Использование Adal.js в Angular 7
Я занимаюсь разработкой веб-приложения с использованием Angular 7, и это приложение взаимодействует с внутренними службами веб-API, написанными в ядре dot.net.
Эти два приложения были развернуты в Azure и настроены все его конфигурации: группа ресурсов, включение CORS, Azure AD и т. Д.
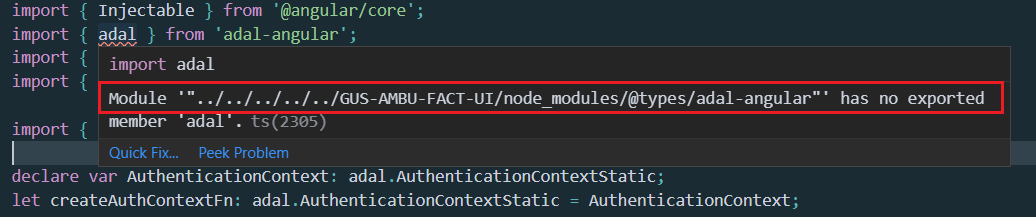
Проблема, с которой я сталкиваюсь, состоит в том, чтобы в настоящее время потреблять конечные точки, скажем, чтобы получить нормальное получение. Я получаю 401 http ошибку, которая имеет смысл. Итак, я начал реализовывать Adal.js в своем приложении Angular, чтобы позволить пользователю проходить аутентификацию в Azure Active Directory, получать токен и вставлять токен в заголовок запроса (после этого поста: Использование ADAL.js с Angular4 +). Тем не менее, я получаю эту ошибку:
adal.services.ts
import { Injectable } from '@angular/core';
import { adal } from 'adal-angular';
import { Observable, Subscriber } from 'rxjs';
import { retry } from 'rxjs/operators';
import { AdalConfigService } from './adal-config.service';
declare var AuthenticationContext: adal.AuthenticationContextStatic;
let createAuthContextFn: adal.AuthenticationContextStatic = AuthenticationContext;
@Injectable({
providedIn: 'root',
})
export class AdalService {
private context: adal.AuthenticationContext;
constructor(private configService: AdalConfigService) {
this.context = new createAuthContextFn(configService.adalSettings);
}
У меня уже установлены следующие пакеты Adal.js: npm install adal-angular npm install @ type / adal-angular
Кто-нибудь сталкивался с подобной проблемой? Любая помощь очень приветствуется
1 ответ
Поскольку @types/adal был заменен на @types/adal-angularкажется, как AuthenticationContext экспортируется изменилось с тех пор, и теперь он может быть импортирован с использованием синтаксиса ES6, как это:
import * as AuthenticationContext from 'adal-angular';
пример
import { Injectable } from '@angular/core';
import { AdalConfigService } from './adal-config.service';
import * as AuthenticationContext from 'adal-angular';
@Injectable()
export class AdalService {
private context: AuthenticationContext;
constructor(private configService: AdalConfigService) {
this.context = new AuthenticationContext(configService.adalSettings);
}
login() {
this.context.login();
}
}