Элемент JQuery создан и добавлен в сортируемый связанный список, который нельзя выбрать для применения событий
Я не уверен, правильно ли я поступил, но это то, чем я закончил. У меня есть главный список на LHS страницы, который содержит элементы списка, которые можно перетаскивать на несколько блоков div с возможностью сбрасывания, внутри div с возможностью сброса есть ul, который можно сортировать и соединить со всеми другими ссылками на странице, поэтому что после удаления элемента из главного списка его можно перетаскивать в другие uls, чтобы изменить его положение в подключенных uls.
Проблема, с которой я сталкиваюсь, заключается в том, что вновь созданный li при удалении из главного списка не может быть выбран с помощью селекторов jquery и применяет события таким образом, как это ожидалось, я могу применять события, используя идентификатор нового элемента но это теряет способность принадлежать к группе событий, если вы захотите, то есть контекстное меню не скрывается, поскольку оно создается для каждого элемента, а не для группы элементов.
Я создал страницу скрипки, которая демонстрирует упрощенную настройку и проблему.
Я думаю, что это может быть ошибка или аномалия с jquery.
удаление кода ul.sortable позволяет вновь создать динамически создаваемый li как группу с помощью jquery.
Я в тупике. любая помощь будет оценена:)
1 ответ
Ваши селекторы не правы. Вместо использования этого:
$('ul[class=listItem_drop] li').dblclick( function ()
Использовать этот:
$('ul.listItem_drop li').dblclick( function ()
Разница здесь в том, что ваш первый селектор ищет элемент с таким точным значением для атрибута класса, а не другие классы. Гораздо более распространенный способ проверки класса, .classname селектор, это то, что вы хотите здесь.
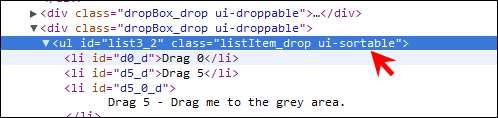
Но вы спросите, какие еще занятия? Что ж, когда вы работаете с jQueryUI, он добавляет классы для отслеживания некоторых внутренних вещей. Это видно по инспектору:

(Обновлена скрипка.)