DataGridCheckBoxColumn с текстом перед флажком
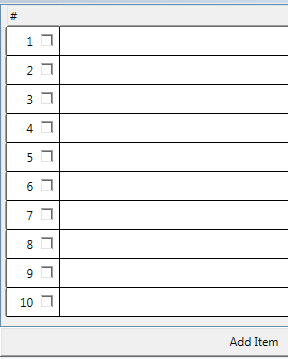
У меня есть DataGrid и у него есть DataGridCheckBox колонка. И мне нужно представить флажок, как это во всех строках DataGrid:
И следующее XAML и соответствующий код, который я имею:
<!--MainWindow.xaml-->
<Window x:Class="DataGridColIssue.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow"
Height="350"
Width="525"
Loaded="Window_Loaded">
<Window.Resources>
<Style x:Key="RowNumberCheckBox" TargetType="CheckBox" BasedOn="{StaticResource {x:Type CheckBox}}">
<Setter Property="FlowDirection" Value="RightToLeft"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="Content">
<Setter.Value>
<Grid FlowDirection="LeftToRight">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="5"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Number, StringFormat={}{0:00}}"/>
</Grid>
</Setter.Value>
</Setter>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<DataGrid Grid.Row="0"
Name="DataGridTesting"
AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridCheckBoxColumn Header="#"
Binding="{Binding Exclude, Mode=TwoWay, UpdateSourceTrigger=LostFocus}"
ElementStyle="{StaticResource RowNumberCheckBox}"
EditingElementStyle="{StaticResource RowNumberCheckBox}">
</DataGridCheckBoxColumn>
</DataGrid.Columns>
</DataGrid>
<Button Grid.Row="1"
Name="AddItems"
Content="Add Item"
Click="AddItems_Click"/>
</Grid>
</Window>
Код
//MainWindow.xaml.cs
using System.Collections.Generic;
using System.Windows;
namespace DataGridColIssue
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public int CurrentOperation;
public List<Operation> Operations;
public MainWindow()
{
InitializeComponent();
Operations = new List<Operation>();
CurrentOperation = 0;
}
private void AddItems_Click(object sender, RoutedEventArgs e)
{
CurrentOperation++;
Operations.Add(new Operation(CurrentOperation));
DataGridTesting.Items.Refresh();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
DataGridTesting.ItemsSource = Operations;
DataGridTesting.Items.Refresh();
}
}
}
Операционный класс
namespace DataGridColIssue
{
public class Operation
{
public bool Exclude { get; set; }
public int Number { get; set; }
public Operation(int Number)
{
this.Number = Number;
}
}
}
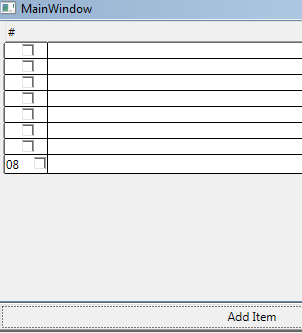
Проблема, с которой я столкнулся - это только последняя добавленная строка с текстом перед CheckBox и это выглядит так:
Как я могу получить все строки для отображения числа, а также перед флажком?
2 ответа
Экземпляр сетки, используемый в качестве Контента, используется всеми флажками. Но он не может иметь более одного родителя, поэтому он отображается в последнем чекбоксе.
правильный способ - установить ContentTemplate (модифицированный пример из этого вопроса: текст слева от флажка в WPF?, ответ nmclean)
<Style x:Key="RowNumberCheckBox" TargetType="CheckBox"
BasedOn="{StaticResource {x:Type CheckBox}}">
<Setter Property="Content" Value="{Binding Number}"/>
<Setter Property="ContentStringFormat" Value="00"/>
<Setter Property="FlowDirection" Value="RightToLeft" />
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Content="{Binding}"
ContentStringFormat="{TemplateBinding ContentStringFormat}" />
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
Вы также заметили, что флажок помечен, когда FlowDirection имеет значение RightToLeft и CheckBox отмечен?
Мое предпочтительное решение для данного требования будет DataGridTemplateColumn вместо DataGridCheckBoxColumn или, возможно, пользовательский RowHeaderTemplate с текстом и checkBox.
Следуя решению, предоставленному ASh, сделал Grid как часть ContentTemplate а затем установите contentvalueэто сделало Grid экземпляр, который будет создан для каждой строки, вот решение, которое дает желаемый результат:
<Style x:Key="RowNumberCheckBox" TargetType="CheckBox" BasedOn="{StaticResource {x:Type CheckBox}}">
<Setter Property="FlowDirection" Value="RightToLeft"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="Margin" Value="5"/>
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<Grid FlowDirection="LeftToRight">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="5"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0"
Text="{Binding}"
HorizontalAlignment="Right"/>
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Content" Value="{Binding Number}"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
</Style>