const defaultConfig = 'dev';
module.exports = (configName) => {
// If there was no configuration give, assume default
const requestedConfig = configName || defaultConfig;
let loadedInstance = null;
try {
loadedInstance = configFactory(configName);
} catch(exception) {
console.warn('Probably config is missing, used dev as default. Please try: production, localhost, test, prepare-localhost... Exception: ' + exception.message);
loadedInstance = configFactory(defaultConfig);
}
// Set the global environment
process.env.NODE_ENV = loadedInstance.env;
return loadedInstance.config;
};
// package.json
"webpack": "^3.5.6",
"webpack-cli": "^2.0.11",
"webpack-dev-server": "^2.7.1"
Я не очень хорошо разбираюсь в конфигурации веб-пакетов, так что, может быть, вы скажете мне, что я должен изменить или добавить? Это последнее приложение реагировать.
1 ответ
Трудно понять, что является причиной больших файлов, веб-пакет 4 по умолчанию настроен на вывод оптимизированных пакетов, поэтому я предполагаю, что некоторые из ваших зависимостей очень велики.
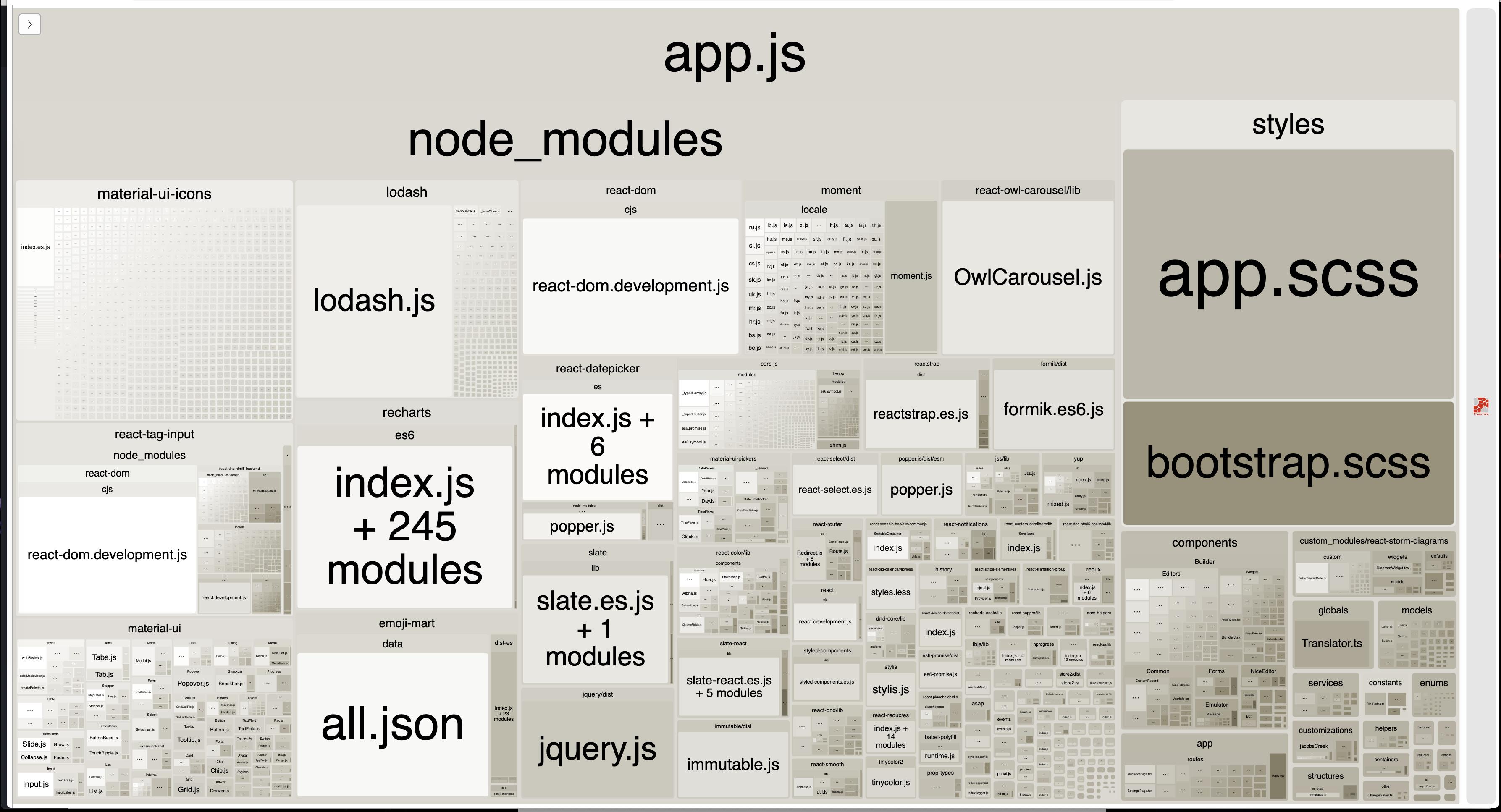
Чтобы определить, что происходит внутри вашего пакета, вы можете добавить webpack-bundle-analyzer, Если вам нужна помощь, загрузите скриншот с результатами.
РЕДАКТИРОВАТЬ Как уже упоминалось, внутри вашего пакета есть огромные библиотеки, такие как моменты, материал-интерфейс, lodash.
Несколько указателей,
- response-tag-input - должно быть 40 КБ, но похоже, что он использует другую версию lodash, поэтому у вас есть 2 версии lodash и 2 версии React! - рассмотреть возможность использования разных библиотек
- app.scss выглядит огромно, проверьте почему.
- рассмотрите возможность разделения кода, ваше приложение, вероятно, не имеет диаграмм на каждой из страниц, поэтому
- нагрузка
rechartsтолько когда нужно. - нагрузка
react-datepickerтолько когда нужно. - нагрузка
emoji-martтолько когда нужно. - нагрузка
react-datepickerтолько когда нужно.
- нагрузка
- зачем тебе jquery?