Добавление тени внизу цветного контейнера в флаттере
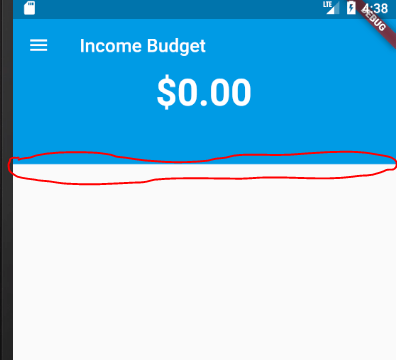
У меня есть простой экран с контейнером около 100 в высоту и с синим цветом. Я хочу добавить тень или высоту в нижней части контейнера.
это мой код ниже
import 'package:flutter/material.dart';
import 'package:finsec/utils/strings.dart';
import 'package:finsec/utils/dimens.dart';
import 'package:finsec/utils/colors.dart';
void main() {
runApp(new IncomeFragment());
}
class IncomeFragment extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Stack(
children: <Widget>[
new Container(
height: margin_100dp,
color: colorPrimary,
),
new Container( //container to overlay on top of blue container
alignment: Alignment.topCenter,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
zero_amount,
style: TextStyle(color: white, fontSize: 40.0, fontWeight: FontWeight.bold)
),
],
),
)
],
);
}
}
Может ли кто-нибудь помочь мне добавить тень или возвышение внизу моего синего контейнера?
см. изображение ниже. Shawdow должен быть на месте в красном круге 
заранее спасибо
8 ответов
Вы можете повторно использовать первый контейнер, который у вас есть в вашем стеке, у контейнера есть свойство с именем украшением, и он принимает виджет типа BoxDecoration, как вы можете видеть по этой ссылке: BoxDecoration Внутри этого виджета вы можете использовать свойство boxShadow, чтобы передать ваш контейнер пользовательская тень, попробуйте следующий код:
new Container(
height: margin_100dp,
decoration: BoxDecoration(
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black54,
blurRadius: 15.0,
offset: Offset(0.0, 0.75)
)
],
color: colorPrimary
),
),
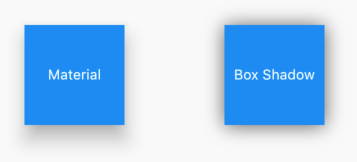
Или вы можете обернуть свой виджет "Контейнер" виджетом "Материал", который содержит свойство возвышения, чтобы создать эффект тени.
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Material(
elevation: 15.0,
child: Container(
height: 100,
width: 100,
color: Colors.blue,
child: Center(child: Text("Material",style: TextStyle(color: Colors.white),)),
),
),
SizedBox(width: 100,),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black54,
blurRadius: 15.0,
offset: Offset(0.0, 0.75)
)
],
color: Colors.blue
),
child: Center(child: Text('Box Shadow',style: TextStyle(color: Colors.white))),
),
],
),
),
Образ:
Разница между двумя виджетами показана выше. Надеюсь это поможет!!!
