DropDownList не был автоматически изменен в Jquery UI Accordion
Ширина моего выпадающего списка меньше, чем самый длинный текст в списке выбора. Когда я нажимаю на раскрывающееся меню, оно изменяется должным образом. Если я удаляю.accordion из div, выпадающие все размеры правильно, когда страница загружается. Как я могу получить его по размеру правильно? Вот как я поставил аккордеон.
$("#acc").accordion({
autoHeight: false,
navigation: true
});
Один из моих выпадающих списков:
<%= Html.LabelFor(x => x.Contract.contract_type) %>
<%= Html.DropDownListFor(x => x.Contract.contract_type, new SelectList(Model.Lookups.nfoContractTypes, "id", "contract_type", Model.Contract.contract_type), new { @class = "edittext" })%>
В моем.css:
fieldset .edittext
{
float:right;
}
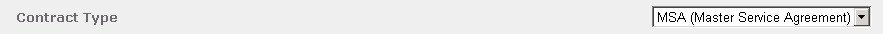
Без гармошки:
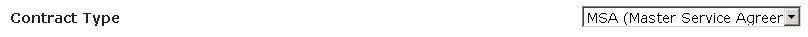
С аккордеоном:
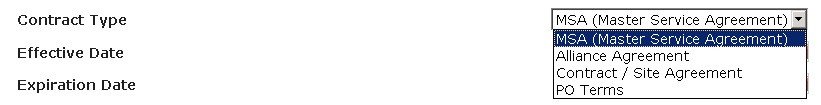
После нажатия:
РЕДАКТИРОВАТЬ Только что обнаружен, он имеет правильный размер в Firefox, но не в IE8.
1 ответ
Решение
Исправили это, закомментировав пользовательский CSS для пользовательского интерфейса, чтобы он использовал мой файл CSS.
/* Component containers
----------------------------------*/
/* .ui-widget { font-family: Verdana,Arial,sans-serif; font-size: 1em; }
.ui-widget .ui-widget { font-size: 1em; }
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button { font-family: Verdana,Arial,sans-serif; font-size: .8em } */