Модальный вид прозрачного фона - остановить скрытие нижнего слоя?
У меня есть краткое описание страницы общего доступа, которая включает нажатие кнопки общего доступа и модальное представление, появляющееся сверху с некоторыми функциями общего доступа.
Мои проблемы в том, что я хотел бы, чтобы фон модального вида был полупрозрачным и поэтому отображал вид снизу. Я установил свойства фона для модального слоя, и, когда появляется модальный, слой под ним кратко виден - и выглядит именно так, как мне нужно - но как только завершится переход с обложки, фоновый вид скрыт - есть ли способ обойти этот?
(Используя IOS7, кстати)
ура
Обновление - @Tommaso Resti любезно помогло мне попытаться разобраться в этой проблеме - чтобы объяснить, что я сделал до сих пор - моя основная раскадровка содержит несвязанный пользовательский интерфейс с идентификатором 'ShareScreenView' - который я хотел бы добавить в свой mainView как прозрачный модал при нажатии на кнопку. Я связал кнопку как IBAction и добавил в свой метод следующее:
- (IBAction)shareBtn:(id)sender {
NSLog(@"clicked");
/* Create your view off the screen (bottom) */
/* NEW EDIT */
UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"Main_iPhone"
bundle: nil];
UIViewController *myModalController = [mainStoryboard instantiateViewControllerWithIdentifier:@"ShareScreenView"];
[myModalController.view setFrame:CGRectMake(0, 568, 320, 568)];
// [myModalController.view setFrame: CGRectMake(0, [[UIScreen mainScreen].bounds.size.height], [[UIScreen mainScreen].bounds.size.width], [[UIScreen mainScreen].bounds.size.height])];
/* Animate it from the bottom */
[UIView animateWithDuration:.5 animations:^{
CGAffineTransform move = CGAffineTransformMakeTranslation(0, -[UIScreen mainScreen].bounds.size.height);
[UIView setAnimationCurve:UIViewAnimationCurveEaseIn];
myModalController.view.transform = move; /* UPDATED HERE */
NSLog(@"Atrying");
} completion:^(BOOL finished) {
NSLog(@"Adid try");
if(finished) {
NSLog(@"Animation completed");
}
}];
}
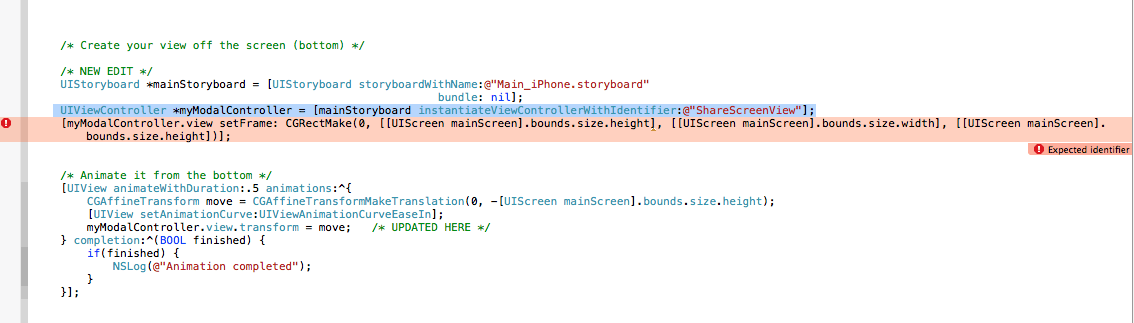
Но я получаю сообщение об ошибке -
[myModalController.view setFrame: CGRectMake (0, [[UIScreen mainScreen].bounds.size.height], [[UIScreen mainScreen].bounds.size.width], [[UIScreen mainScreen].bounds.size.height])];
в котором просто указывается "ожидаемый идентификатор" со стрелкой, указывающей на высоту (см. снимок экрана ниже)

поэтому я попытался добавить свойства следующим образом -
[myModalController.view setFrame:CGRectMake(0, 568, 320, 568)];
сейчас нет ошибок - но ничего не происходит и ошибок нет..
3 ответа
Я предлагаю использовать свой собственный метод:
что-то вроде этого:
/* Create your view off the screen (bottom) */
/* NEW EDIT */
UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard"
bundle: nil];
UIViewController *myModalController = [mainStoryboard instantiateViewControllerWithIdentifier:@"MyModalController"];
[myModalController.view setFrame: CGRectMake(0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height)];
[self.view addSubview: myModalController.view]; /* UPDATED HERE! */
/* Animate it from the bottom */
[UIView animateWithDuration:.5 animations:^{
CGAffineTransform move = CGAffineTransformMakeTranslation(0, -[UIScreen mainScreen].bounds.size.height);
[UIView setAnimationCurve:UIViewAnimationCurveEaseIn];
myModalController.view.transform = move; /* UPDATED HERE */
} completion:^(BOOL finished) {
if(finished) {
NSLog(@"Animation completed");
}
}];
чем удалить с помощью этой анимации:
/* Reset animation */
[UIView animateWithDuration:.5 animations:^{
CGAffineTransform reset = CGAffineTransformIdentity;
[UIView setAnimationCurve:UIViewAnimationCurveEaseIn];
myModalController.view.transform = reset; /* UPDATED HERE */
} completion:^(BOOL finished) {
if(finished) {
NSLog(@"Reset completed");
[myModalController.view removeFromSuperview];
}
}];
--- EDITED --- Извините, я забыл добавить ".view " после myViewController. я никогда не пробую свой код... моя вина;)
Пример обновлен!
Вы можете использовать View Container, чтобы создать свой собственный ModalViewController и делать анимацию, как говорит @Tommaso Resti
Вы можете создать вид, в который вы перемещаете снизу, а затем делаете вид полупрозрачным.