Какой самый простой способ связать файлы.hbs с помощью руля?
Я - полный новичок в руле и пытаюсь изменить простой шаблон руля, взятый из примера на glitch.com
Я хотел бы иметь возможность связать между .hbs файлы, как я бы связал между .html файлы, но когда я пытаюсь, однако, мне дают сообщение cannot GET сопровождаемый любым файлом, который я даю ему.
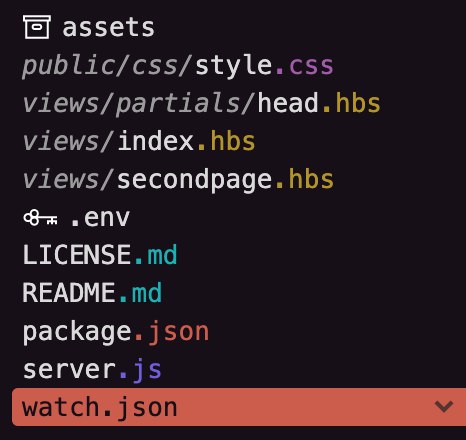
Вот захват моей общей структуры для ссылки;
Здесь index.hbs файлы, с которыми я работаю
<!DOCTYPE html>
<html>
{{> head }}
<body>
<a href="views/secondpage.hbs">Link to second page</a>
</body>
</html>
Который я хотел бы связать (например) с этим secondpage.hbs файл;
<!DOCTYPE html>
<html>
{{> head }}
<body>
<a href="views/index.hbs">Link back to index</a>
</body>
</html>
Вот код в моем server.js файл
// Generic node.js express init:
const express = require('express');
const app = express();
app.use(express.static('public'));
const hbs = require('hbs');
hbs.registerPartials(__dirname + '/views/partials/');
app.set('view engine', 'hbs');
app.set('views', __dirname + '/views');
app.get("/", (request, response) => {
let dt = new Date();
let data = {
projectName: process.env.PROJECT_DOMAIN,
luckyNumber: Math.floor(Math.random()*1000),
serverTime: new Date(),
ip: (request.headers["x-forwarded-for"]||"").split(",")[0]
};
data.json = JSON.stringify(data, null, 2);
response.render('index', data);
});
let listener = app.listen(process.env.PORT, () => {
console.log('Your app is listening on port ' + listener.address().port);
});
и код в моем watch.json
{
"install": {
"include": [
"^package\\.json$",
"^\\.env$"
]
},
"restart": {
"exclude": [
"^public/",
"^dist/"
],
"include": [
"\\.js$",
"\\.hbs$",
"\\.json"
]
},
"throttle": 100
}
Если какая-либо из деталей других файлов необходима, сообщите мне, и я могу предоставить.
Я ценю, что, возможно, я думаю об этом неправильно, я посмотрел на руль более подробно и экспериментировал с помощниками и т. Д., Но это кажется слишком сложным для того, чего я пытаюсь достичь, я думал, что вы могли бы написать базовый html в пределах hbs файл? Я ищу самое прямое, общее решение проблемы связи между взглядами в руле.
FWIW Я хочу использовать руль довольно простым способом, в основном просто хочу иметь эквивалент php includes с помощью partials вместо этого, поэтому, если есть лучший способ подойти к созданию приложения с учетом этого, я был бы признателен за совет.
2 ответа
Ваш код выглядит хорошо. В чем именно проблема? Когда вы добавляете {{> head}} частично к index.hbs не рендерится правильно?
РЕДАКТИРОВАТЬ:
Хорошо, у вас в основном 2 проблемы с вашим кодом:
- У вас нет маршрута, определенного на
expressссылка на ваш/secondpageконечная точка. - Вы пытаетесь сделать ссылку на файл
<a href="views/secondpage.hbs">Link</a>вместо ссылки на конечную точку URL<a href="/secondpage">Link</a>,
Чтобы исправить ваш код, вам нужно будет определить конечную точку, связывающую с handlebars файл, так что вам нужно изменить свой server.js файл что-то вроде этого.
const express = require('express');
const hbs = require('hbs');
const app = express();
app.use(express.static('public'));
app.set('view engine', 'hbs');
app.set('views', __dirname + '/views');
hbs.registerPartials(__dirname + '/views/partials/');
// 1st Page Route (URL Endpoint)
app.get('/', (request, response) => {
const data = {
projectName: process.env.PROJECT_DOMAIN,
luckyNumber: Math.floor(Math.random() * 1000),
serverTime: new Date(),
ip: (request.headers['x-forwarded-for'] || '').split(',')[0],
};
data.json = JSON.stringify(data, null, 2);
response.render('index', data);
});
// 2nd Page Route (URL Endpoint)
app.get('/secondpage', (request, response) => {
response.render('secondpage');
});
const listener = app.listen(process.env.PORT, () => {
console.log('Your app is listening on port ' + listener.address().port);
});
И тогда вам нужно исправить ваши HTML-ссылки на это на index.hbs:
<!DOCTYPE html>
<html>
{{> head }}
<body>
<a href="/secondpage">Link to second page</a>
</body>
</html>
И это на secondpage.hbs:
<!DOCTYPE html>
<html>
{{> head }}
<body>
<a href="/">Link back to index</a>
</body>
</html>
Надеюсь, это поможет вам.
Вместо использования рулей я использовал экспресс-рули Терминал: npm i express-handlebars
Handlebars — это промежуточное ПО, функционирующее как Twig (механизм шаблонов), поэтому для вашего сервера я бы предложил:
// Generic node.js express init:
const express = require('express');
const app = express();
app.use(express.static('public'));
const exphbs = require('express-handlebars');
app.set('views', __dirname + '/views');
// added this part
app.engine('.hbs', exphbs ({
defaultLayout: 'main',
layoutsDir: ('views', __dirname + 'layouts'),
partialsDir: ('views', __dirname 'partials'),
extname: '.hbs'
}));
app.set('view engine', 'hbs')
app.get("/", (request, response) => {
let dt = new Date();
let data = {
projectName: process.env.PROJECT_DOMAIN,
luckyNumber: Math.floor(Math.random()*1000),
serverTime: new Date(),
ip: (request.headers["x-forwarded-for"]||"").split(",")[0]
};
data.json = JSON.stringify(data, null, 2);
response.render('index', data);
});
let listener = app.listen(process.env.PORT, () => {
console.log('Your app is listening on port ' + listener.address().port);
});
Сделав это, вы должны иметь файл в папке с макетами с именем main.hbs , где у вас будет тот динамический подход, который вы ищете. Что-то, что остается одинаковым для всех страниц. Я вставлю сюда предложение, не стесняйтесь адаптировать его для вашего кода.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- CUSTOM CSS -->
<link rel="stylesheet" href="/css/main.css">
</head>
<body>
{{> navigation }}
<main class="container p-5">
{{{ body }}}
</main>
</body>
</html>
Теперь, когда вы создаете
navigation.hbsв вашей папке partials у вас будет один и тот же интерфейс на всех страницах навигации. Это потому, что мы определили в
server.jsнаш шаблон по умолчанию будет
main.hbs. В то время как для вашего тела тройной хэш (
{{{}}}) вставляет компоненты других файлов .hbs, которые вы определяете. Не забудьте создать
index.hbsфайл внутри папки представлений .
Я изучил основы hbs, следуя этому руководству (обратите внимание, что оно на испанском языке). Учебник создает этот проект с открытым исходным кодом (который я включаю на случай, если он будет полезен).