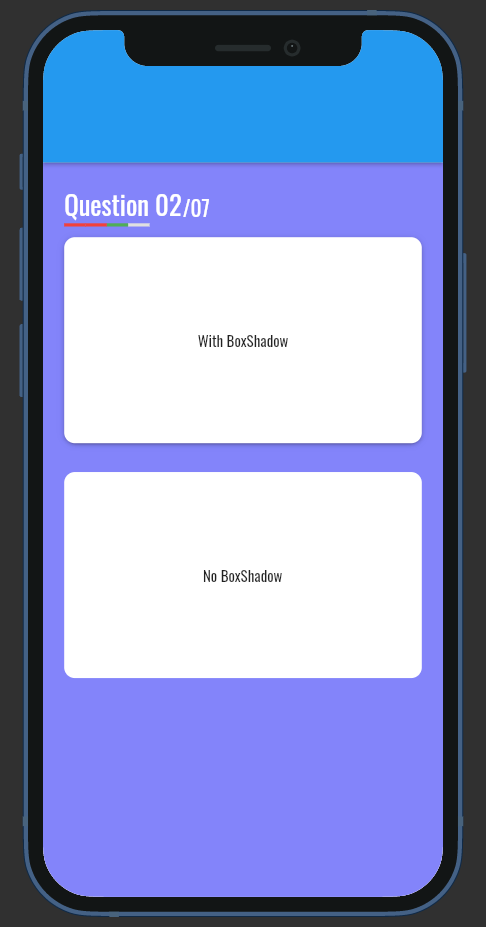
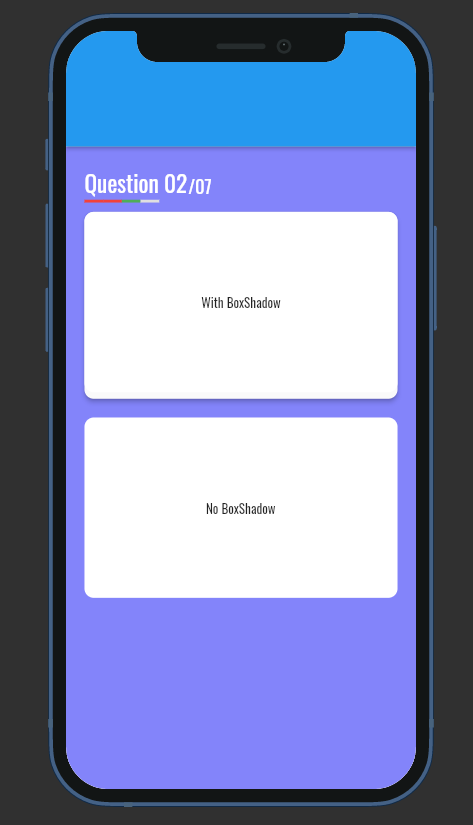
Да, BoxShadow может решить проблему, но вместо того, чтобы вручную добавлять список BoxShadow, есть удобная карта в вызове флаттера kElevationToShadow, которая сопоставляет ключи высоты с заранее определенным списком BoxShadow. Он также определяется на основе отметки материальной конструкции.
Container(
height: 60.0,
decoration: BoxDecoration(
boxShadow: kElevationToShadow[4],
color: Theme.of(context).bottomAppBarColor,
),
child: ...
);
Container(
margin: EdgeInsets.only(bottom: 7),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
boxShadow: kElevationToShadow[2], // Use This kElevationToShadow ***********
),
child: Center(child: Text('With BoxShadow')),
),
Material( // Using Material Widget ***********************
elevation: 5,
borderRadius: BorderRadius.circular(10),
child: Container(
margin: EdgeInsets.only(bottom: 7),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
),
child: Center(child: Text('With BoxShadow')),
),
),
Вы можете добавить несколько BoxShadow, чтобы показать нужную вам тень, с помощью свойства OffSet вы можете перемещать тень.
boxShadow: [
BoxShadow(
color: Colors.blue,
offset: Offset(0, 8), // hide shadow top
blurRadius: 5),
BoxShadow(
color: Colors.white, // replace with color of container
offset: Offset(-8, 0), // hide shadow right
),
BoxShadow(
color: Colors.white, // replace with color of container
offset: Offset(8, 0), // hide shadow left
),
],
Используйте Контейнерную Тень, как показано ниже:
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.black,
offset: Offset(20.0, 10.0),
blurRadius: 20.0,
spreadRadius: 40.0,
),
],
),
Управляйте blurRadius и SpreadRadius в зависимости от ваших потребностей
если вы хотите, чтобы у контейнера была тень только сверху
boxShadow: [
BoxShadow(
color: Color.fromARGB(255, 218, 218, 218),
blurRadius: 10.0, // soften the shadow
spreadRadius: 0.0, //extend the shadow
offset: Offset(
0.0, // Move to right 10 horizontally
-15.0, // Move to bottom 10 Vertically
),
)
],
Попробуй это
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black.withOpacity(.6),
blurRadius: 12.0,
spreadRadius: 6.0,
offset: Offset(
0,
10,
)),