Заставить угловой материал sidenav контейнер с панели инструментов, чтобы заполнить высоту
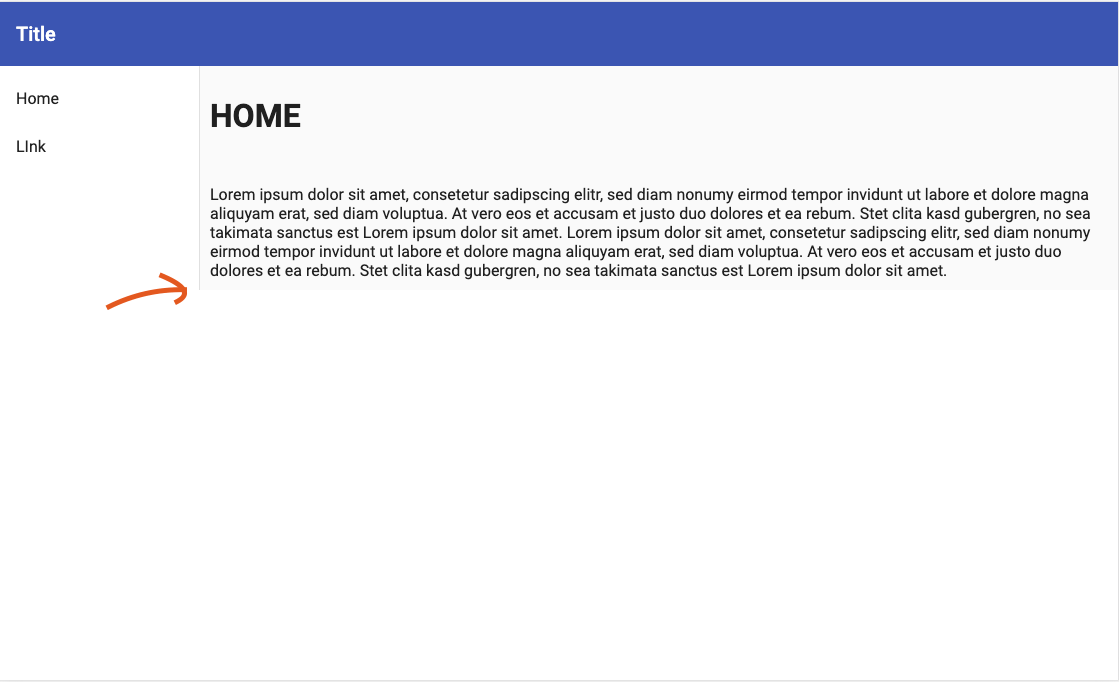
Я не могу заставить контейнер Angular Material заполнять высоту экрана. Содержание sidenav, а также содержимое sidenav так же высоко, как и должно соответствовать его содержанию. Я хочу иметь высоту, чтобы заполнить экран.
HTML-код компонента Nav:
<mat-toolbar color="primary">
<button
type="button"
aria-label="Toggle sidenav"
mat-icon-button
(click)="drawer.toggle()"
*ngIf="isHandset$ | async">
<mat-icon aria-label="Side nav toggle icon">menu</mat-icon>
</button>
<span>Title</span>
</mat-toolbar>
<mat-sidenav-container class="sidenav-container">
<mat-sidenav #drawer class="sidenav"
[attr.role]="(isHandset$ | async) ? 'dialog' : 'navigation'"
[mode]="(isHandset$ | async) ? 'over' : 'side'"
[opened]="(isHandset$ | async) === false"
(click)="closeDrawerIfHandset(drawer)">
<mat-nav-list>
<a mat-list-item routerLink="/">Home</a>
<a mat-list-item routerLink="/link1">Link1</a>
</mat-nav-list>
</mat-sidenav>
<mat-sidenav-content>
<ng-content></ng-content>
</mat-sidenav-content>
</mat-sidenav-container>
HTML родительского (корневого) компонента:
<main-nav>
<router-outlet></router-outlet>
</main-nav>
Я действительно не применял CSS:
.sidenav {
width: 200px;
}
Я уже пытался установить mat-sidenav-container в полноэкранный режим, но это скрывает панель инструментов mat. Когда я установил для контейнера "top:", чтобы панель инструментов снова отображалась, прокрутки недостаточно для отображения всего содержимого страницы.
Пример Stackblitz: https://stackblitz.com/edit/angular-mcbhqt-r7kmlw
0 ответов
У меня была точно такая же проблема. Это решение сработало для меня
html, body, .material-app, .mat-sidenav-container {
height: 100%;
width: 100%;
}
Кредиты на этот ответ /questions/40424030/kak-sdelat-md-sidenav-container-polnoj-vyisotyi-div-v-prilozhenii-angular4/40424031#40424031