Как мы поддерживаем темный режим в текущем приложении iOS с iOS 13?
Мое текущее приложение разработано в objC и Swift. Мне нужно поддержать темный режим. Кто-нибудь может подсказать, как я могу добиться этого глобально?
1 ответ
Вот код для добавления вашей цветовой логики, который должен появиться в темном режиме.
if self.traitCollection.userInterfaceStyle == .dark {
//Add your Dark mode colors here
} else {
//Your normal colors should appear here
}
Чтобы узнать больше об адаптации темного режима в вашем приложении для iOS, обратитесь к следующему сообщению в блоге.
В конструкторе интерфейсов Xcode11-beta доступны пары цветов семантической системы. пожалуйста, используйте их для поддержки.light и.darkMode
Пожалуйста, следуйте инструкциям по шагам.
- UIView - использовать systemBackgroundColor из конструктора интерфейса.
- UILabel - использовать цвет defaulLabel из конструктора интерфейсов.
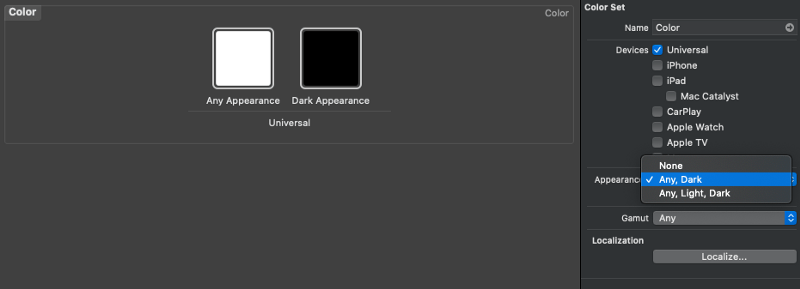
- CustomView - используйте каталог.xcassests и создайте новый набор цветов, добавьте параметр внешнего вида из инспектора атрибутов для.light и.darkMode и укажите разные цвета для обоих режимов.
- CustomImages - Пожалуйста, используйте каталог.xcassests и добавьте опцию появления из инспектора атрибутов для.light и.darkMode и предоставьте разные изображения для обоих режимов.
Существует также возможность предоставить разные цвета и разные изображения с использованием кода.
override func traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) { super.traitCollectionDidChange(previousTraitCollection) updateUIForiOS13() } private func isDarkMode() -> Bool{ if #available(iOS 12.0, *) { let isDark = traitCollection.userInterfaceStyle == .dark ? true : false return isDark } return false }
Включите файл.swift, содержащий код расширения UIColor, в свой код Objective-C с помощью модуля Swift. Его можно найти в разделе Your_Target > Настройки сборки > Имя заголовка интерфейса, сгенерированного Objective-C.
Это создаст заголовочный файл MyApp-Swift.h
Затем добавьте @objc к каждой статической цветовой функции в файле.swift, содержащем код расширения UIColor, чтобы предоставить его для Objective-C.
@objc static func color_three() -> UIColor {
return themeConvertor(dark: "#000000", light: "#FFFFFF")
}
В вашем файле Objective-C.m импортируйте модуль, а затем укажите функцию цвета из расширения UIColor:
#import "MyApp-Swift.h" // swift module
- (void)awakeFromNib {
[super awakeFromNib];
// color
textLabel.textColor = [UIColor color_three];
}
Пример игровой площадки
//: A UIKit based Playground for presenting user interface
import UIKit
import PlaygroundSupport
class MyViewController : UIViewController {
override func loadView() {
// color_one
let view = UIView()
view.backgroundColor = UIColor.color_one()
// color_two
let label = UILabel()
label.frame = CGRect(x: 150, y: 200, width: 200, height: 20)
label.text = "Hello World!"
label.textColor = UIColor.color_two()
view.addSubview(label)
self.view = view
}
}
// put this into a file called UIColor+Extensions.swift
extension UIColor {
static func themeConvertor(dark: String, light: String) -> UIColor {
if #available(iOS 13, *) {
return UIColor.init { (trait) -> UIColor in
// the color can be from your own color config struct as well.
return trait.userInterfaceStyle == .dark ? UIColor.init(hex: dark)! : UIColor.init(hex: light)!
}
} else {
return UIColor.init(hex: light)!
}
}
// Color 1
// Black & White
@objc static func color_one() -> UIColor {
return themeConvertor(dark: "#000000", light: "#FFFFFF")
}
// Color 2
// Orange & Blue
@objc static func color_two() -> UIColor {
return themeConvertor(dark: "#FFA500", light: "#0000FF")
}
// Color from HEX
convenience init(r: UInt8, g: UInt8, b: UInt8, alpha: CGFloat = 1.0) {
let divider: CGFloat = 255.0
self.init(red: CGFloat(r)/divider, green: CGFloat(g)/divider, blue: CGFloat(b)/divider, alpha: alpha)
}
private convenience init(rgbWithoutValidation value: Int32, alpha: CGFloat = 1.0) {
self.init(
r: UInt8((value & 0xFF0000) >> 16),
g: UInt8((value & 0x00FF00) >> 8),
b: UInt8(value & 0x0000FF),
alpha: alpha
)
}
convenience init?(rgb: Int32, alpha: CGFloat = 1.0) {
if rgb > 0xFFFFFF || rgb < 0 {
return nil
}
self.init(rgbWithoutValidation: rgb, alpha: alpha)
}
convenience init?(hex: String, alpha: CGFloat = 1.0) {
var charSet = CharacterSet.whitespacesAndNewlines
charSet.insert("#")
let _hex = hex.trimmingCharacters(in: charSet)
guard _hex.range(of: "^[0-9A-Fa-f]{6}$", options: .regularExpression) != nil else {
return nil
}
var rgb: UInt32 = 0
Scanner(string: _hex).scanHexInt32(&rgb)
self.init(rgbWithoutValidation: Int32(rgb), alpha: alpha)
}
}
// Present the view controller in the Live View window
PlaygroundPage.current.liveView = MyViewController()
Вы можете попробовать этот метод:
Для цветов:
let view = UIView()
view.backdroundColor = UIColor(named: "Color")
let imageView = UIImageView()
imageView.image = UIImage(named: "Image")
Получил эту информацию из среднего сообщения