React-native-windows ошибка несанкционированного доступа
Я использую React-native-windows для создания Windows-версии приложения реакции, и я пытаюсь загрузить файл, а затем создать данные base64 этого файла.
Я использую https://www.npmjs.com/package/@foqum/react-native-document-picker для загрузки файла. Работает нормально.
И я использую response-native-fs для получения данных base64 загруженного файла.
const res = await DocumentPicker.pick({
type: [DocumentPicker.types.allFiles],
});
console.log(
res.uri,
res.type, // mime type
res.name,
res.size
);
var url = res.uri;
RNFS.readFile(url, 'base64')
.then((result) => {
Alert.alert("", "File Uploaded successfully.");
})
.catch((err) => {
Alert.alert("", "File not uploaded.")
});
} catch (err) {
if (DocumentPicker.isCancel(err)) {
// User cancelled the picker, exit any dialogs or menus and move on
} else {
Alert.alert("", "File not uploaded.")
throw err;
}
}
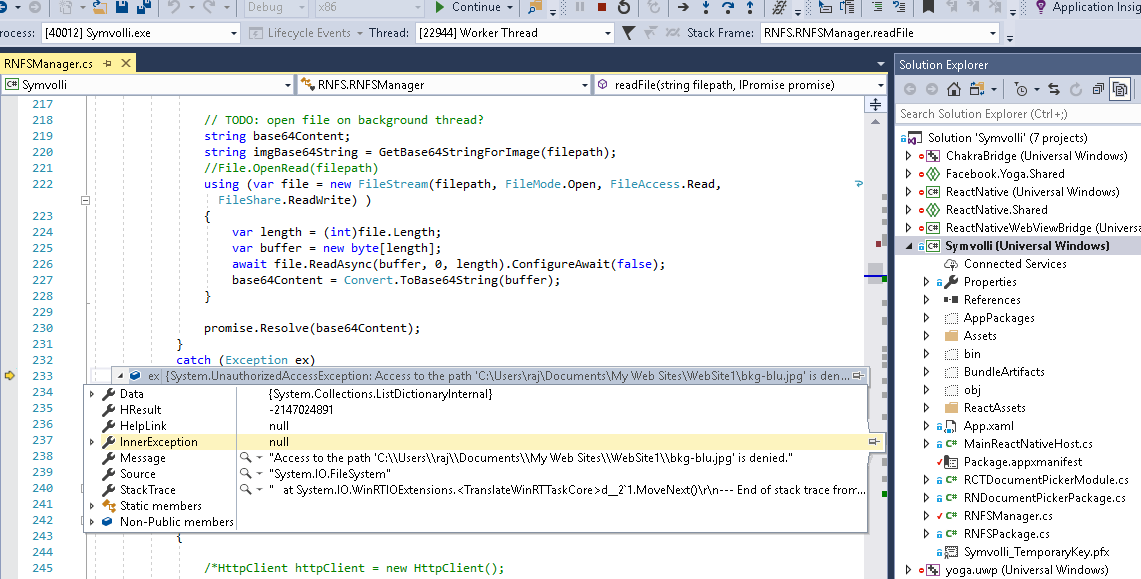
После загрузки файла RNFS.readFile Эта функция вызывает функцию Windows, см. прикрепленное изображение, но эта функция не может прочитать загруженный файл.
using (var file = new FileStream(filepath, FileMode.Open, FileAccess.Read, FileShare.ReadWrite) )
Получена неавтрозированная ошибка доступа.
Я добавил все необходимые разрешения в package.appxmanifest файл.
<uap:Capability Name="picturesLibrary" />
<uap:Capability Name="videosLibrary" />
<rescap:Capability Name="broadFileSystemAccess" />
но все равно получаю ошибку несанкционированного доступа.
Пожалуйста, смотрите прикрепленное изображение.
Я также пытался StorageFile но эта строка также выдает ту же ошибку.
StorageFile folder = await StorageFile.GetFileFromPathAsync(filepath);
Может кто-нибудь знает, как решить эту ошибку.