Как настроить реагирующее поппер
Как установить стиль стрелки так же, как поппер
import React from "react";
import ReactDOM from "react-dom";
import { Manager, Reference, Popper } from "react-popper";
function App() {
return (
<Manager>
<Reference>
{({ ref }) => (
<button type="button" ref={ref}>
Reference element
</button>
)}
</Reference>
<Popper placement="right">
{({ ref, style, placement, arrowProps }) => (
<div
ref={ref}
style={style}
className={`popover show bs-popover-${"right"}`}
>
<div className="popover-inner bg-primary">Popper element</div>
<div
className="arrow bg-primary"
ref={arrowProps.ref}
style={arrowProps.style}
/>
</div>
)}
</Popper>
</Manager>
);
}
ReactDOM.render(<App />, document.getElementById("root"));
Код Песочница: https://codesandbox.io/s/bold-shape-lomrm
1 ответ
Сначала добавьте этот CSS:
.bs-popover-auto[x-placement^=right] .arrow::after, .bs-popover-right .arrow::after {
border-right-color: #007bff;
}
Избавляться от bg-primary класс из .arrow и дать этот стиль:
style="top: -2px;"
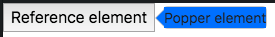
предварительный просмотр