Редактор кендо Показать строку, если я использую Table в angularjs
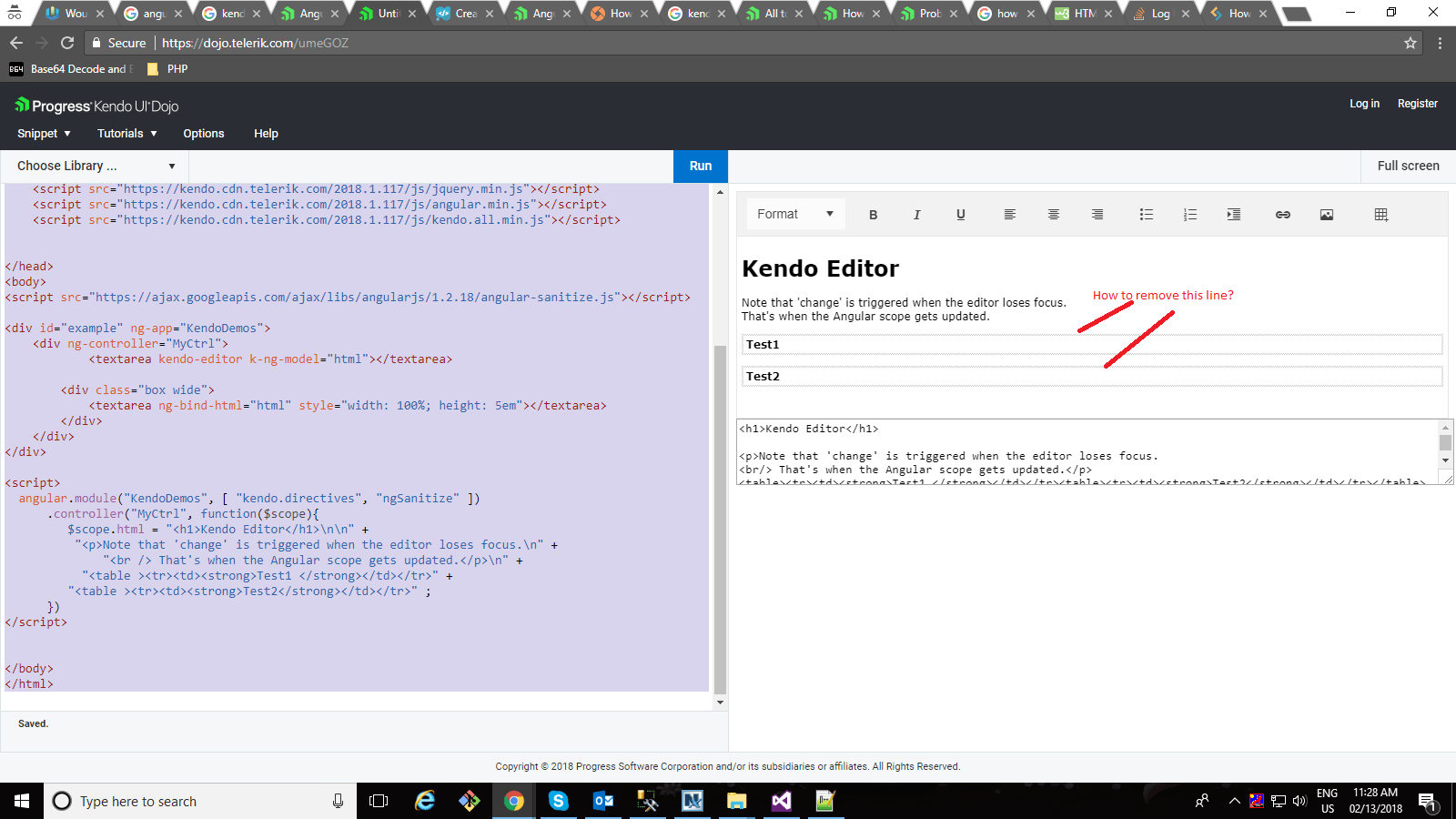
Я использую редактор кендо, чтобы показать HTML-файл, используя приведенный ниже код, но проблема в том, что он показывает строку, когда я использую Tabel в HTML. Пожалуйста, найдите ниже выходное изображение:
Я просто хочу удалить строку из таблицы.
<!DOCTYPE html>
<html>
<head>
<base href="https://demos.telerik.com/kendo-ui/editor/angular">
<style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style>
<title></title>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.1.117/styles/kendo.common-material.min.css" />
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.1.117/styles/kendo.material.min.css" />
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.1.117/styles/kendo.material.mobile.min.css" />
<script src="https://kendo.cdn.telerik.com/2018.1.117/js/jquery.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.1.117/js/angular.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.1.117/js/kendo.all.min.js"></script>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.18/angular-sanitize.js"></script>
<div id="example" ng-app="KendoDemos">
<div ng-controller="MyCtrl">
<textarea kendo-editor k-ng-model="html"></textarea>
<div class="box wide">
<textarea ng-bind-html="html" style="width: 100%; height: 5em"></textarea>
</div>
</div>
</div>
<script>
angular.module("KendoDemos", [ "kendo.directives", "ngSanitize" ])
.controller("MyCtrl", function($scope){
$scope.html = "<h1>Kendo Editor</h1>\n\n" +
"<p>Note that 'change' is triggered when the editor loses focus.\n" +
"<br /> That's when the Angular scope gets updated.</p>\n" +
"<table ><tr><td><strong>Test1 </strong></td></tr>" +
"<table ><tr><td><strong>Test2</strong></td></tr>" ;
})
</script>
</body>
</html>
1 ответ
Вы не должны использовать table тег для каждой строки.
Попробуй это:
$scope.html = "<h1>Kendo Editor</h1>\n\n" +
"<p>Note that 'change' is triggered when the editor loses focus.\n" +
"<br /> That's when the Angular scope gets updated.</p>\n" +
"<table><tr><td><strong>Test1 </strong></td></tr>" +
"<tr><td><strong>Test2</strong></td></tr></table>" ;