Как настроить расстояние между элементами HStack в swiftUI?
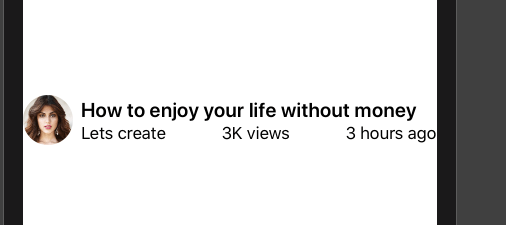
Я добавил пробел (minLength: 5), но это занимает минимальное значение, я могу указать расстояние между текстом. Я приложил скриншот для справки. Я хочу уменьшить расстояние между внутренними hstack.
HStack {
Image("Rhea").resizable().cornerRadius(25).frame(width: 50.0, height: 50.0)
VStack(alignment: .leading) {
Text("How to enjoy your life without money").bold().font(.system(size: 20))
HStack {
Text("Lets create")
Spacer(minLength: 5)
Text("3K views")
Spacer(minLength: 5)
Text("3 hours ago")
}
}
}
4 ответа
Решение
Добавьте атрибут spacing в сам HStack. Для расстояния, например, 10:
HStack {
Image("Rhea").resizable().cornerRadius(25).frame(width: 50.0, height: 50.0)
VStack(alignment: .leading) {
Text("How to enjoy your life without money").bold().font(.system(size: 20))
HStack(spacing: 10) {
Text("Lets create")
Text("3K views")
Text("3 hours ago")
}
}
}
Вы можете установить по умолчанию HStack свойство при использовании, как показано ниже.
VStack(alignment: .leading) {
Text("How to enjoy your life without money").bold().font(.system(size: 20))
HStack (alignment: .center, spacing: 0, content: {
Text("Lets create")
Text("3K views")
Text("3 hours ago")
})
}
Для большей гибкости есть также
.padding(...):
HStack(spacing: 0) {
Text("Lets create")
.padding(.bottom, 10)
Text("3K views")
.padding(.bottom, 10)
Text("3 hours ago")
}
Имейте в виду, что в настоящее время интервал по умолчанию HStacks равен 10, если вы не укажете его или установите его равным нулю.
//alignment is optional
HStack(alignment: .center, spacing: 20) {
// Add your views here
Text("View 1")
.frame(width: 100, height: 100)
.background(Color.blue)
Text("View 2")
.frame(width: 100, height: 100)
.background(Color.red)
Text("View 3")
.frame(width: 100, height: 100)
.background(Color.green)
}