Angular Primeng Treetable - Загрузка вложенных json
Я пытаюсь загрузить JSON ниже в primeng Datatable. У меня проблема с настройкой имени столбца.
[
{
brinname: "Aamir",
aantalPersonen: "122",
signalenVestiging: [
{
vestiging: "Ranchi",
aantalPersonen: "102",
signalenCode: [
{
signaalCode: "4",
aantalPersonen: "15"
},
{
signaalCode: "5",
aantalPersonen: "15"
} ]
}, {
vestiging: "Bangalore",
aantalPersonen: "82",
signalenCode: [
{
signaalCode: "6",
aantalPersonen: "15"
},
{
signaalCode: "7",
aantalPersonen: "15"
} ]
} ]
},
{
brinname: "Abhinav",
aantalPersonen: "122",
signalenVestiging: [
{
vestiging: "Bangalore",
aantalPersonen: "102",
signalenCode: [ {
signaalCode: "7",
aantalPersonen: "15"
}]
} ]
Мой код здесь:
<p-treeTable [value]="files2" [columns]="cols">
<ng-template pTemplate="body" let-rowNode let-rowData="rowData" let-columns="columns" >
<tr>
<td *ngFor="let col of columns; let i = index">
<p-treeTableToggler [rowNode]="rowNode" *ngIf="i == 0"></p-treeTableToggler>
{{rowData[col.field]}}
</td>
</tr>
</ng-template>
</p-treeTable>
Кто-то может объяснить мне, как я могу сделать это в Html и использовать в машинописном файле. Спасибо, что помогли мне.
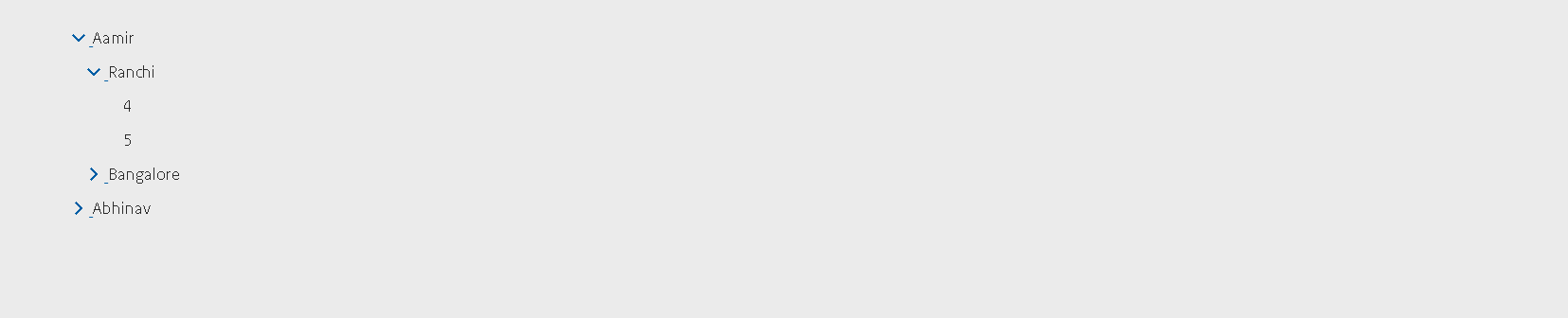
Это должно выглядеть так: