Flutter Provider - Круговые зависимости с использованием ProxyProvider`
У меня есть следующие услуги:
SecuredStorageService()ApiService({this.authService})AuthService({this.securedStorageService, this.apiService})RegisterService({this.apiService, this.securedStorageService})
Который побудил меня написать:
providers: [
Provider<SecuredStorageService>.value(value: SecuredStorageService()),
ProxyProvider<AuthService, ApiService>(
builder: (_, auth, __) => ApiService(authService: auth),
),
ProxyProvider2<ApiService, SecuredStorageService, RegisterService>(
builder: (_, api, storage, __) => RegisterService(apiService: api, securedStorageService: storage),
),
ProxyProvider2<ApiService, SecuredStorageService, AuthService>(
builder: (_, api, storage, __) => AuthService(apiService: api, securedStorageService: storage),
),
],
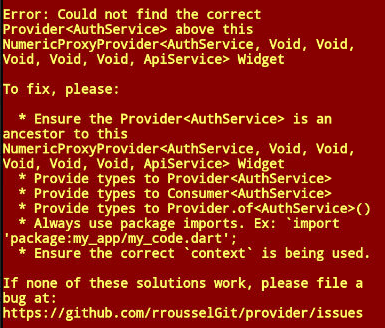
До этого момента я могу сказать, что это уже выглядит грязно. Но это не так. Когда я запускаю приложение, я получаю следующую ошибку:
Так что я делаю? Я добавляю перед всеми ProxyProvider са Provider<AuthService>, Но тогда AuthService создается дважды! Что теряет смысл быть единичным экземпляром (или не так?).
Моя главная цель - сделать инъекцию зависимостей, как в Angular или Laravel.
1 ответ
ProxyProvider и виджеты вообще борются с круговыми зависимостями, так как это обычно признак "кода спагетти" ( см. больше)
Таким образом, используя ProxyProvider Вы не сможете сделать круговой график зависимости.
Если это действительно то, что вы хотите, подумайте об использовании Provider.value и вручную обрабатывать ваши зависимости.