Вызов функции $t в плагине nuxt.js
Я строю приложение nuxt.js. Поэтому я планирую внедрить вспомогательный объект и функции, которые повторно используются в контексте.
Итак, я создал плагин
export default (context) => {
const { $t } = context.app;
const validators = {
firstNameRules: [
v => !!v || $t('formValidation.NO_FIRST_NAME'),
v => v.length < 128 || $t('formValidation.INVALID_FIRST_NAME_TOO_LONG')
]
};
context.$formValidators = validators;
}
Объект введен в контекст правильно, и я могу получить доступ к правилам, где я хочу. Однако попытка запустить функцию $ t приводит меня к ошибке
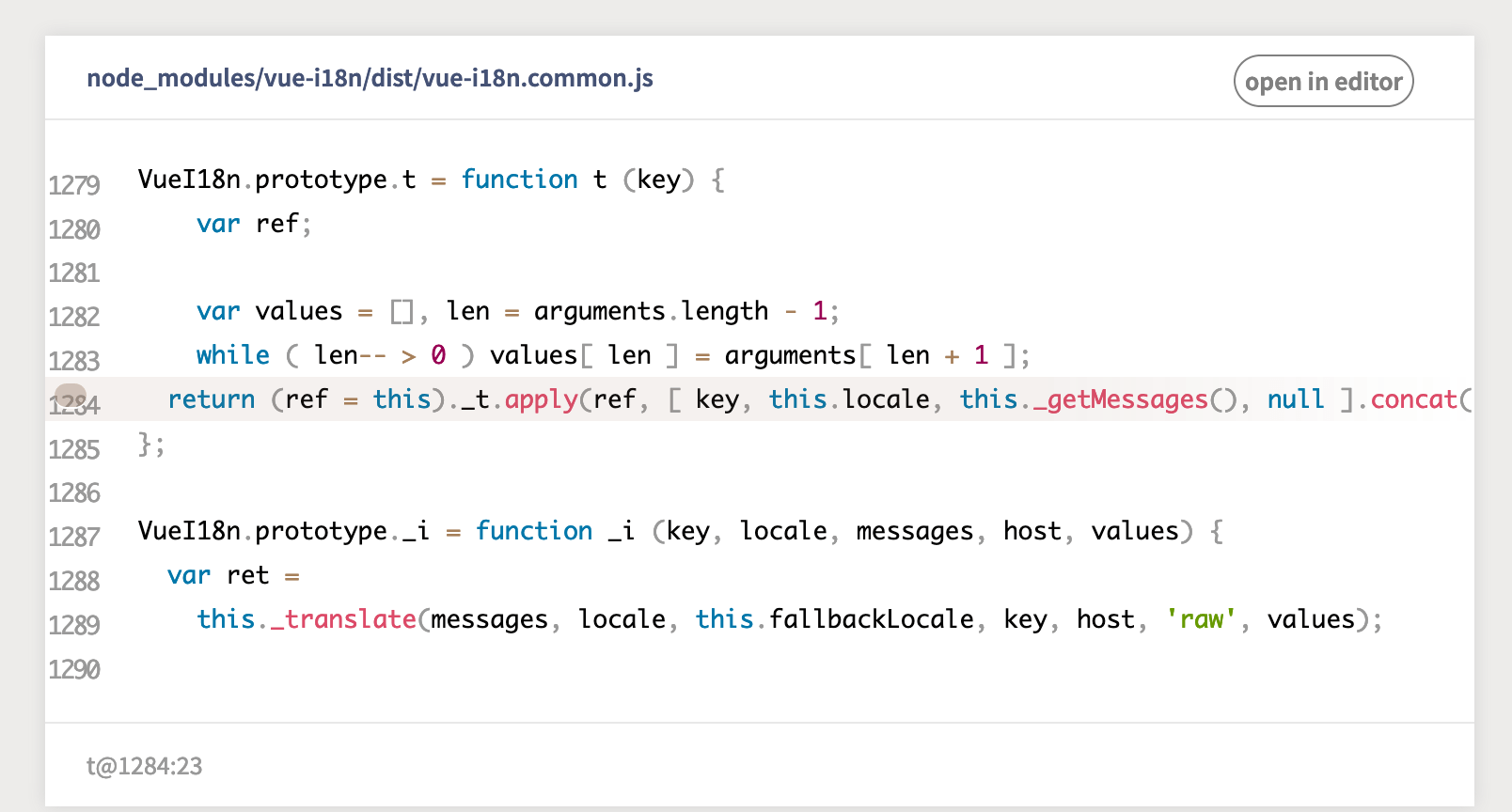
Cannot read property '_t' of undefined
В общем, я хотел бы запустить функцию $ t и получать локализованное сообщение, когда что-то происходит. Это возможно и если да, то как?
2 ответа
Решение
Так что мне удалось решить это в конце концов.
Так что дело в том this ведет себя в JS
Я изменил код, чтобы быть таким:
export default function(context) {
function getValidators() {
return {
firstNameRules: [
v => !!v || this.$t('formValidation.NO_FIRST_NAME'),
v => v.length < 128 || this.$t('formValidation.INVALID_FIRST_NAME_TOO_LONG')
]
};
}
Vue.prototype.$formValidators = getValidators;
context.$formValidators = getValidators;
}
А потом из моего компонента / страницы
data() {
const { firstNameRules } = this.$formValidators();
}
Делать такие вещи, this сохраняется вплоть до $t функция
Попробуйте использовать inject:
export default (context, inject) => {
const { $t } = context.app;
const validators = {
firstNameRules: [
v => !!v || $t('formValidation.NO_FIRST_NAME'),
v => v.length < 128 || $t('formValidation.INVALID_FIRST_NAME_TOO_LONG')
]
};
context.$formValidators = validators;
inject('formValidators', validators);
};