RadListView ng-шаблон игнорируется
Я пытаюсь создать свое первое мобильное приложение, используя nativescript-angular framework. Я застрял на компоненте RadListView. Когда я пытаюсь использовать RadListView с данными, поступающими из массива, RadListView создает метку для каждого элемента и связывается с ним. Когда я предоставляю свой собственный ng-шаблон, ничего не меняется, и содержимое массива по-прежнему отображается как раньше. Я пытался с новым проектом, но проблема сохраняется.
Код
Вот код, который я попробовал на пустом новом проекте:
ЦСИ \ приложение \ главная \ home.component.html
<ActionBar class="action-bar">
<Label class="action-bar-title" text="Home"></Label>
</ActionBar>
<GridLayout tkExampleTitle tkToggleNavButton class="page">
<RadListView [items]="dataItems" background="red">
<ng-template tkListItemTemplate let-item="item">
<StackLayout orientation="vertical" background="blue">
<Label [text]="item" background="green"></Label>
<Label text="Template text to display!" ></Label>
</StackLayout>
</ng-template>
</RadListView>
</GridLayout>
ЦСИ \ приложение \ Главная \ home.component.ts
import { Component, OnInit } from "@angular/core";
import { ObservableArray } from "tns-core-modules/data/observable-array";
@Component({
selector: "Home",
moduleId: module.id,
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
private _dataItems: ObservableArray<string>;
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
this._dataItems = new ObservableArray(["Test", "Hello", "World"]);
}
get dataItems(): ObservableArray<string> {
return this._dataItems;
}
}
ЦСИ \ приложение \ app.module.ts
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { NativeScriptUIListViewModule } from "nativescript-ui-listview/angular";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule({
bootstrap: [
AppComponent
],
imports: [
NativeScriptModule,
AppRoutingModule,
NativeScriptUIListViewModule
],
declarations: [
AppComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class AppModule { }
Я попытался проверить, появляется ли проблема также с компонентом ListView, но он работает отлично. Я нашел похожую проблему по этой ссылке: ListView ng-template игнорируется
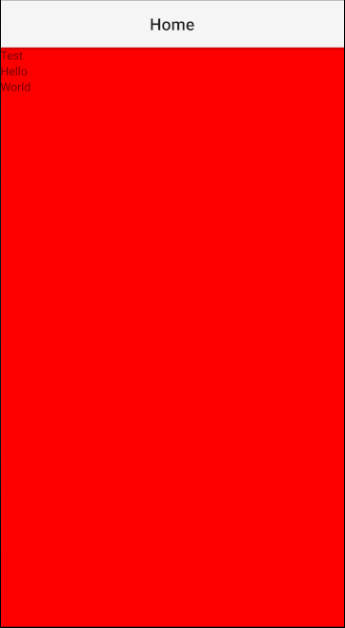
Результаты
Результат RadListView
ListView Result
Я что-то забыл? Что я должен изменить?