MSChart: проблема с перекрытием меток круговой диаграммы
Я использовал MSChart Control в моем VB.NET проект. Я решил отобразить данные, как показано в таблице ниже, в круговой диаграмме.

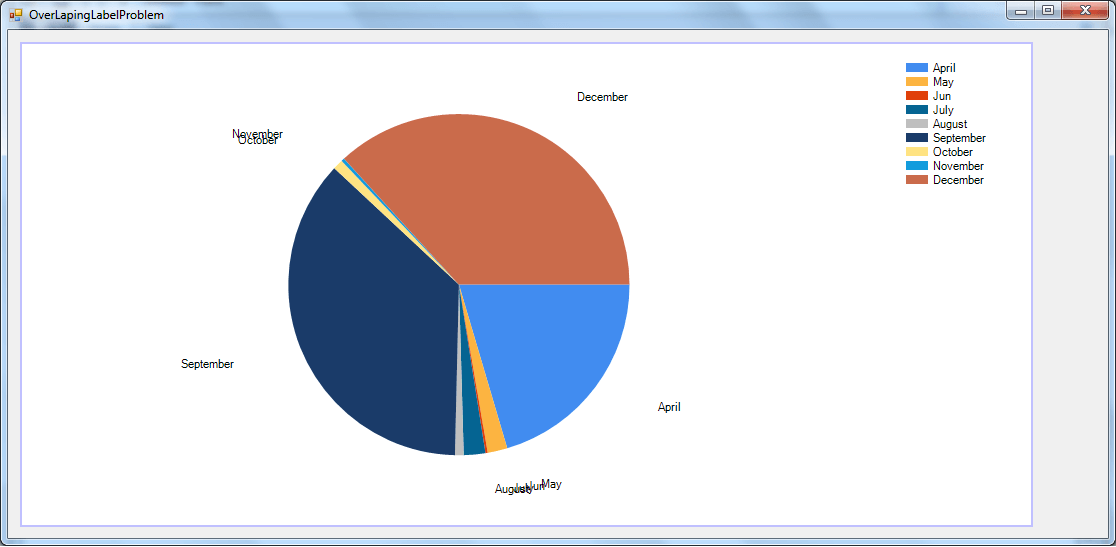
Но ярлыки накладываются друг на друга, чтобы избавиться от них. Я попробовал свойства "Smart Label", как показано ниже.
Chart1.Series("Default").SmartLabelStyle.Enabled = True
Chart1.Series("Default").SmartLabelStyle.AllowOutsidePlotArea = LabelOutsidePlotAreaStyle.No
Chart1.Series("Default").SmartLabelStyle.CalloutLineAnchorCapStyle = LineAnchorCapStyle.None
Chart1.Series("Default").SmartLabelStyle.CalloutLineColor = Color.Red
Chart1.Series("Default").SmartLabelStyle.CalloutLineWidth = 1
Chart1.Series("Default").SmartLabelStyle.CalloutStyle = LabelCalloutStyle.None
Но это не помогает мне... хотя это показывает мне результат согласно скриншоту ниже.
Какие свойства я должен использовать, чтобы избавиться от него?......
РЕДАКТИРОВАТЬ:
Если я установлю пользовательское свойство PieLabelStyle=Outside это не имеет никакого значения, как вы можете видеть на скриншоте ниже.

Пожалуйста, помогите мне..
2 ответа
Измените пользовательские настройки PieLabelStyle на Снаружи. Это должно поместить все метки вокруг графика, с линиями, указывающими на соответствующие разделы.
для VB
Chart1.Series(0)("PieLabelStyle") = "Outside"
Chart1.ChartAreas(0).Area3DStyle.Enable3D = true
Chart1.ChartAreas(0).Area3DStyle.Inclination = 10
для C#
Chart1.Series[0]["PieLabelStyle"] = "Outside";
Chart1.ChartAreas[0].Area3DStyle.Enable3D = true;
Chart1.ChartAreas[0].Area3DStyle.Inclination = 10;
Я попробовал как с помощью дизайнера Visual Studio, так и установки приведенных выше инструкций в коде. Это не сработало.
В Visual Studio Designer перейдите в Series1->CustomProperties. Вы можете расширить CustomProperties и установить отдельные свойства в зависимости от типа диаграммы. Но в первой строке CustomProperties есть текстовое представление CustomProperties, установленное в отдельных полях. Так как моя диаграмма была преобразована из другого ChartType, в первой строке он содержал пользовательские свойства, но эти свойства не были применимы к Pie. И это стало причиной несоблюдения настроек CustomProperties. Я удалил вручную первую строку CustomProperties и...
PieLabelStyle = Вне
начал работать! Все ярлыки стали читабельными. Я отношусь к этому как к ошибке дизайнера Chart. После изменения ChartType он должен автоматически очистить старые CustomProperties.