NoneFire Event on SegmentedControlIOS
Я использую реагирующую нативную библиотеку тестирования - https://callstack.github.io/react-native-testing-library/docs/getting-started
у меня есть <SegmentedControlIOS> - https://facebook.github.io/react-native/docs/segmentedcontrolios
Я хочу прес первый сегмент. Я делаю это:
const testID = "SegmentedControl";
const stub = jest.fn();
const values = [{ label: "foo" }];
const { getByTestId } = render(
<SegmentedControlIOS values={['foo', 'bar']} onChange={stub} testID={testID} />
);
expect(() => {
getByTestId(testID);
}).not.toThrow();
fireEvent(getByTestId(testID), "change ", {
nativeEvent: {
value: values[0],
selectedSegmentIndex: 0,
},
});
Однако я получаю ошибку:
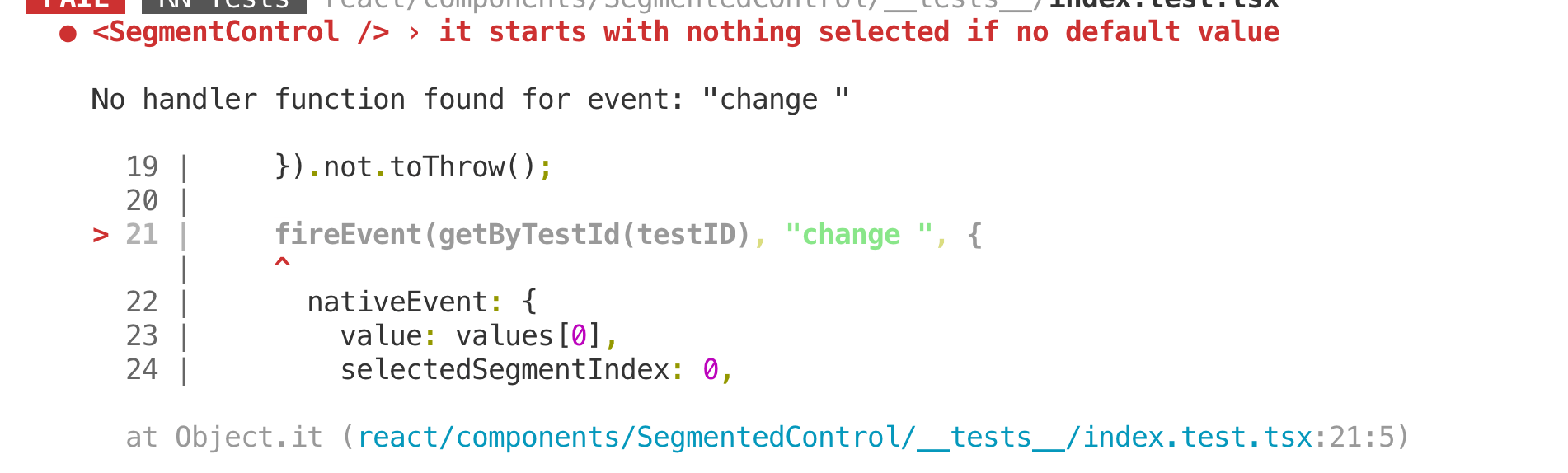
No handler function found for event: "change "
Снимок экрана ниже. Кто-нибудь знает, как нажимать на разные сегменты в <SegmentedControlIOS>?
1 ответ
fireEvent(элемент: ReactTestInstance, eventName: строка, ...data: Array): void
change Функция находится в fireEvent объект. Вот как это использовать:
Версия 5 или более поздняя:
fireEvent.change(getByTestId(testID), { target: { value: values[0],selectedSegmentIndex: 0 } });
Версия 5 или раньше:
const input = getByTestId(testID);
input.value = values[0];
input.selectedSegmentIndex = 0;
fireEvent.change(input);
Если вы хотите проверить onChange функция SegmentedControlIOS,
с помощью fireEvent с родными событиями, которые еще не связаны с fireEvent апи.
// you can omit the `on` prefix
fireEvent(getByTestId(testID), 'onChange');
Здесь было опубликовано решение, я его еще не пробовал, но мне кажется, оно выглядит более правильным - https://github.com/callstack/react-native-testing-library/issues/220
import React from "react";
import { SegmentedControlIOS } from "react-native";
import { fireEvent, render } from "react-native-testing-library";
const testID = "SegmentedControl";
const stub = jest.fn();
const values = [{ label: "foo" }];
const { getByTestId } = render(
<SegmentedControlIOS
values={["foo", "bar"]}
onChange={stub}
testID={testID}
/>,
);
it("sends events", () => {
fireEvent(getByTestId(testID), "onChange", {
nativeEvent: {
value: values[0],
selectedSegmentIndex: 0,
},
});
});