Как я могу эмулировать медиа-запрос предпочтительной цветовой схемы в Chrome?
В Chrome 76 добавлена поддержка prefers-color-scheme Медиа-запрос (он же "темный режим").
Но как мне легко протестировать мою веб-страницу в обеих цветовых схемах, не включая и не выключая системный темный режим?
Вот тот же вопрос для Firefox, но я не могу найти похожие настройки в Chrome и Chrome DevTools.
5 ответов
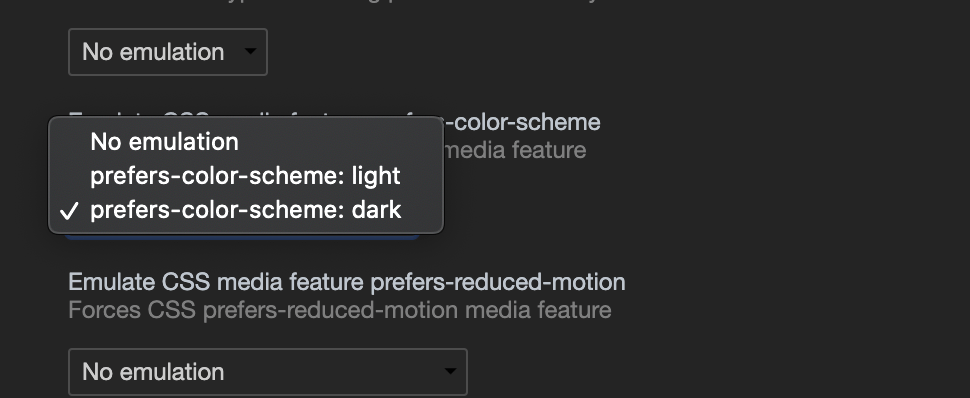
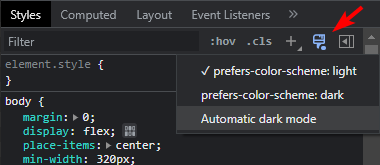
Начиная с версии Chrome 79 вы можете переключаться между prefers-color-scheme: dark а также prefers-color-scheme: lightиз панели рендеринга
- Откройте инструменты разработчика (в противном случае комбинация клавиш ниже открывает диалоговое окно печати)
- Откройте Command Control: Ctrl+ Shift+ P или Command+ Shift+ P(Mac)
- Тип "Показать рендеринг"
- Установите для функции Emulate CSS media prefers-color-scheme значение, которое вы хотите отлаживать.
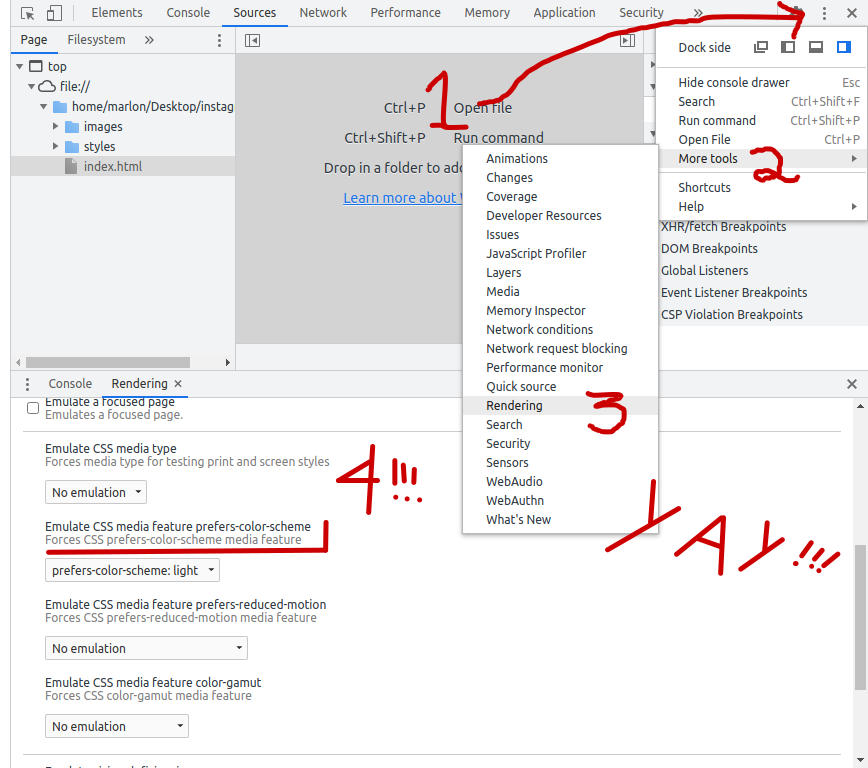
Как эмулировать / активировать цветовую схему предпочтений в Chrome (рабочий стол):
- Нажмите клавишу F12 (или Command + Shift + C на Mac)
- Нажмите на символ точек дерева (настройка и управление DevTools)
- Наведите указатель мыши на параметр дополнительных инструментов, а затем щелкните параметр рендеринга.
- опция Emulate CSS media feature prefers-color-scheme ближе к концу - это ваш пункт назначения!

Как эмулировать / активировать цветовую схему предпочтений в Chrome (мобильный):
- Нажмите на символ точек дерева.
- Щелкните Настройки.
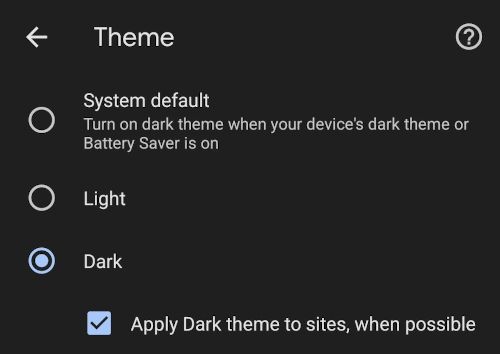
- Щелкните по теме.
- Выберите желаемый вариант!
Ура !!!
Это запрос функции Chrome DevTools, который отслеживается на https://crbug.com/977243 ( отметьте ошибку или CC: вы сами будете уведомлены о прогрессе). Между тем, он уже доступен в веб-инспекторе Safari, см. Заголовок " Отладка темного режима" в блоге Apple.
В качестве альтернативы, если вы хотите автоматизировать весь процесс, я написал сценарий Puppeteer, который делает снимки экрана в темном и светлом режиме, который также может быть интегрирован в ваше тестирование CI.
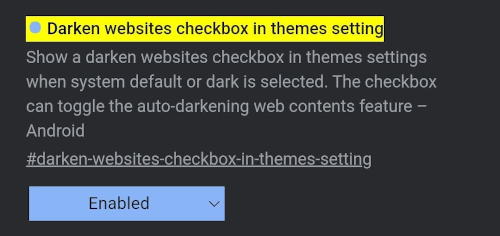
В Chrome для Android в версии 73 был добавлен флажок, который добавляет панель настроек для темной темы, а также флажок для нее в меню браузера.
chrome://flags/#darken-websites-checkbox-in-themes-setting