Группа строк на стороне сервера Yajra DataTables
У меня проблема с таблицами данных yajra, чтобы сделать группу строк на стороне сервера. Я хочу, чтобы группа строк показывала всех сотрудников компании. Name. и мой текущий код, как это:
public function index(DataTablesBuilderService $builder)
{
$columns = [
'name' => [
'title' => "company",
'name' => 'companies.name'
];
$dataTables = $builder
->setUrl(route('api.employee_details.data_tables', request()->all()))
->withIndex()
->setColumns($columns);
return view('employee_details.index')->with([
'dataTables' => $dataTables,
]);
}
и в клинке я просто называю Datatable, как это
{!! $dataTables->table(['class' => 'table table-bordered','style' => 'width:100%', 'cellspacing' => '0']) !!}
и сценарий, как это
{!! $dataTables->scripts() !!}
Если я следую инструкциям на https://datatables.yajrabox.com/eloquent/master, можно создать группу строк, но я не знаю, как реализовать ее на стороне сервера. Но так отличается от моего кода в блейде. Учебное пособие по вызову данных, как это.
var template = Handlebars.compile($("#details-template").html());
var table = $('#users-table').DataTable({
processing: true,
serverSide: true,
ajax: 'https://datatables.yajrabox.com/eloquent/master-data',
columns: [
{
"className": 'details-control',
"orderable": false,
"searchable": false,
"data": null,
"defaultContent": ''
},
{data: 'id', name: 'id'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
{data: 'created_at', name: 'created_at'},
{data: 'updated_at', name: 'updated_at'}
],
order: [[1, 'asc']]
});
// Add event listener for opening and closing details
$('#users-table tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
var tableId = 'posts-' + row.data().id;
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
} else {
// Open this row
row.child(template(row.data())).show();
initTable(tableId, row.data());
tr.addClass('shown');
tr.next().find('td').addClass('no-padding bg-gray');
}
});
function initTable(tableId, data) {
$('#' + tableId).DataTable({
processing: true,
serverSide: true,
ajax: data.details_url,
columns: [
{ data: 'id', name: 'id' },
{ data: 'title', name: 'title' }
]
})
}
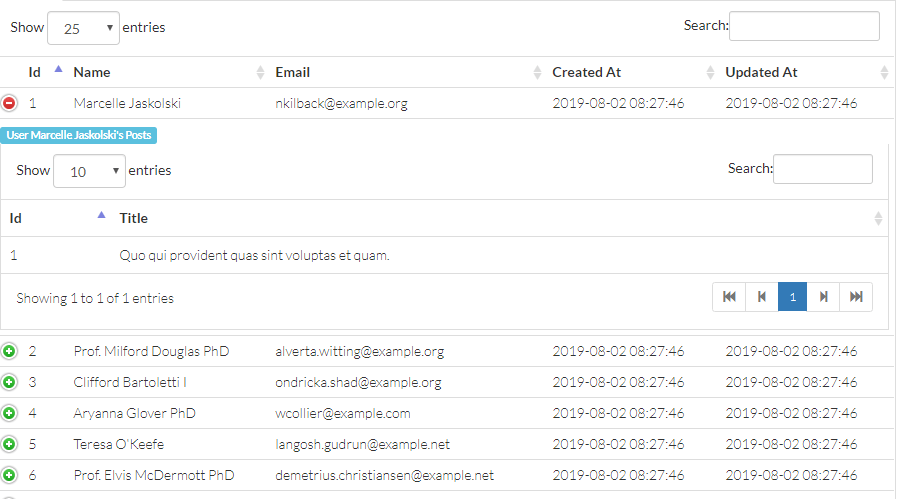
и результат, как это, и я ожидал, что, как это, но на стороне сервера datatables 
Спасибо, если вы можете помочь мне и объяснить, как решить проблему кода
1 ответ
Внедрение этого в ваши параметры DataTable может вам помочь (я пробовал, и в моем случае это работает)
$(selector).DataTable({
startRender: function (rows, group) {
var grpName = rows.data().pluck('company')
.reduce(function (a, b) {
return (b === null ? '' : b);
}, '');
return $('<tr/>')
.append('<td colspan="' + columns.length + '" class="text-left"><span class="ml-10px">' + grpName + '</span></td>');
},
endRender: null,
dataSrc: 'company'
})