Регулировка ширины / горизонтального выравнивания с помощью SwiftUI
У меня есть следующий макет, достигнутый в SwiftUI:
VStack {
TextField(...)
TextField(...)
Button(...)
}
Я попытался сделать свой VStack 50% суперпредставления, поэтому я добавил следующий модификатор:
VStack { ... }
.relativeWidth(0.5)
Не совсем 50% суперпредставления, но меня больше интересует горизонтальное центрирование. Кто-нибудь знает, как этого добиться в SwiftUI?
Это alignmentGuide(_:computeValue:) Модификатор, который доступен, но я изо всех сил пытаюсь дать правильные входные данные для удовлетворения компилятора.
2 ответа
Решение
Я бы использовал некоторые проставки и HStack ...
struct LoginView: View {
@State var myText: String = ""
var body: some View {
HStack {
Spacer()
VStack {
TextField($myText, placeholder: Text("Email"))
.textFieldStyle(.roundedBorder)
.textContentType(.username)
TextField($myText, placeholder: Text("Password"))
.textFieldStyle(.roundedBorder)
.textContentType(.password)
Button(action: {
// Do your login thing here
}) {
Text("Login")
}
}
Spacer()
}
}
}
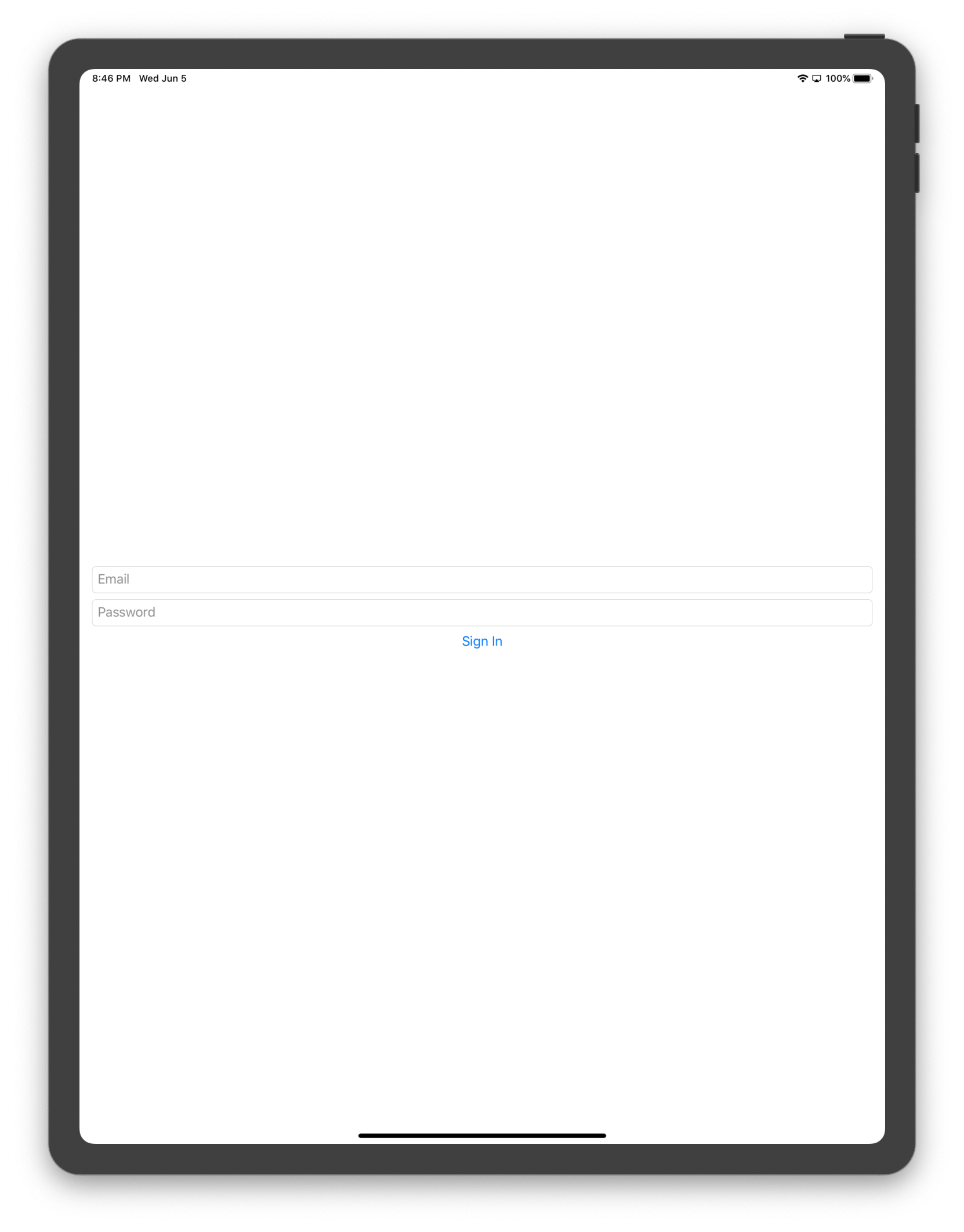
Кажется, уже по центру. Дайте HStack знать, сколько ширины займет, чтобы закончить работу отлично. Выше код @SMP после модификаций и без проставок будет выглядеть так:
struct LoginView : View {
@State var myText: String = ""
var body: some View {
HStack {
VStack {
TextField($myText, placeholder: Text("Email"))
.textFieldStyle(.roundedBorder)
.textContentType(.username)
TextField($myText, placeholder: Text("Password"))
.textFieldStyle(.roundedBorder)
.textContentType(.password)
Button(action: {
// Do your login thing here
}) {
Text("Login")
}
}
.relativeWidth(0.7)
}
.relativeWidth(1)
}
}