React Native Paper - семейство неопознанных шрифтов "Значки материалов"
Я создаю новое приложение и реагирую на нативную бумагу. Это не приложение Expo, а приложение с ванильной реакцией.
Собственная версия реагирует на> 0.6.0, и я выполнил шаги, описанные в установке реактивной бумаги https://callstack.github.io/react-native-paper/getting-started.html
Способ использования реакционно-родного бумажного компонента описан ниже
<Avatar.Icon size={24} icon="folder" />
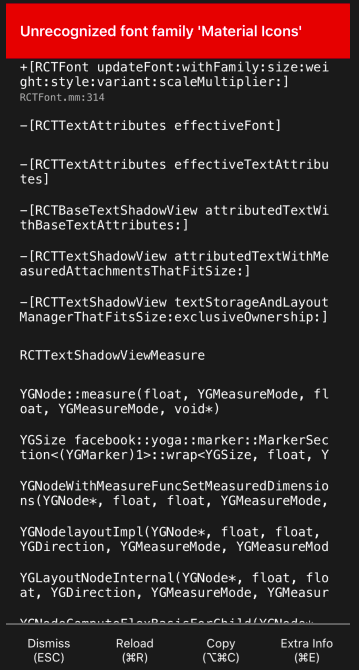
Однако, когда я запускаю приложение с командой react-native run-ios компиляция прошла успешно, приложение открывается, но отображается красный экран, как показано ниже 
1 ответ
Нашел решение.
Я должен был добавить следующее к info.plist
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
</array>