Угловой материал 8: Как добавить поле, границу-радиус для плитки сетки материала и сделать контейнер вертикально прокручиваемым
Я хочу отобразить 200 мат-сетка-мозаику по четыре на строку и дать каждой плитке поле 10px, border-radius & text-align center. Каждая плитка содержит два отдельных переноса текста в тегах h3 и h4 соответственно.
Я также хочу, чтобы контейнер был с вертикальной прокруткой, поэтому я могу прокручивать список из 200 мат-сеток с контейнером с фиксированной высотой.
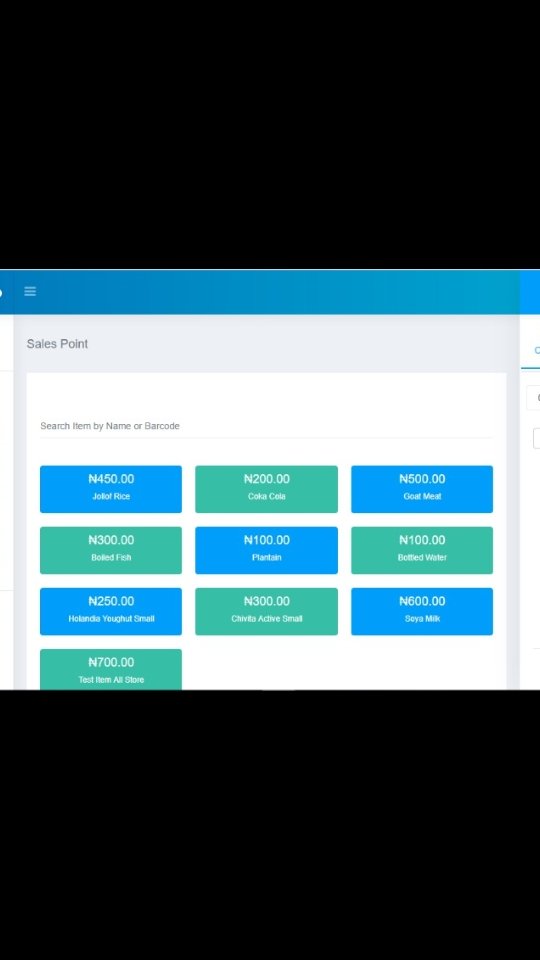
Изображение представляет именно то, чего я хочу достичь, используя угловые компоненты материала.

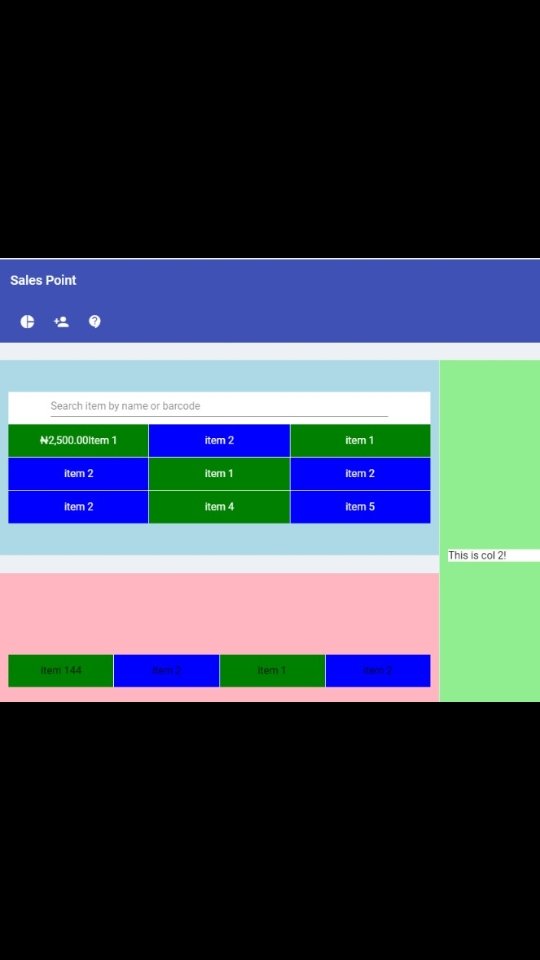
Это то, что я сделал до сих пор:
Вот мой HTML-код:
<div class="custom-grid-tile-container">
<mat-grid-list cols="10" rowHeight="300px">
<mat-grid-tile colspan="5" rowspan="1" style="background-color: lightblue;">
<div class="control-tile-container">
<!-- start card tile here -->
<!-- <mat-card class="example-card" >
<mat-card-header>
<mat-card-title>₦2,500.00</mat-card-title>
<mat-card-subtitle>Contact Lens Tone3 Marine</mat-card-subtitle>
</mat-card-header>
</mat-card> -->
<mat-grid-list cols="10" rowHeight="50px">
<mat-grid-tile colspan="10" rowspan="1" style="background-color: white;">
<mat-form-field class="mat-form-field-width">
<input matInput placeholder="Search item by name or barcode">
</mat-form-field>
</mat-grid-tile>
</mat-grid-list>
<mat-grid-list cols="3" rowHeight="50px" class="salesitemscontainer">
<mat-grid-tile class="successbg">
<p> ₦2,500.00</p>
<p>Item 1</p>
</mat-grid-tile>
<mat-grid-tile class="infobg">
item 2
</mat-grid-tile>
<mat-grid-tile class="successbg">
item 1
</mat-grid-tile>
<mat-grid-tile class="infobg">
item 2
</mat-grid-tile>
<mat-grid-tile class="successbg">
item 1
</mat-grid-tile>
<mat-grid-tile class="infobg">
item 2
</mat-grid-tile>
<mat-grid-tile class="infobg">
item 2
</mat-grid-tile>
<mat-grid-tile class="successbg">
item 4
</mat-grid-tile>
<mat-grid-tile class="infobg">
item 5
</mat-grid-tile>
</mat-grid-list>
<!-- end card title here -->
<!-- This is col 1! -->
</div>
</mat-grid-tile>
<mat-grid-tile colspan="5" rowspan="2" style="background-color: lightgreen;">
<div class="control-tile-container">
This is col 2!
</div>
</mat-grid-tile>
<mat-grid-tile colspan="5" rowspan="1" class="custom-margin-top" style="background-color: lightpink;">
<div class="control-tile-container">
<!-- This is col 3! -->
<mat-grid-list cols="4" rowHeight="50px">
<mat-grid-tile style="background-color: green;">
<div class="tileitem">
item 144
</div>
</mat-grid-tile>
<mat-grid-tile style="background-color: blue;">
item 2
</mat-grid-tile>
<mat-grid-tile style="background-color: green;">
item 1
</mat-grid-tile>
<mat-grid-tile style="background-color: blue;">
item 2
</mat-grid-tile>
</mat-grid-list>
</div>
</mat-grid-tile>
<!-- <mat-grid-tile colspan="4" rowspan="1" style="background-color: #DDBDF1;">
<div class="control-tile-container">
This is col 4!
</div>
</mat-grid-tile> -->
</mat-grid-list>
</div>
</div>```