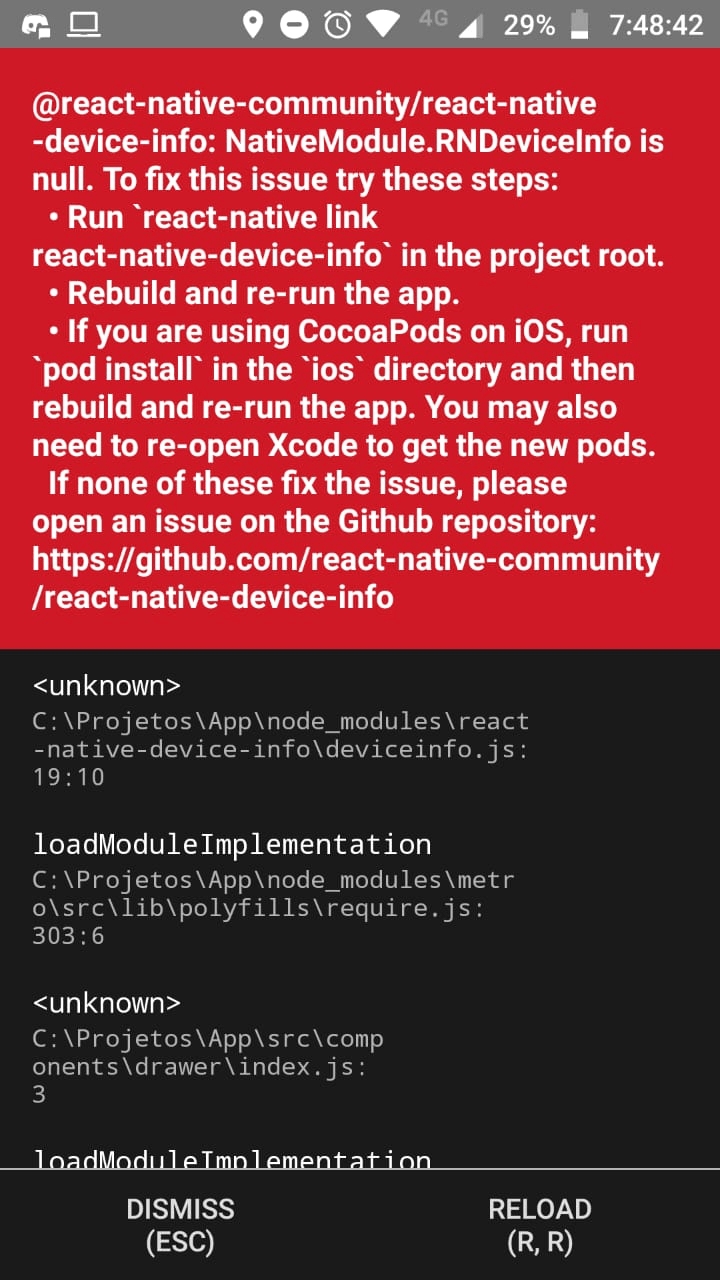
@React-native-community/response-native-device-info: NativeModule.RNDeviceInfo имеет значение null. Чтобы устранить эту проблему, выполните следующие действия: * Запустите 'реакцию-родную ссылку
Я только что создал приложение с "response-native init NameProject" и имел базовый каталог, которым я постоянно пользуюсь, поэтому, когда я вставил его, я установил зависимости и ссылку, это происходит со мной... Я уже удалил "node_modules" каталог, переустанавливается, повторно связывается и, кажется, ничего не решает проблему...
Скриншот:
6 ответов
Попробуйте запустить команду
react-native link react-native-device-info
или же
cd ios && pod install && cd ..
Затем попробуйте запустить свой проект снова, используя любую команду, которую вы использовали для запуска приложения react-native run-android или же react-native run-ios или напрямую запустить приложение из XCode.
Поскольку при запуске response-native 0.60.0 или новее, большинство, но НЕ все библиотеки могут автоматически связывать свои собственные модули без запуска react-native link package_name, И из того, что я попробовал сам, так как response-native-device-info не очень активно обновляет себя, потому что нет особых причин для того, чтобы они не поддерживали функцию автоматической ссылки (оказывается, они это делают, но, может быть, в каком-то проекте это работает не так хорошо, по крайней мере, в моем, и мне нужно связать его вручную).
На самом деле, само сообщение об ошибке уже довольно описательно, как исправить вашу проблему, если вы действительно попытаетесь прочитать его внимательно.
Больше не доступен для выставки, см. Этот пост .
Вы сможете заменить наиболее распространенные свойства на
expo-constants а также
expo-device вместо.
Источник: https://forums.expo.dev/t/nativemodule-rndeviceinfo-is-null/35351
Когда я экспериментировал с информацией о реагировании-native-device-info, я обнаружил, что она работает только в том случае, если вы запускаете ее на React-native. Если вы запускаете его с выставки, это выдаст вам ошибку (RNDeviceInfo is null).
Мое приложение не работало, потому что я создал его с помощьюexpo init project-nameЭто всегда будет говорить о том, что оно не связано с информацией о реагировании-родном-устройстве.
Убедитесь, что проект установлен с использованием реакции-native.
$ npm i -g create-react-native-app
$ create-react-native-app my-project
$ cd my-project
Затем запустите его в режиме реакции, используя
npm start
из https://reactnative.dev/blog/2017/03/13/introducing-create-react-native-app
Альтернатива дляreact-native-device-info=>expo-device(https://docs.expo.dev/versions/latest/sdk/device/#devicebrand)
Убедитесь, что зависимость связана, и перестройте свое приложение после добавления зависимости.
Не забудьте запустить pod install по пути к папке iOS.