Как использовать EditText или TextInput виджет в Jetpack составить?
Я изучал композицию Jetpack, попробовав несколько виджетов, таких как Image и EditText.
Для ввода текста он имеет EditableText, Я пробовал приведенный ниже код, но он ничего не показывает в пользовательском интерфейсе
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
loadUi()
}
}
@Composable
fun loadUi() {
CraneWrapper {
MaterialTheme {
val state = +state { EditorState("") }
EditableText(
value = state.value,
onValueChange = { state.value = it },
editorStyle = EditorStyle(
textStyle = TextStyle(
fontSize = (50f)
)
)
)
}
}
}
}
Что мне здесь не хватает? Любая помощь будет оценена!
6 ответов
Как указано в ответе Gabriele Mariotti , это правильный способ сделать это:
var text by rememberSaveable { mutableStateOf("Text") }
TextField(
value = text,
onValueChange = {
text = it
},
label = { Text("Label") }
)
Однако, если вы столкнетесь с ошибкой, которая гласит:
Тип TypeVariable(T) не имеет метода getValue(MainActivity, KProperty<*>) и, следовательно, не может служить делегатом.
Просто добавьте эти два импорта в свой файл, и все будет хорошо:
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
С участием 1.0.0-alpha01 вы можете использовать что-то вроде:
var text by remember { mutableStateOf(TextFieldValue("Text")) }
TextField(
value = text,
onValueChange = {
text = it
},
label = { Text("Label") })
Извини за поздний ответ. API был немного изменен, поэтому ваш код должен выглядеть так:
@Composable
fun loadUi() {
val state = +state { EditorModel("smth") }
TextField(
value = state.value,
onValueChange = { state.value = it },
editorStyle = EditorStyle(
textStyle = TextStyle(
fontSize = (50.sp)
)
)
)
}
Также вы можете пропустить виджет, потому что он не имеет фона по умолчанию и почти невидим по умолчанию, если у вас есть пустая строка
TextField(
value = state.value,
onValueChange = { new ->
state.value = if (new.text.any { it == '\n' }) {
state.value
} else {
new
}
},
keyboardType = KeyboardType.Text,
imeAction = ImeAction.Search,
textStyle = TextStyle(color = Color.DarkGray),
onImeActionPerformed = onImeActionPerformed
)
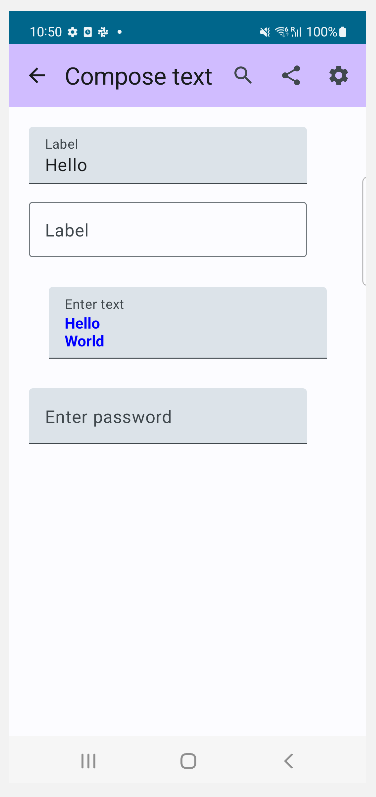
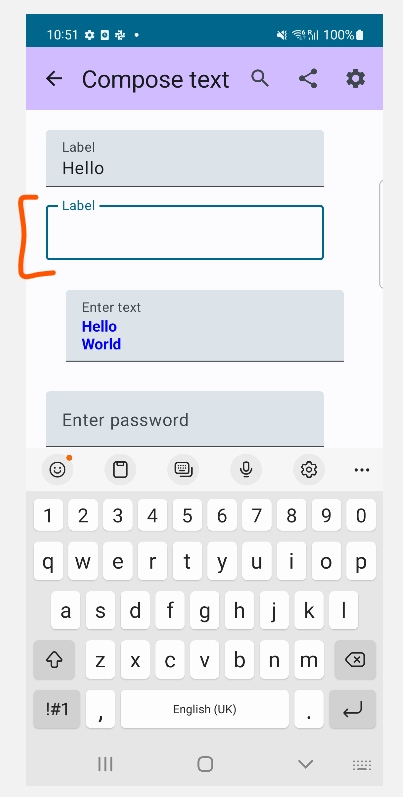
Ниже приведены некоторые составные текстовые поля. Пожалуйста, выберите то, что вы ищете:
@Composable
fun SimpleFilledTextFieldSample() {
var text by remember { mutableStateOf("Hello") }
TextField(
value = text,
onValueChange = { text = it },
label = { Text("Label") }
)
}
@Composable
fun SimpleOutlinedTextFieldSample() {
var text by remember { mutableStateOf("") }
OutlinedTextField(
value = text,
onValueChange = { text = it },
label = { Text("Label") }
)
}
@Composable
fun StyledTextField() {
var value by remember { mutableStateOf("Hello\nWorld\nInvisible") }
TextField(
value = value,
onValueChange = { value = it },
label = { Text("Enter text") },
maxLines = 2,
textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold),
modifier = Modifier.padding(20.dp)
)
}
@Composable
fun PasswordTextField() {
var password by rememberSaveable { mutableStateOf("") }
TextField(
value = password,
onValueChange = { password = it },
label = { Text("Enter password") },
visualTransformation = PasswordVisualTransformation(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)
)
}
Читать далее :
Написать текст >> https://developer.android.com/jetpack/compose/text
Видео >> https://www.youtube.com/watch?v=_qls2CEAbxI&amp;ab_channel=AndroidDevelopers
хорошего дня!!
val state = +state {
EditorModel("Edit Text")
}
TextField(
value = state.value,
onValueChange = {
state.value = it
},
textStyle = TextStyle(
fontSize = (30.sp),
color = Color.DarkGray
),
keyboardType = KeyboardType.Text
)
Попробуй это.