NoneNgrx / служба данных объекта данных
Попытка понять пример службы данных сущности ngrx/data здесь, где говорится "Создание служб данных сущности". После показа этой службы, документы продолжают показывать, как использовать ngrx/data в компонентах. Интересующая меня часть компонента такова:
getHeroes() {
this.heroService.getAll();
}
Документы утверждают, что getAll() инициирует HTTP-запрос, но я не уверен, где и как этот запрос фактически сделан. В репозитории ngrx-data. В нем говорится о замене heroService следующим кодом:
import { Injectable } from '@angular/core';
import {
EntityCollectionServiceBase,
EntityCollectionServiceElementsFactory
} from 'ngrx-data';
import { Hero } from '../core';
@Injectable({ providedIn: 'root' })
export class HeroService extends EntityCollectionServiceBase<Hero> {
constructor(serviceElementsFactory: EntityCollectionServiceElementsFactory) {
super('Hero', serviceElementsFactory);
}
}
Документы государства ngrx-data handles getting and saving our data for us, Это здорово, но я не знаю, где происходит сбор данных. Я клонировал репо, проверил finish филиал и не смог найти то, что попадает в конечные точки.
Например, услуга, используемая для вызова http.get(${api}/heroes) за getAll() чтобы получить всех героев, но это заменено приведенным выше кодом, так где же происходят эти вызовы?
Я заметил, что EntityCollectionServiceBase имеет getAll() метод. Но где происходит конфигурация этого сервиса для регистрации соответствующих конечных точек? Я уверен, что мне здесь не хватает чего-то невероятно простого.
4 ответа
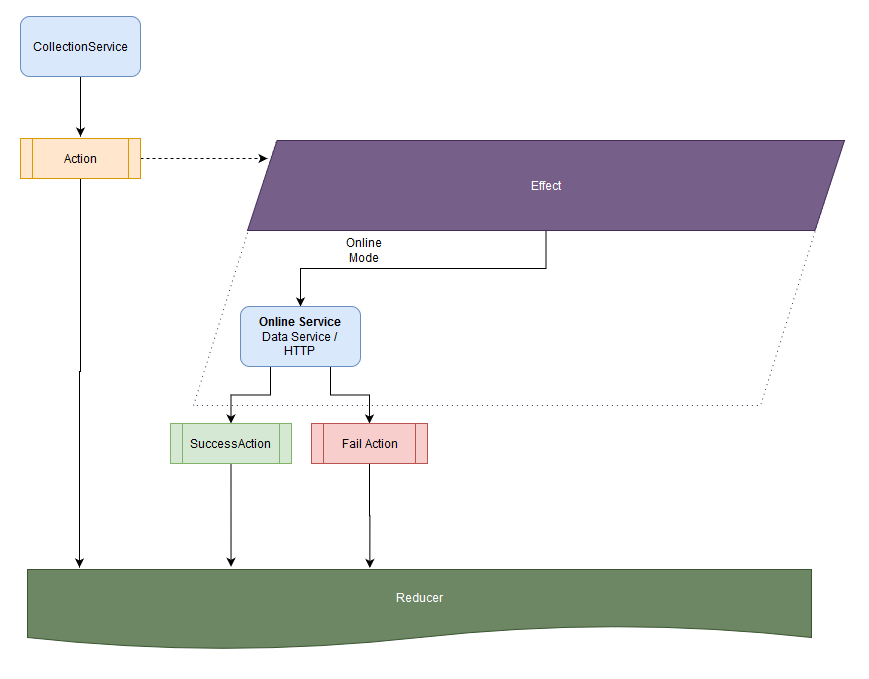
Вообще говоря EntityCollectionServiceBaseотправляет действия и с помощью эффекта сохранения вEntityEffects в DefaultDataServiceвызывается и отображает ответ на свои успешные / неудачные действия. См. Обзор архитектуры
Следовательно, если вы хотите получить доступ / преобразовать данные, возвращаемые из API, вы расширяете / заменяете DefaultDataService. Вы можете зарегистрировать свою службу пользовательских данных, используяEntityDataService который в основном представляет собой реестр служб данных, который получает или создает службу данных (используется по умолчанию, если таковой не существует).
Вы можете зарегистрировать провайдера для этого в app.module
providers: [
{ provide: DefaultDataServiceConfig, useValue: defaultDataServiceConfig } ]
export const defaultDataServiceConfig: DefaultDataServiceConfig = {
root: 'myapi/baseurl',
timeout: 1000 * 60, // request timeout }
Просто глядя на документы, может показаться, что DefaultDataService "Составляет URL-адреса HTTP из корневого пути и имени объекта"
Документы также рекомендуют проверить раздел " Конфигурация " ниже в документах, чтобы указать свои собственные URL-адреса для взаимодействия с Entity DataService.
Вероятно, вы можете увидеть созданные сгенерированные конечные точки на вкладке Сеть инструментов разработчика, играя с примером приложения.
Надеюсь, это поможет.
Запросы HttpClient выполняются вDefaultDataService.execute(). Чтобы сделать эти запросы, экземпляр использует экземпляр, который был внедрен в экземпляр, используемый для его создания (для создания того, что есть).
Как предложили другие пользователи, вы можете предоставить альтернативуDefaultDataServiceConfigк которому будет использоватьсяDefaultDataServiceFactory.create<T>()создатьDefaultDataService. Например, вы можете изменить корневой путь на полную конечную точку по вашему выбору, напримерhttps://my-endpoint/. Обратите внимание, что поскольку путь конечной точки ngrx/data по умолчаниюapiраспознает это как относительный путь и будет использовать протокол по умолчанию + хост + порт, поэтому, если вы работаете в режиме angular dev, это будетlocalhost:4200.
Если вы хотите больше контролировать http-запросы, вы также можете использовать пользовательскийDataServiceFactoryпутем расширенияDefaultDataServiceFactoryи вводить свои собственныеHttpClientэкземпляр - таким образом вы также можете подключить перехватчики, если у вас есть более сложные потребности.