Почему обнаружение изменений вызывается дважды?
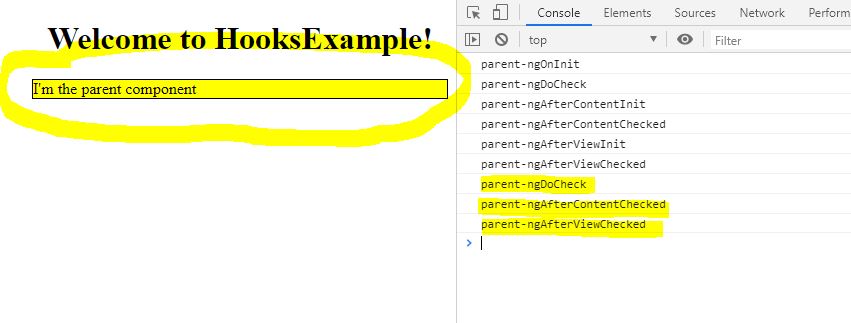
У меня есть простой тестовый компонент без логики. Я рендеринг этого компонента. Почему хук DoCheck вызывается дважды?
Насколько я понимаю, DoCheck вызывается для каждого обнаружения изменений. Но нет никаких изменений. Я просто визуализирую компонент, а DoCheck уже вызывается два раза. Также ngAfterContentChecked и ngAfterViewChecked.
3 ответа
Обнаружение угловых изменений - как это действительно работает?
... Угловое всегда работает обнаружение изменений дважды, второй раз для обнаружения этого типа случаев. В производственном режиме обнаружение изменений запускается только один раз
Причина уже описана в документации углового жизненного цикла https://angular.io/guide/lifecycle-hooks
Как обычно Use this method to detect a change that Angular overlooked.
Большинство из этих первоначальных проверок вызваны первым рендерингом Angular несвязанных данных в другом месте на странице. Простое включение другого запускает вызов. Относительно небольшое количество звонков показывает фактические изменения соответствующих данных. Ясно, что наша реализация должна быть очень легкой, или пользовательский опыт страдает.
ngDoCheck
Это срабатывает каждый раз, когда срабатывает все, что может инициировать обнаружение изменений (например, обработчики кликов, запросы http, изменения маршрута и т. Д.). Этот хук жизненного цикла в основном используется для целей отладки;
демонстрируя, когда запускается ngDoCheck.
Ты это видишь ngDoCheck вызывается на дочернем компоненте, когда родительский компонент проверяется. Теперь предположим, что мы реализуем стратегию onPush для компонента B. Как меняется поток? Давайте посмотрим:
Checking A component:
- update B input bindings
- call NgDoCheck on the B component
- update DOM interpolations for component A
if (bindings changed) -> checking B component:
- update C input bindings
- call NgDoCheck on the C component
- update DOM interpolations for component B
Checking C component:
- update DOM interpolations for component C