Искаженный интервал между элементами div после сортировки с помощью jqui_sortable
Встраивая очень приятную дополнительную функциональность в мое блестящее приложение, где пользователь может реорганизовать графики внутри страницы, я столкнулся с одной проблемой.
Я заметил, что расстояние между элементами div, которые перемещаются (сортируются), изменяется при этом, что приводит к смещению графиков впоследствии. Я пытался настроить margin значения к нулю, 0 или определенное количество пикселей, но это, похоже, не решает эту проблему.
Приложение, которое я создал, чтобы протестировать / проиллюстрировать проблему, размещено ниже, где я упустил графики, чтобы упростить его:
require('shiny')
require('shinyjqui')
ui <- fluidPage(
div(uiOutput('multiobject'), style = 'width: 1200px')
)
server <- function(input, output, session) {
output$multiobject <- renderUI({
plot_output_list <- list();
for(i in 1:8) {
plot_output_list <- append(plot_output_list,list(
wellPanel(
actionButton('drag', label = icon('hand-point-up'), style = 'float: right; color: #339fff;'),
style = 'border-color:#339fff; border-width:1px; background-color: #fff;display: inline-block; margin:2px; width:290px; height:250px')
))
}
jqui_sortable(do.call(function(...) div(id="allplots", ...), plot_output_list), options = list(handle = '#drag', cancel = ""))
})
}
shinyApp(ui, server)
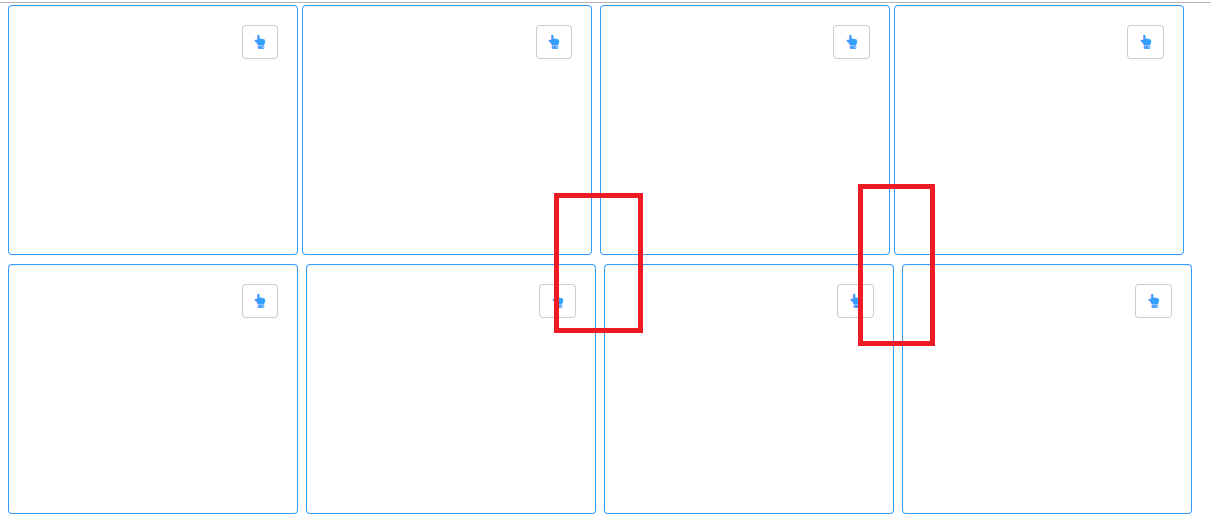
и это изображение показывает проблему после сортировки:
Вторая проблема - это пустое пространство, появляющееся при наведении на график.
Я попытался добавить CSS из этого вопроса "не R-Shiny", но не смог заставить его работать.
1 ответ
Он еще не идеален, но должен быть лучше, чем раньше.
Проблема интервала между <div>s был вызван пустыми текстовыми узлами. Вы можете увидеть их, просматривая страницу в браузере. Это означает, что изменение аргументов поля css не поможет. Пустые текстовые узлы присутствуют на начальной странице, и как только вы начинаете перетаскивать их, они исчезают, что приводит к указанной проблеме с интервалом. Я избавился от них, не упаковавuiOutput('multiobject') в div()-tag и вместо этого определил его ширину с помощью .ui-sortable class в css.
Ваша вторая проблема, пустое пространство, появляющееся при наведении курсора на график, может быть уменьшена путем добавления 'float: left; к style = аргумент в for loop ofваш plot_output_list. Аргументы css из сообщения SO, которое вы связали, не будут работать, поскольку нет классов с именем.sort-container а также .item-wrapperэто относилось к исходному вопросу. При перетаскивании по-прежнему появляется белое пространство, но оно намного меньше, чем раньше.
Обновление У меня были проблемы с кодом, иногда он работает, иногда нет. Я думаю, что могут быть конфликты css. Я сейчас добавил!importantк измененным аргументам css, и, похоже, он работает. Попробую позже на другой машине.
require('shiny')
require('shinyjqui')
require('stringr')
ui <- fluidPage(
# Custom CSS----------
tags$style(HTML(".ui-sortable {
width: 1200px !important;
} "
)),
uiOutput('multiobject')
)
server <- function(input, output, session) {
output$multiobject <- renderUI({
print(input$drag)
plot_output_list <- list();
for (i in 1:8) {
plot_output_list <- append(plot_output_list,list(
wellPanel(
actionButton('drag', label = icon('hand-point-up'), style = 'float: right; color: #339fff;'),
style = 'float:left !important; border-color:#339fff; border-width:1px; background-color: #fff;display: inline-block; margin:2px; width:290px; height:250px')
))
}
jqui_sortable(do.call(function(...) div(id = "allplots", ...), plot_output_list), options = list(handle = '#drag', cancel = ""))
})
}
shinyApp(ui, server)