Отсутствует панель заголовка на простой комбинации реакции-навигации
Я хотел попробовать MaterialBottomTabNavigator вариант в react-navigation, К сожалению, кажется, что верхняя панель никогда не отображается, хотя она должна соответствовать документации.
import React from "React";
import { Text, View } from "react-native";
import { createAppContainer } from "react-navigation";
import { createMaterialBottomTabNavigator } from "react-navigation-material-bottom-tabs";
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Home Screen</Text>
</View>
);
}
}
export default createAppContainer(createMaterialBottomTabNavigator(
{
S1: {
screen: HomeScreen,
},
S2: {
screen: HomeScreen,
},
}
),
);
Есть ли что-то очевидное, что я пропустил?
1 ответ
Решение
"createMaterialBottomTabNavigator" не имеет панели заголовка по умолчанию, но "createStackNavigator" имеет панель заголовка
Вы можете попробовать этот код
import React from "React";
import { Text, View } from "react-native";
import { createAppContainer, createStackNavigator } from "react-navigation";
import { createMaterialBottomTabNavigator } from "react-navigation-material-bottom-tabs";
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Home Screen</Text>
</View>
);
}
}
const Tab1 = createStackNavigator({
S1: {
screen: HomeScreen
}
});
const Tab2 = createStackNavigator({
S2: {
screen: HomeScreen
}
});
export default createAppContainer(
createMaterialBottomTabNavigator({
Tab1,
Tab2
})
);
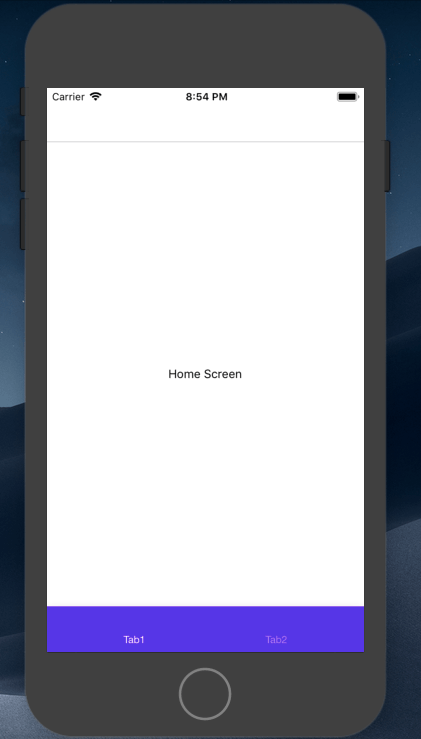
Предварительный просмотр приложения